用Egret开发的过程比较轻松,当我开始打包 & 热更时,遇到了巨量的问题
本文是Android打包教程,旨在讲解Egret打包Android的过程中,各种配置该怎么改,还有一些坑的解释
1 综述
Wing插件里的发布Android是有问题的,最好用命令行
打包Android就是把原生的HTML5游戏,转为Android项目,再用Android Studio(简称AS)生成APK
官方现在偏向使用Android Studio,原因很多,在此不赘述
配置环境
安装Android Studio,我选择2.2.3版本
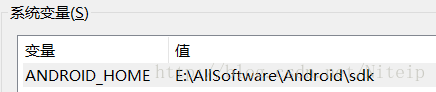
安装好后,增加系统环境变量:ANDROID_HOME
路径是你的Android Sdk路径
接着在系统变量Path里增加:
%ANDROID_HOME%\platform-tools
配置好后你就可以在cmd里使用adb命令了,如果不行,请检查配置(下同)。
接着配置gradle,AS 2.2.3自带gradle 2.14.1,该版本是二。十四,比2.8要高,回想最开始我在这个版本这里被坑了几个小时
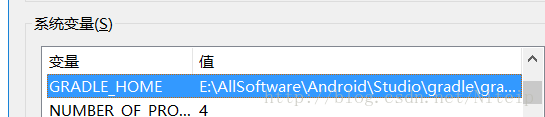
新建系统环境变量:GRADLE_HOME
路径是 你的Android Studio目录\gradle\gradle-2.14.1
接着在系统变量Path里增加:
%GRADLE_HOME%\bin
最好重启计算机,然后就可以在cmd里使用gradle命令了
然后配置java的环境变量:
参考http://jingyan.baidu.com/article/f96699bb8b38e0894e3c1bef.html
配置好后就可以在cmd里使用javac命令了
接着配置AS,因为AS默认用户的网络环境很好,随时都想联网下东西,还想连外国的服务器,国内有墙,所以几乎不行
先干掉Android first run:
参考:http://mazhuang.org/2015/05/06/android-studio/
然后告诉AS我想要进入离线模式:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








