Echarts地图实现:2013-2019电商数据排名
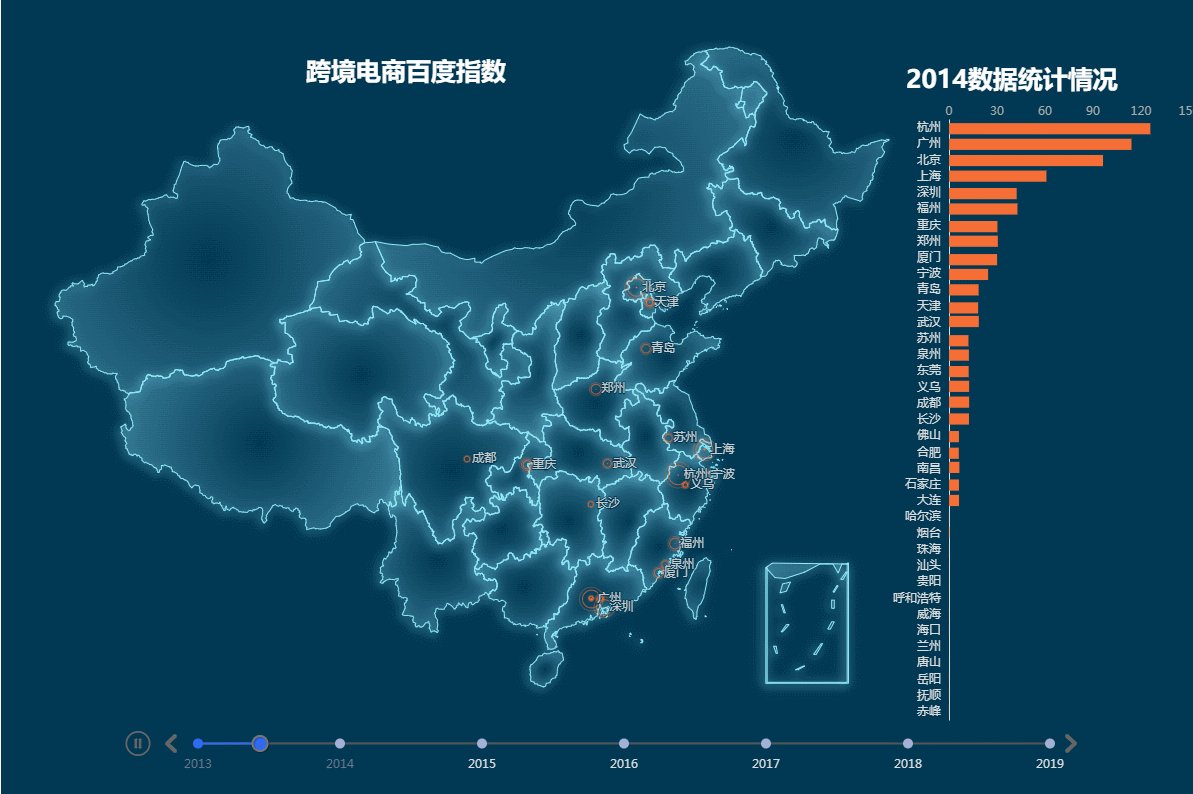
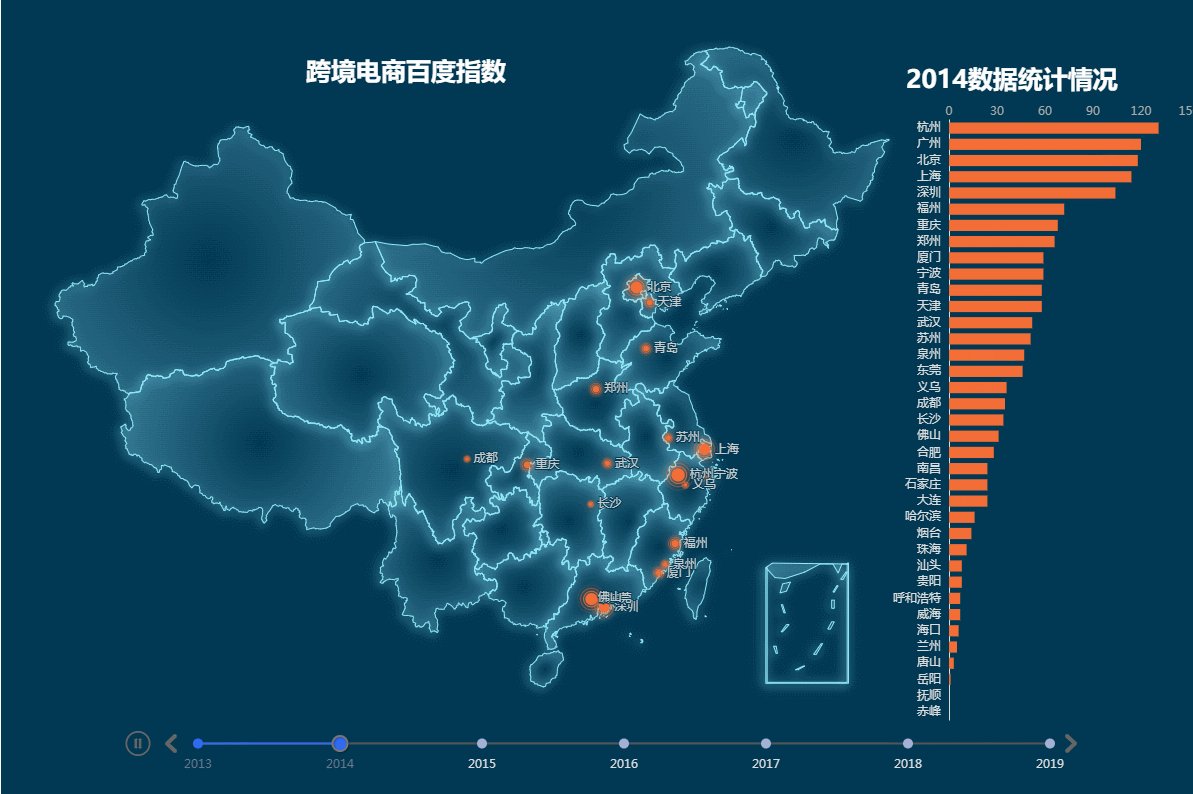
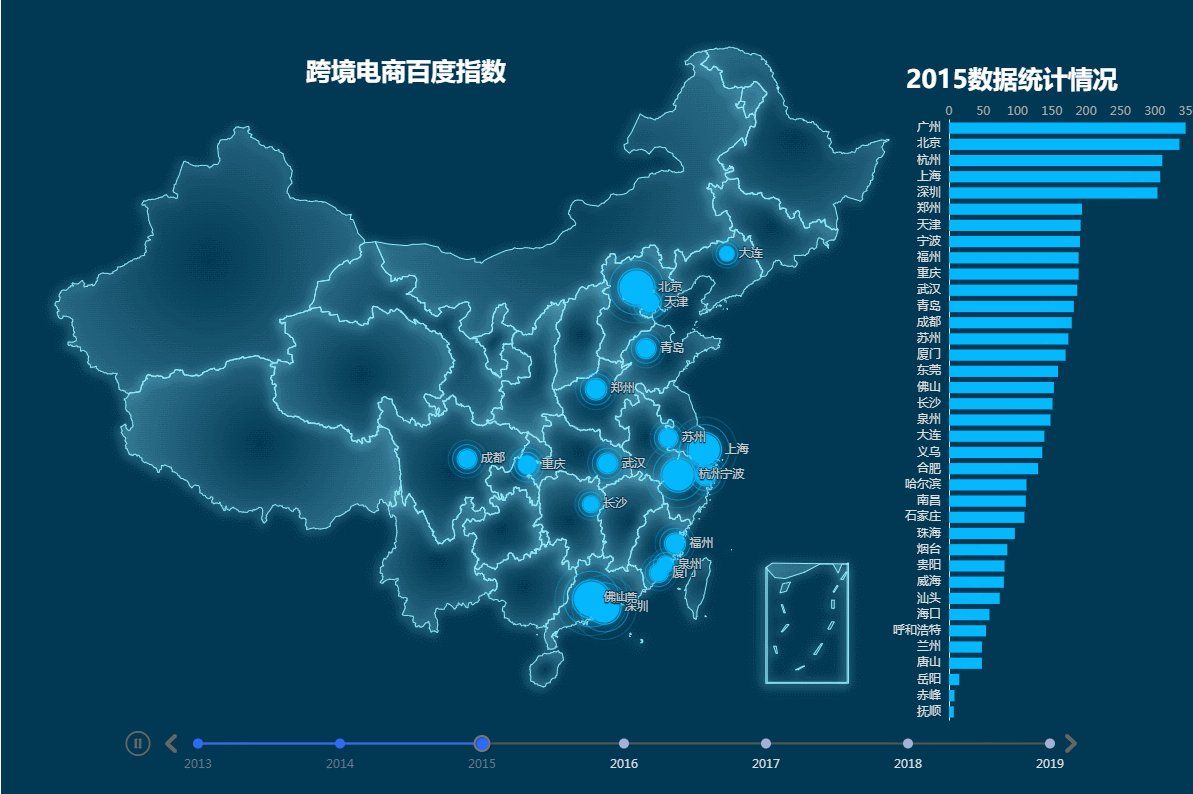
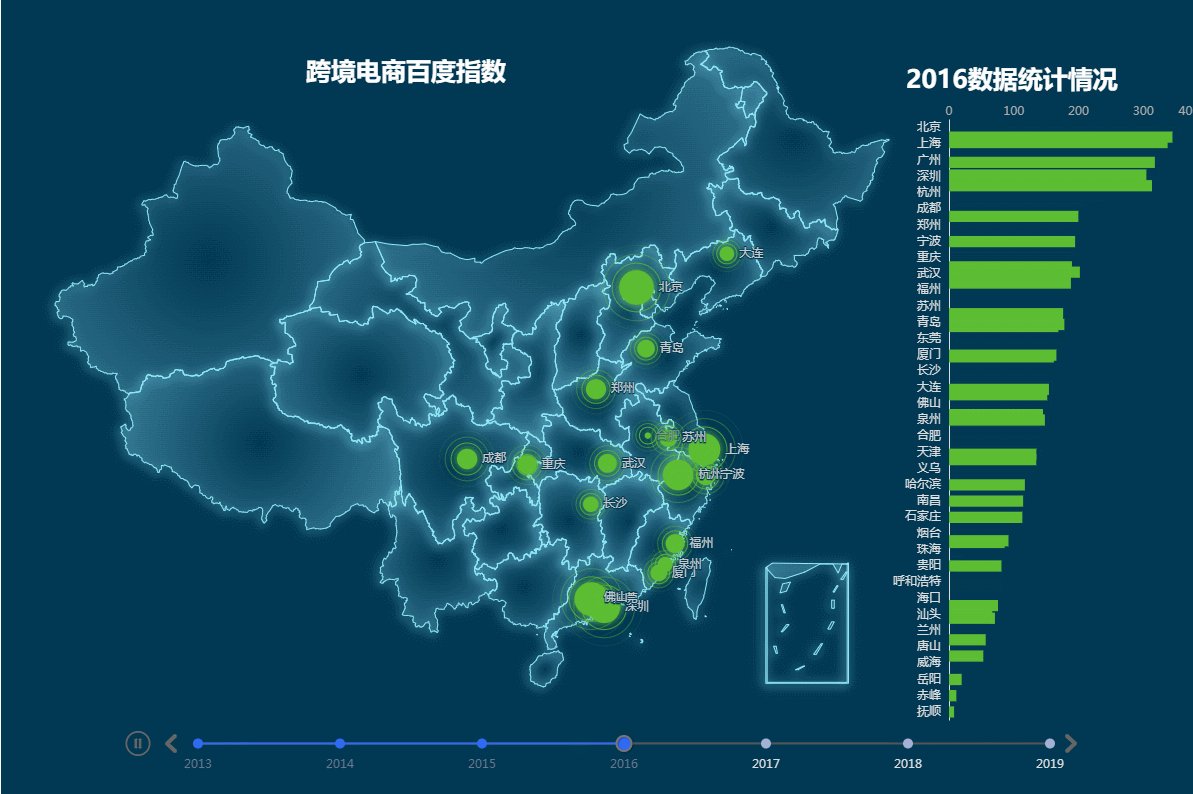
效果预览
在本教程中,我们将通过ECharts创建一个交互式的中国地图,展示2013年至2019年间各城市电商数据的排名变化。最终效果将允许用户通过时间轴查看不同年份的数据对比。

设计思路
设计的主要目的是通过视觉化手段清晰地展示随时间变化的电商数据。我们选择使用地图作为基础,因为地图可以直观地展示不同地区的数据差异,并通过颜色的深浅来表示数据的大小。
实现这一可视化效果,我们需要以下步骤:
- 准备数据:收集并整理2013-2019年各城市的电商数据。
- 创建地图:使用ECharts的地图功能加载中国地图,并根据需要调整显示效果。
- 配置时间轴:设置时间轴以允许用户选择不同年份的数据进行查看。
- 数据绑定:将收集到的数据与地图上的各个城市对应起来,并设置数据的可视化表现形式。
- 添加交互:实现鼠标悬停显示数据详情等交互功能。
图表类型
在本例中,我们主要使用了以下类型的series:
- 地图 (
map):基础的地图展示。 - 散点图 (
effectScatter):用于地图上重点城市的电商数据展示。 - 柱状图 (
bar):用于展示各城市电商数据的排名。
色彩搭配
为了使图表更加直观,我们使用了不同的颜色来表示不同年份的数据。颜色的选择应考虑到视觉效果和色盲用户的需求,确保颜色有足够的对比度,并且顺序一致。
核心代码
比如如何加载出一个中国地图。分几步
// 初始化ECharts实例
var myChart = echarts.init(document.getElementById('ECharts'));
// 加载地理数据
var uploadedDataURL = "./Geochina.json";
myChart.showLoading();
$.getJSON(uploadedDataURL, function (geoJson) {
echarts.registerMap('china', geoJson);
myChart.hideLoading();
// 配置时间轴和选项
var option = {
timeline: {
// 时间轴配置
},
baseOption: {
// 基础选项配置
geo: {
// 地图配置
},
series: [{
// 地图系列配置
}]
},
options: [{
// 各个时间点的选项配置
}]
};
// 设置图表选项
myChart.setOption(option);
});






















 6853
6853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










