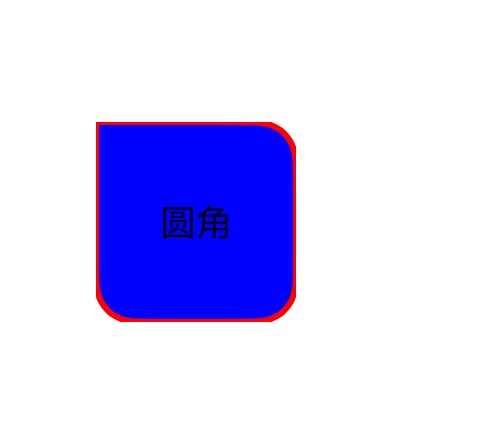
画一个三个圆角的button
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(50, 250, 100, 100);
[self.view addSubview:button];
[button setTitle:@"圆角" forState:UIControlStateNormal];
[button addTarget:self action:@selector(s) forControlEvents:UIControlEventTouchUpInside];
// button.backgroundColor = [UIColor blueColor];
button.layer.masksToBounds = YES;
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
CGRect rect = CGRectMake(0, 0, 100, 100);
CGSize radii = CGSizeMake(20, 20);
UIRectCorner corners = UIRectCornerTopRight | UIRectCornerBottomRight | UIRectCornerBottomLeft;
//create path
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:rect byRoundingCorners:corners cornerRadii:radii];
CAShapeLayer *layer = [CAShapeLayer layer];
layer.strokeColor = [UIColor redColor].CGColor;
layer.fillColor = [UIColor blueColor].CGColor;
layer.lineWidth = 3;
layer.lineCap = kCALineCapRound;
layer.path = path.CGPath;
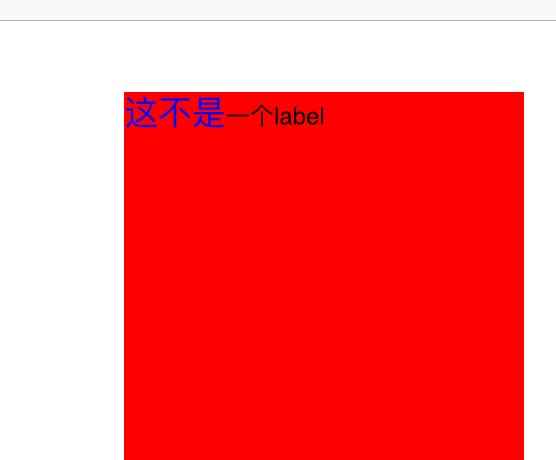
[button.layer addSublayer:layer];Core Animation提供了一个CALayer的子类CATextLayer,它以图层的形式包含了UILabel几乎所有的绘制特性,并且额外提供了一些新的特性。CATextLayer的font属性不是一个UIFont类型,而是一个CFTypeRef类型。这样可以根据你的具体需要来决定字体属性应该是用CGFontRef类型还是CTFontRef类型(Core Text字体)。同时字体大小也是用fontSize属性单独设置的,因为CTFontRef和CGFontRef并不像UIFont一样包含点大小。这个例子会告诉你如何将UIFont转换成CGFontRef。另外,CATextLayer的string属性并不是你想象的NSString类型,而是id类型。这样你既可以用NSString也可以用NSAttributedString来指定文本了(注意,NSAttributedString并不是NSString的子类)。属性化字符串是iOS用来渲染字体风格的机制,它以特定的方式来决定指定范围内的字符串的原始信息,比如字体,颜色,字重,斜体等。
CATextLayer *textLayer = [CATextLayer layer];
textLayer.frame = CGRectMake(100, 100, 200, 200);
textLayer.backgroundColor = [UIColor redColor].CGColor;
NSMutableAttributedString *st = [[NSMutableAttributedString alloc]initWithString:@"这不是一个label"];
[st addAttribute:NSForegroundColorAttributeName value:[UIColor blueColor] range:NSMakeRange(0, 3)];
[st addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:17] range:NSMakeRange(0, 3)];
textLayer.string = st;
textLayer.wrapped = YES;
textLayer.contentsScale = [UIScreen mainScreen].scale;//防止内容像素化,设置拉伸的比例
[self.view.layer addSublayer:textLayer];























 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








