今天胖圆给大家分享一篇项目管理十大知识领域和47个子过程。希望大家能在工作或者学习中用到,为了方便大家观看,给大家收集了11张思维导图,大家可以自行查看。感兴趣的可以找我拿图。
一、十大知识领域:
1.项目整体管理;(制定项目章程、编制项目管理计划、指导和管理项目执行、监督和控制项目工作、项目整体变更控制、项目收尾)
2.项目范围管理;(编制项目范围管理计划、收集项目需求、范围定义、建立WBS、范围核实、范围控制)
3.项目时间管理;(编制项目进度管理计划、活动定义、活动排序、活动资源估算、活动历时估算、制定进度计划、进度控制)
4.项目成本管理;(编制项目成本管理计划、项目估算、项目预算、成本控制)
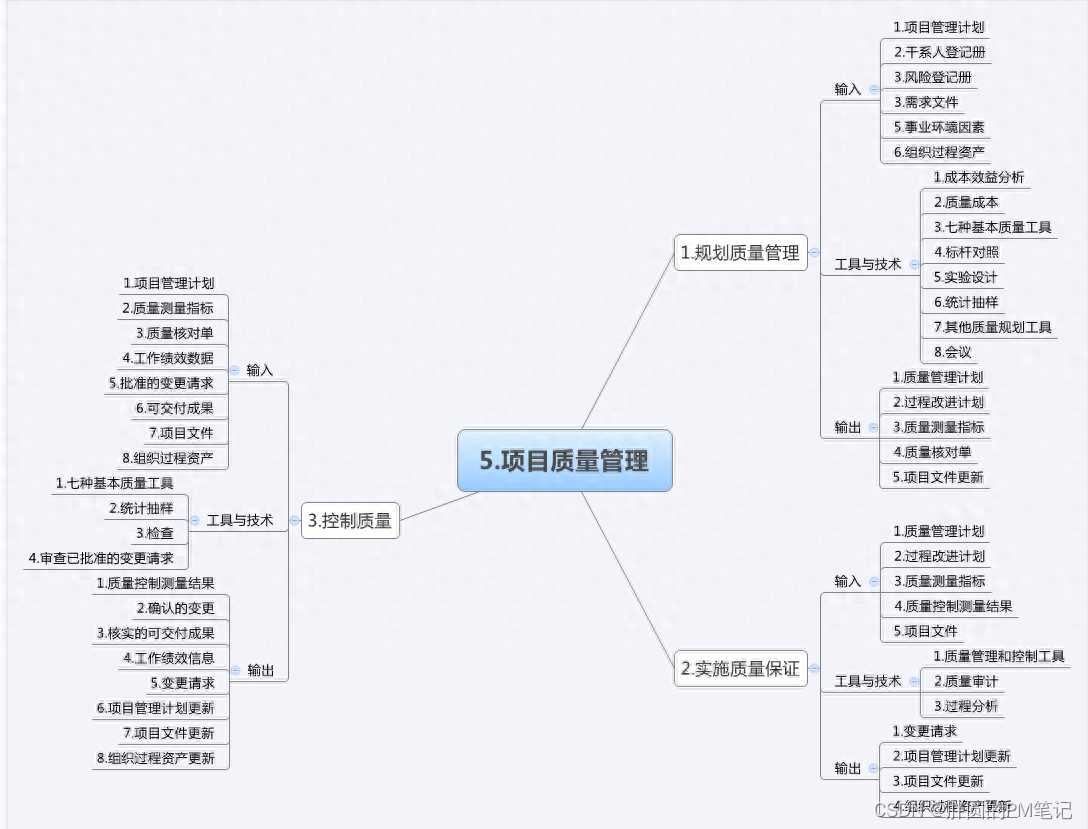
5.项目质量管理;(编制质量管理计划、质量保障、质量控制)
6.项目人力资源管理;(编制人力资源管理计划、组建项目团队、建设项目团队、管理项目团队)
7.项目沟通管理;(编制项目沟通管理计划、管理沟通、控制沟通)
8.项目风险管理;(编制风险识别管理计划、风险识别、风险定性分析、风险定量分析、风险应对计划、风险监督与控制)
9.项目采购管理;(编制采购管理计划、实施采购、控制采购、结束采购)
10.项目干系人管理;(识别干系人、编制项目干系人管理计划、管理干系人参与、控制干系人参与)
二、五大过程组:
1.项目启动过程组;
2.项目计划过程组;
3.项目执行过程组;
4.项目控制过程组;
5.项目收尾过程组;











(图片版权归原作者所有,侵删)
需要推荐pmp机构可以留言
也可以移步公号【胖圆说PM】找我~





















 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








