引言
在当前的移动应用开发领域,跨平台开发逐渐成为主流。uni-app 作为一款优秀的跨平台框架,允许开发者通过一套代码同时生成多个平台的应用,包括 iOS、Android、H5、小程序等。本文将介绍 uni-app 的基本概念、开发环境的搭建以及一个简单的入门示例,帮助你快速上手 uni-app。
uni-app 简介
uni-app 是 DCloud 推出的一款使用 Vue.js 语法开发跨平台应用的前端框架。它支持一套代码编译到多个平台,极大地提高了开发效率和应用的一致性。uni-app 提供丰富的 API 和组件,方便开发者快速构建高性能的移动应用。
uni-app 的优势
- 跨平台开发:一次编码,适配多个平台。
- 高效开发:基于 Vue.js 语法,开发者上手快。
- 丰富的组件和插件:提供丰富的内置组件和第三方插件,满足各种开发需求。
- 良好的性能:通过优化和原生渲染,提供流畅的用户体验。
开发环境搭建
1. 安装 HBuilderX
HBuilderX 是 uni-app 推荐的开发工具,具有强大的代码编辑和调试功能。
- 前往 HBuilderX 官方网站 下载并安装 HBuilderX。
- 安装完成后,打开 HBuilderX,进入开发环境。
2. 创建 uni-app 项目
在 HBuilderX 中,可以通过以下步骤快速创建一个 uni-app 项目:
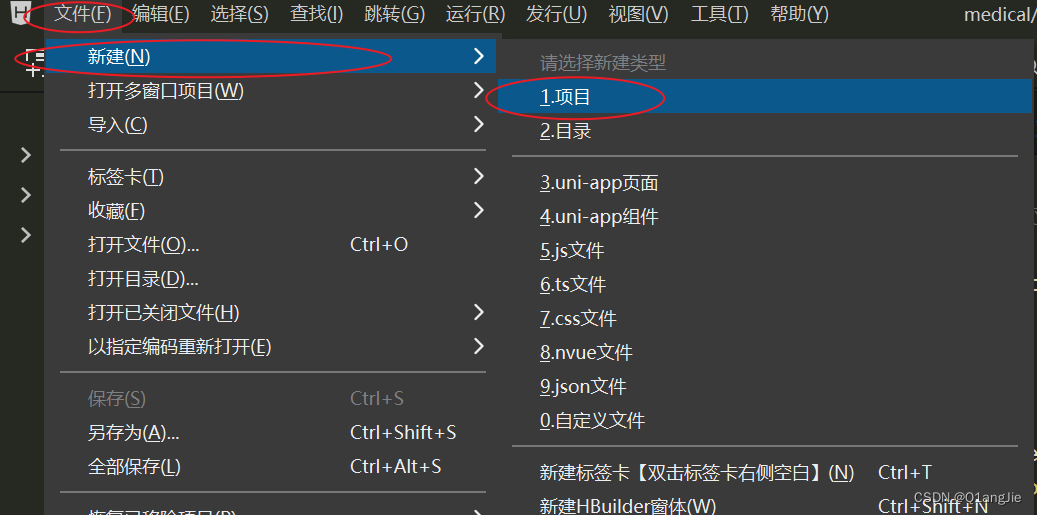
- 打开 HBuilderX,点击“文件” -> “新建” -> “项目”。

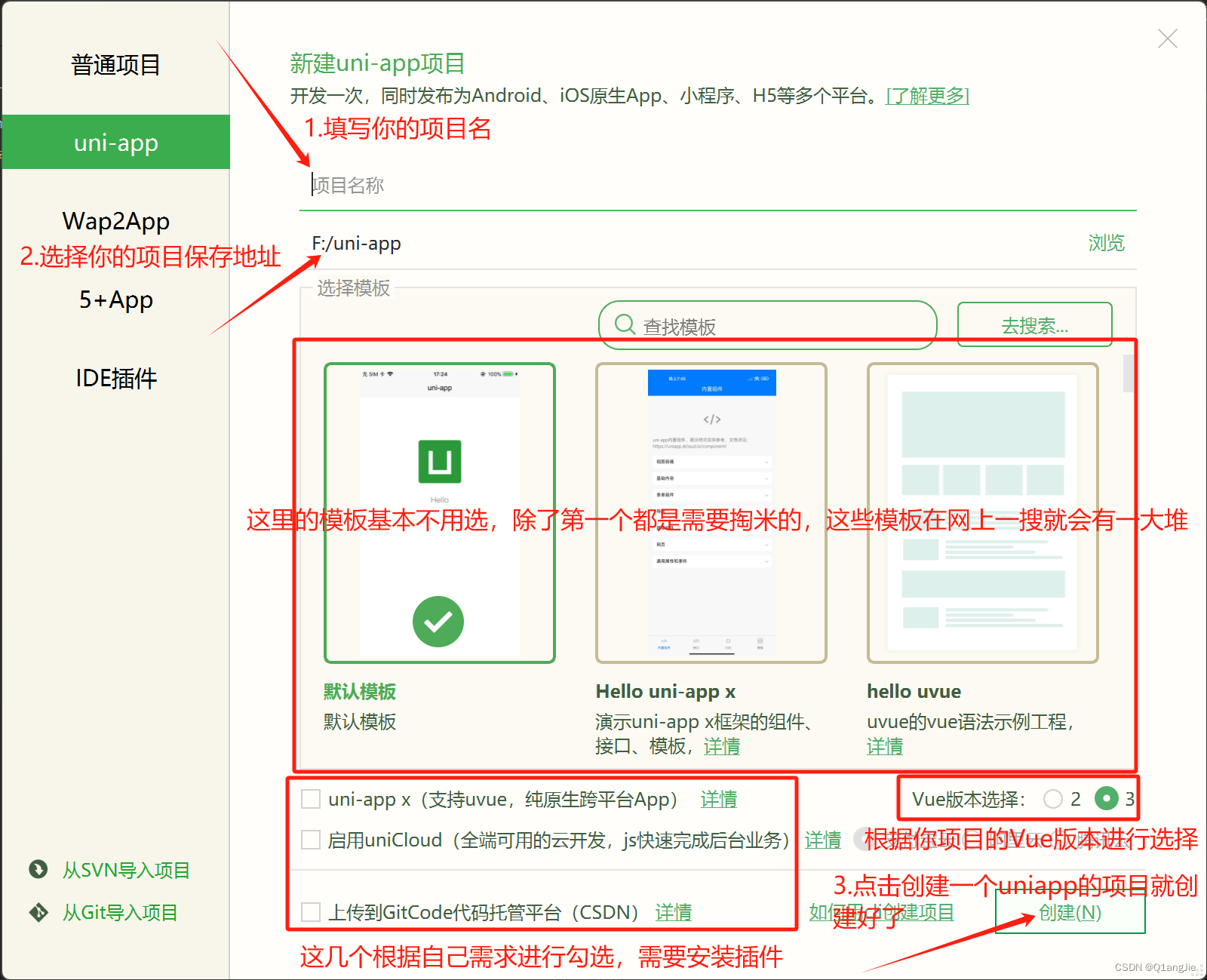
- 选择“uni-app”项目模板,填写项目名称和存储路径,点击“创建”。

- HBuilderX 会自动生成项目文件结构,并打开 main.js 和 App.vue 等核心文件。
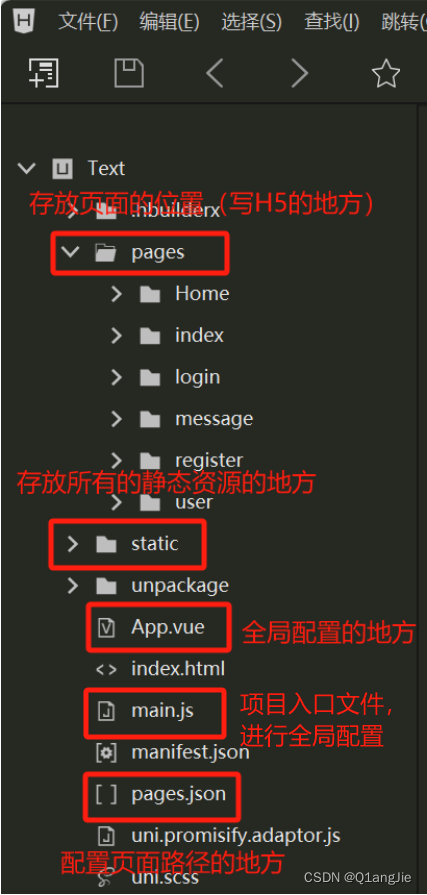
uni-app 项目结构
一个典型的 uni-app 项目包含以下文件和目录:
- pages/:存放应用的页面文件,每个页面对应一个独立的 Vue 文件。
- components/:存放自定义组件。
- static/:存放静态资源,如图片、字体等。
- main.js:项目入口文件,进行全局配置。
- App.vue:根组件,定义应用的整体布局和样式。






















 806
806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








