
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表单标签</title>
</head>
<body>
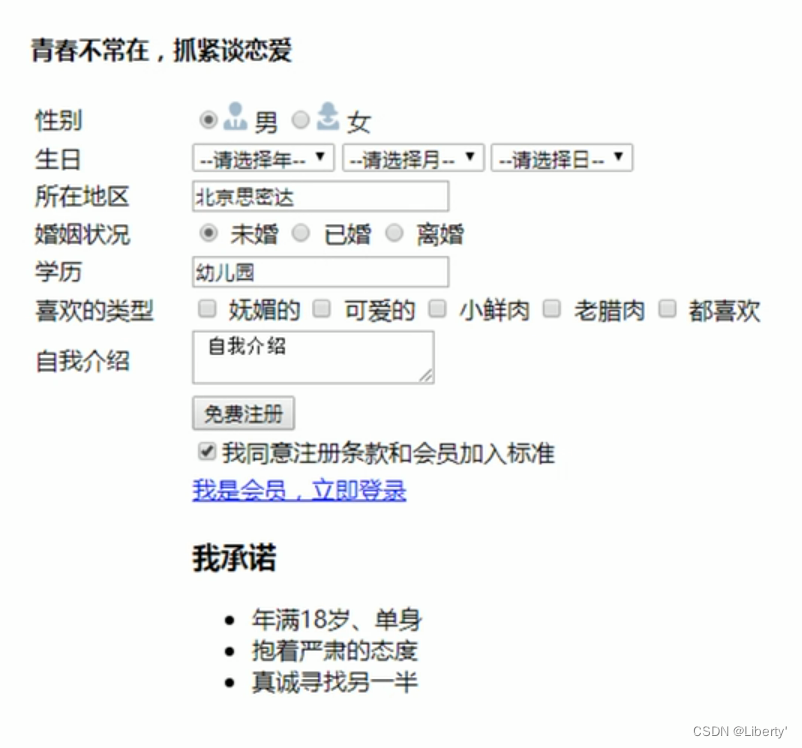
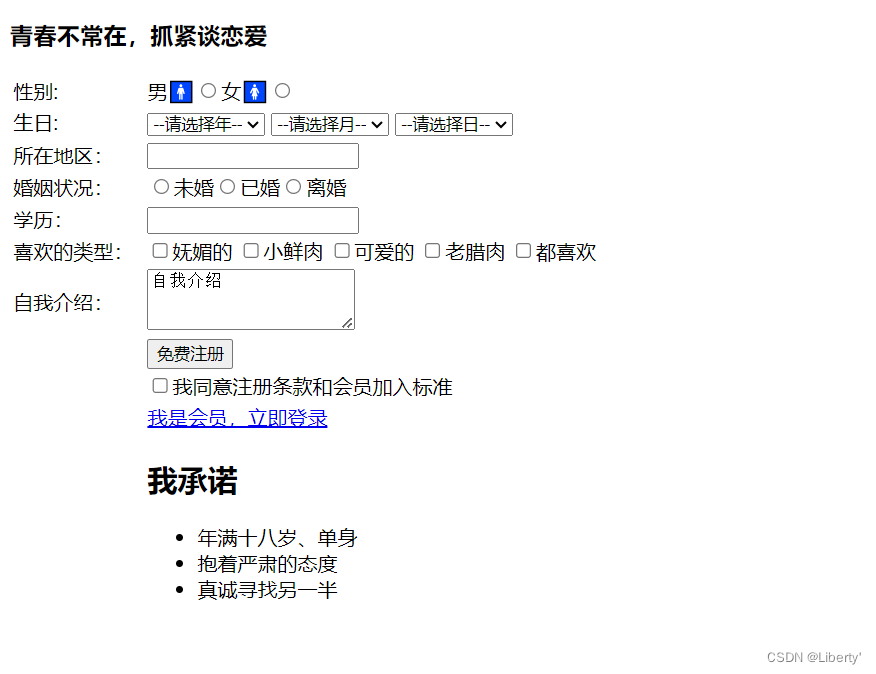
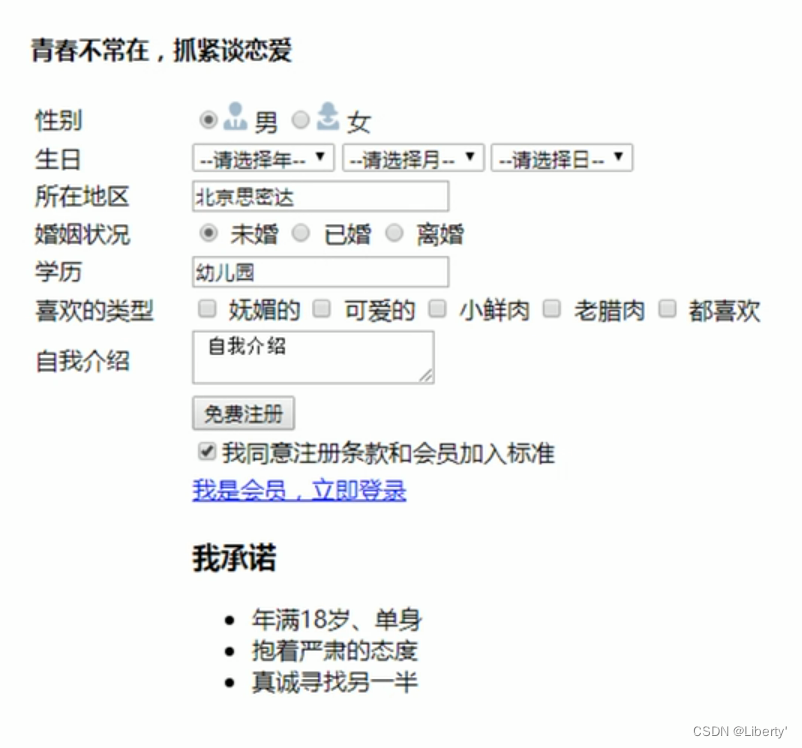
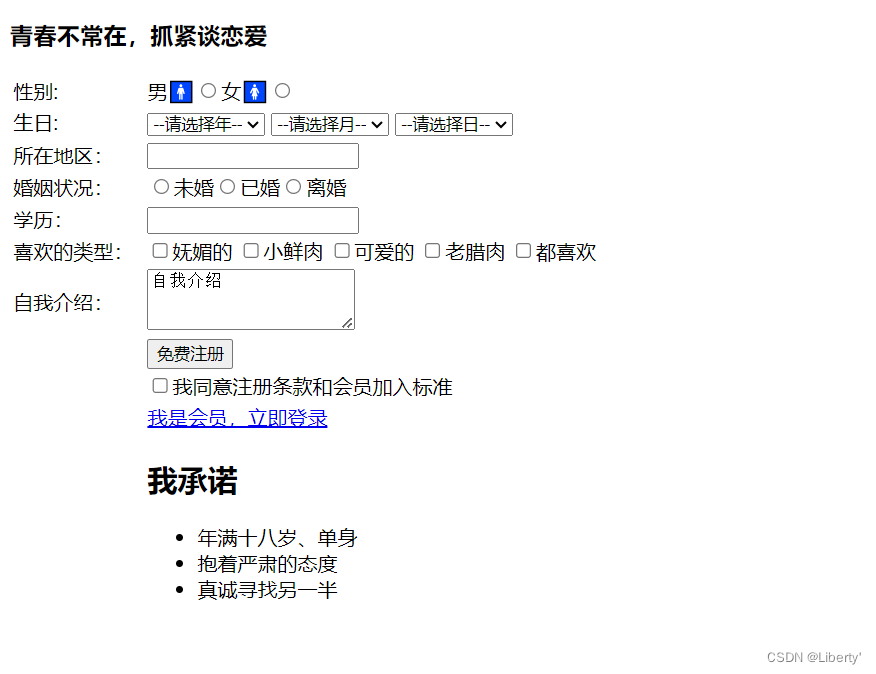
<h3>青春不常在,抓紧谈恋爱</h3>
<form action="" method="">
<table width="500">
<tr>
<td>性别:</td>
<td><label for="men">男🚹</label><input type="radio" name="sex" id="men" value="男" /><label for="wom">女🚺</label><input type="radio" name="sex" id="wom" value="女" /></td>
</tr>
<tr>
<td>生日:</td>
<td>
<select>
<option selected="selected">--请选择年--</option>
<option value ="">2000</option>
<option value ="">2001</option>
<option value ="">2002</option>
<option value ="">2003</option>
<option value ="">2004</option>
<option value ="">2005</option>
<option value ="">2006</option>
<option value ="">2007</option>
<option value ="">2008</option>
<option value ="">2009</option>
<option value ="">2010</option>
<option value ="">2011</option>
<option value ="">2012</option>
</select>
<select>
<option selected="selected">--请选择月--</option>
<option value ="">1</option>
<option value ="">2</option>
<option value ="">3</option>
<option value ="">4</option>
<option value ="">5</option>
<option value ="">6</option>
<option value ="">7</option>
<option value ="">8</option>
<option value ="">9</option>
<option value ="">10</option>
<option value ="">11</option>
<option value ="">12</option>
</select>
<select>
<option selected="selected">--请选择日--</option>
<option value ="">1</option>
<option value ="">2</option>
<option value ="">3</option>
<option value ="">4</option>
<option value ="">5</option>
<option value ="">6</option>
<option value ="">7</option>
<option value ="">8</option>
<option value ="">9</option>
<option value ="">10</option>
<option value ="">11</option>
<option value ="">12</option>
<option value ="">13</option>
<option value ="">14</option>
<option value ="">15</option>
<option value ="">16</option>
<option value ="">17</option>
<option value ="">18</option>
<option value ="">19</option>
<option value ="">20</option>
<option value ="">21</option>
<option value ="">22</option>
<option value ="">23</option>
<option value ="">24</option>
<option value ="">25</option>
<option value ="">26</option>
<option value ="">27</option>
<option value ="">28</option>
<option value ="">29</option>
<option value ="">30</option>
<option value ="">31</option>
</select>
</td>
</tr>
<tr>
<td>所在地区:</td>
<td><input type="text" name="" id="" value="" /></td>
</tr>
<tr>
<td>婚姻状况:</td>
<td><input type="radio" name="#box" id="unmarried" value="未婚" /><label for="unmarried">未婚</label><input type="radio" name="#box" id="married" value="已婚" /><label for="married">已婚</label><input type="radio" name="#box" id="divorce" value="离婚" /><label for="divorce">离婚</label></td>
</tr>
<tr>
<td>学历:</td>
<td><input type="text" name="" id="#cv" value="" /></td>
</tr>
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="like" id="a" value=""/><label for="a">妩媚的</label>
<input type="checkbox" name="like" id="b" value=""/><label for="b">小鲜肉</label>
<input type="checkbox" name="like" id="c" value=""/><label for="c">可爱的</label>
<input type="checkbox" name="like" id="d" value=""/><label for="d">老腊肉</label>
<input type="checkbox" name="like" id="e" value=""/><label for="e">都喜欢</label>
</td>
</tr>
<tr>
<td>自我介绍:</td>
<td><textarea rows="3" cols="20">自我介绍</textarea></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="免费注册" /><br></td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" name="" id="" value=""/><label for="">我同意注册条款和会员加入标准</label></td>
</tr>
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<tr>
<td></td>
<td>
<h2>我承诺</h2>
<ul>
<li>年满十八岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</form>
</body>
</html>
























 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








