>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。
课程连接:
https://www.bilibili.com/video/BV19G4y1K74d?p=5&vd_source=9b149469177ab5fdc47515e14cf3cf74
一、text
1、快捷操作
text回车
<text></text>
对于<text>1111</text>,光标放在<text>或</text>中任意位置ctrl c再ctrl v,即完成整行复制粘贴
<text>1111</text>
<text>1111</text>
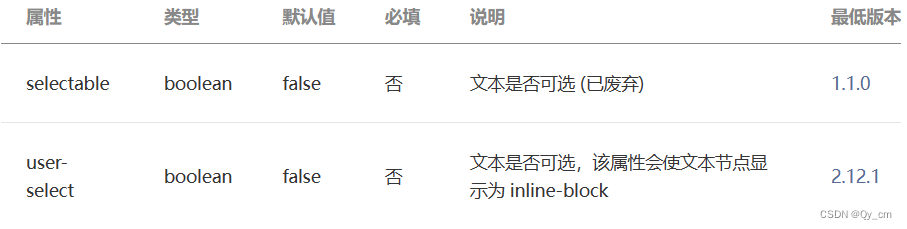
2、通用属性——user-select

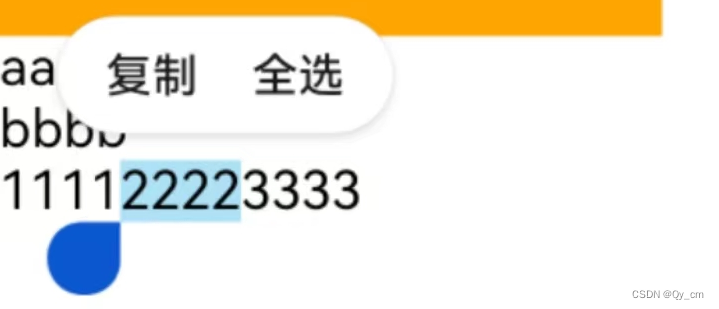
<text user-select>2222</text>

3、WebView特有属性——space

<text>3 3 3 3</text>
<text space="ensp">4 4 4 4</text>
<text space="emsp">5 5 5 5</text>
<text space="nbsp">6 6 6 6</text>
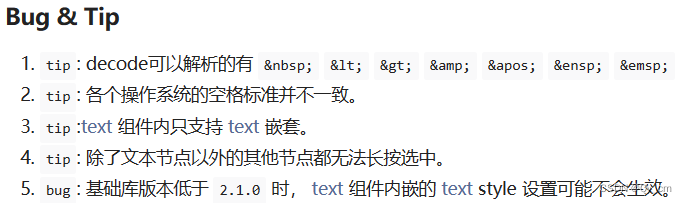
4、WebView 特有属性——decode

:表示一个不断行的空白符(non-breaking space)。<:表示小于号(<)。>:表示大于号(>)。&:表示字符 &。':表示单引号(')。 :表示一个空格的宽度,通常是半个中文字的宽度。 :表示一个空格的宽度,通常是一个中文字的宽度。
<text decode> < 1111 ></text>
<text user-select>2222</text>
<text>3333</text> ![]()
二、icon图标组件

<icon type="success"/>
<icon type="success_no_circle"/>
<icon type="search" size="50" color="pink"/>
三、progress进度条
https://developers.weixin.qq.com/miniprogram/dev/component/progress.html
<progress
percent="50"
show-info
border-radius="10"
font-size="20"
stroke-width="10">
</progress>![]()
也可以使用第三方组件库,例如vant,更多样,链接如下:






















 587
587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








