
欢迎关注天善智能,我们是专注于商业智能BI,人工智能AI,大数据分析与挖掘领域的垂直社区,学习,问答、求职一站式搞定!
对商业智能BI、大数据分析挖掘、机器学习,python,R等数据领域感兴趣的同学加微信:tstoutiao,邀请你进入数据爱好者交流群,数据爱好者们都在这儿。
作者:糖甜甜甜,R语言中文社区专栏作者
公众号:经管人学数据分析
前言
之前过年的时候有好友询问,没有太多web和开发的基础,但是想在掌握R语言的基础上,实现web动态交互式可视化公司的业务数据,百度的Echarts,它最初是为了满足企业商业体系里各种业务系统(如凤巢、广告管家等等)的报表需求,后来发展成为一个纯Javascript的商业级数据图表库。但是对于普通没有开发经验的小白,无法完全能运用该库到自己的web项目中,那么R语言的ECharts2Shiny就可以轻松实现以上需求。
在学习ECharts2Shiny前,我们先来了解下如何用R Shiny包来构建应用程序。在掌握了Shiny后,即可轻松实现用ECharts2Shiny实现web动态交互式可视化数据。
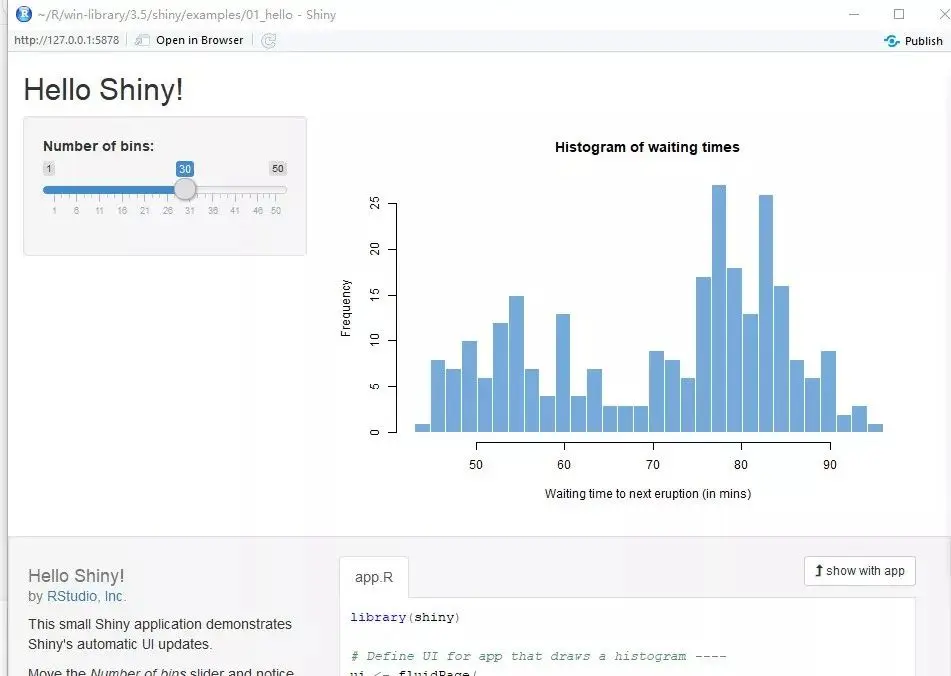
1、Hello Shiny!
我们先从简单的将Hello Shiny展示在你的应用程序上,效果如下,可以选择在浏览器查看效果。

要运行这个例子,只需键入:
1library(shiny)
2runExample("01_hello")
Shiny应用程序分为两个部分:用户界面定义和服务端脚本。








 本文介绍了如何利用R语言的Shiny包和ECharts2Shiny扩展,为没有web开发背景的用户构建动态交互式数据可视化应用。通过Hello Shiny示例,阐述了Shiny应用程序的用户界面(UI.R)和服务端脚本(server.R)的构建过程,展示了如何根据用户输入生成直方图,并提供了进一步的学习资源。
本文介绍了如何利用R语言的Shiny包和ECharts2Shiny扩展,为没有web开发背景的用户构建动态交互式数据可视化应用。通过Hello Shiny示例,阐述了Shiny应用程序的用户界面(UI.R)和服务端脚本(server.R)的构建过程,展示了如何根据用户输入生成直方图,并提供了进一步的学习资源。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1187
1187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








