音乐播放器app(二)—主页面的分析与制作
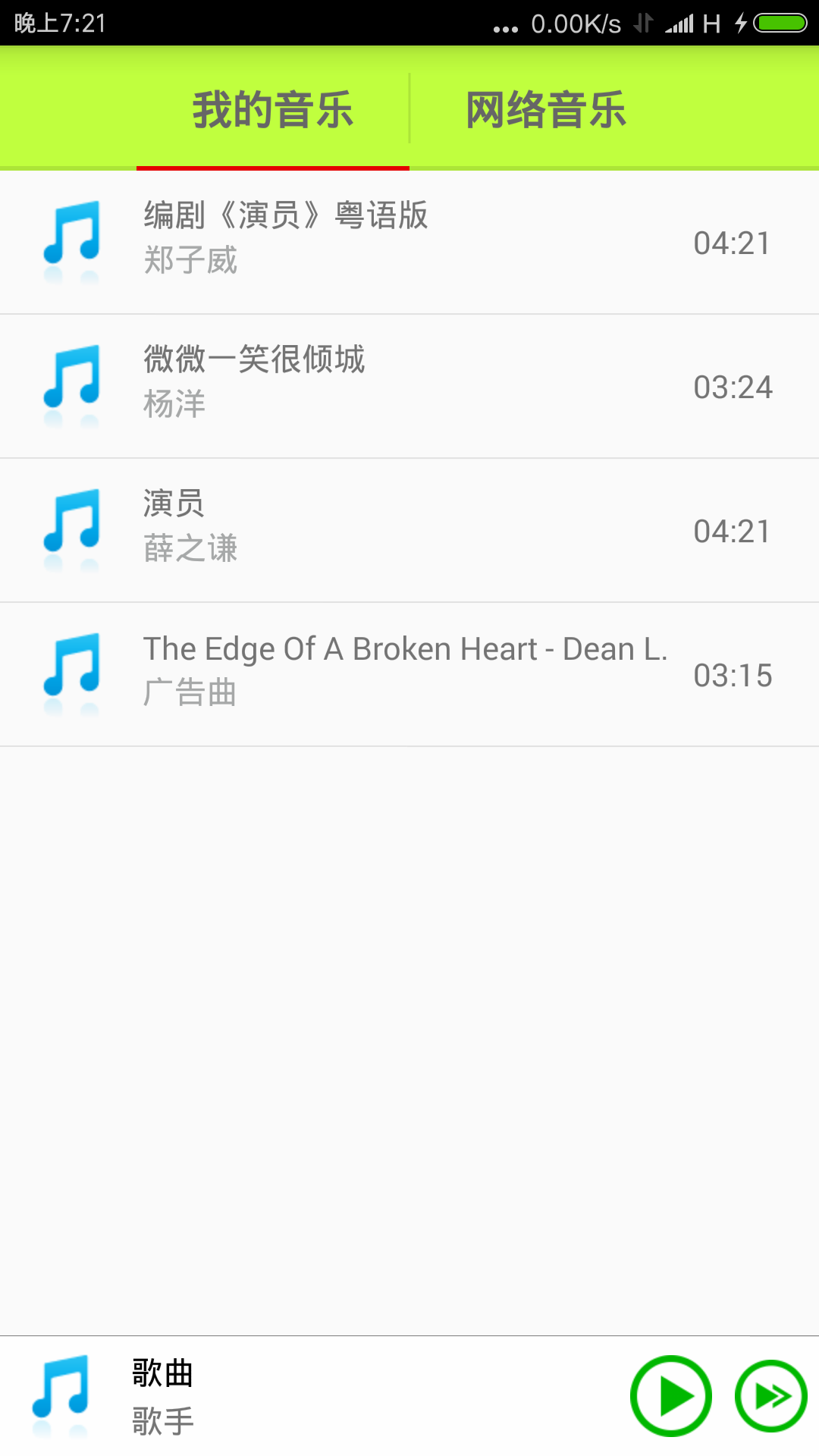
主页面
使用PagerSlidingTabStrip开源框架作为主框架
PagerSlidingTabStrip下载
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/id_main_activity_pagersliding"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@color/main_title_color"
/>
<android.support.v4.view.ViewPager
android:id="@+id/id_main_activity_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
>
</android.support.v4.view.ViewPager>
<!--一根灰色的线条-->
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#727272" />
<!--底部播放器的布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/my_music_buttom_color"
android:orientation="horizontal"
android:padding="5dp">
<!--专辑缩略图-->
<ImageButton
android:id="@+id/id_player_ib_musicpic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:src="@mipmap/music_pic" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:paddingLeft="10dp">
<!--歌曲名-->
<TextView
android:id="@+id/id_player_tv_songs"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="@string/songs"
android:textColor="#000000" />
<!--歌手名-->
<TextView
android:id="@+id/id_player_tv_artist"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="@string/artist" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
<!--播放-->
<ImageButton
android:id="@+id/id_player_ib_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:src="@mipmap/play" />
<!--下一首-->








 本文介绍如何制作音乐播放器app的主页面,采用PagerSlidingTabStrip框架,并提供了相关代码实现,包括主布局、适配器和数据获取。MediaUtil.java用于获取本地音乐文件并展示在ListView中。此外,还提及了对PagerSlidingTabStrip样式的个性化调整。
本文介绍如何制作音乐播放器app的主页面,采用PagerSlidingTabStrip框架,并提供了相关代码实现,包括主布局、适配器和数据获取。MediaUtil.java用于获取本地音乐文件并展示在ListView中。此外,还提及了对PagerSlidingTabStrip样式的个性化调整。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1029
1029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








