面板的布局
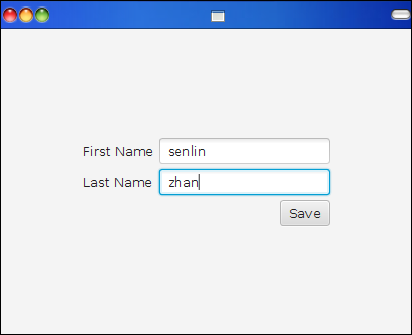
一个简单的程序,其中部件在面板中按网格状(grid)排列:
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.geometry.HPos;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class Program extends Application
{
@Override
public void start( Stage stage )
{
Label firstLabel = new Label( "First Name" );
Label lastLabel = new Label( "Last Name" );
TextField firstField = new TextField();
TextField lastField = new TextField();
Button saveButton = new Button( "Save" );
GridPane pane = new GridPane();
pane.setPadding( new Insets( 5 ) );
pane.setHgap( 5 );
pane.setVgap( 5 );
pane.add( firstLabel, 0, 0 );
pane.add( lastLabel, 0, 1 );
pane.add( firstField, 1, 0 );
pane.add( lastField, 1, 1 );
pane.add(saveButton, 1, 2 );
pane.setHalignment( saveButton, HPos.RIGHT );
pane.setAlignment( Pos.CENTER );
Scene scene = new Scene( pane, 400, 300 );
stage.setScene( scene );
stage.show();
}
}
可以看到,网格面板GridPane在程序窗口中居中显示,实际上这是通过传递Pos.CENTER参数给GridPane对象的setAlignment()方法来实现的,这样使得GridPane能将其包含的部件居中显示。另外可以看到,在水平和垂直方向上,部件之间都留有间隔,这是通过GridPane的setHgap()和setVgap()来实现的,其中,参数5表示部件之间的间隔为5个像素。
另外,注意到Save按钮是右对齐的,默认情况下是左对齐,因此,这里需要显式通过GeidPane对象的setHalignment()方法,接受HPos.RIGHT作为参数,用来设定Save按钮右对齐。
最后,GridPane对象的setPadding()方法用来设定边角间隔,即是面板的内容与面板的顶部、底边和侧边的间隔,这里指定的间隔为5个像素。
需要注意的是,GridPane的add()方法,第2个参数指定部件所在的列,第3个参数指定部件所在的行。























 3548
3548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








