日期对象
用来表示时间的对象。作用:得到当前系统时间
实例化
创建一个时间对象并获取时间
const date = new Date()
日期对象方法

月份要+1,星期日是数字0
时间戳
计算倒计时效果。
时间戳:是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一种特殊的计量时间的方式。
算法:
将来的时间戳-现在的时间戳=剩余时间毫秒数。
剩余时间毫秒数转换为剩余的 年月日时分秒 就是 倒计时时间
获取时间戳的方法:
- getTime()
- 简写+new Date
本质是使用+号将字符串型转换成了数字型 - Date.now()
这种只能得到当前的时间戳,不能得到指定时间的时间戳
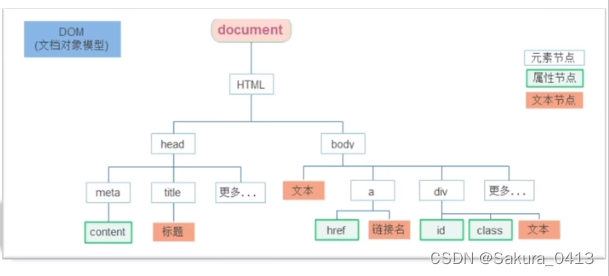
DOM节点
DOM树里每一个内容都称为节点。
节点类型:
- 元素节点:所有的标签,如body、div。html是根节点
- 属性节点:所有的属性,比如href
- 文本节点:所有的文本
- 其他

查找节点
通过节点之间的关系查找目标节点的能力。
- 父节点查找
子元素.parentNode //仍然返回的是对象
子元素.parentNode.parentNode //返回爷爷
- 子节点查找
仅获得所有元素节点,返回伪数组,选择 的是亲儿子
父元素.children
- 兄弟关系查找
nextElementSibling 下一个兄弟
previousElementSibling 上一个兄弟
增加节点
在页面中增加元素
操作步骤:创建一个新的节点,然后把创建的新的节点放入指定的元素内部。
- 创建节点
document.createElement('标签名')
- 追加节点
要想在界面看到,还要插入到某个父元素中。
(1)插入到父元素的最后一个子元素:
父元素.appendChild(要插入的元素)
(2)插入到父元素中某个子元素的前面:
父元素.insertBefore(要插入的元素,在哪个元素前面)
克隆节点
特殊情况下,新增节点:复制一个原有的节点,把复制的节点放入到指定的元素内部。
元素.cloneNode(布尔值) //克隆一个已有的元素节点
cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值:
若为true,则代表克隆时会包含后代节点一起克隆(深克隆)。
若为false,则代表克隆时不包含后代节点(浅克隆只克隆标签,不包括内容)
默认为false
克隆后再追加
删除
要删除元素必须通过父元素删除,如果不存在父子关系则删除不成功。
父元素.removeChild(要删除的元素)
删除节点和隐藏节点(display:none)是有区别的:隐藏节点还是存在的,而删除节点就会从html中删除,将不存在
M端事件
移动端事件:
触屏事件touch(也称触摸事件)

js插件
swiper:https://www.swiper.com.cn/






















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








