在上一篇博客中介绍了v-if,而在各式各样的程序语句中 if 和 else 通常是伴生的,在Vue中也不例外,Vue同样提供了v-else和v-else-if指令,其功能就是补充v-if的逻辑判断。
例如,当我们要根据一个分数输出对应的等级,100分S级,[85, 100)分A级,[60, 85)分B级,其余C级,就可以如下编写逻辑判断代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<div id="app">
<p v-if="score === 100"> S </p>
<p v-else-if="score >= 85"> A </p>
<p v-else-if="score >= 60"> B </p>
<p v-else> C </p>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
score: 99,
}
})
</script>
</body>
</html>
Tips:注意这里在判断等于时使用了三个等号===,表示不进行自动类型转换的比较,如果使用==,则"100"==100会返回true,而"100"===100会返回false。
渲染时,由于初始分数为99,因此显示A级。

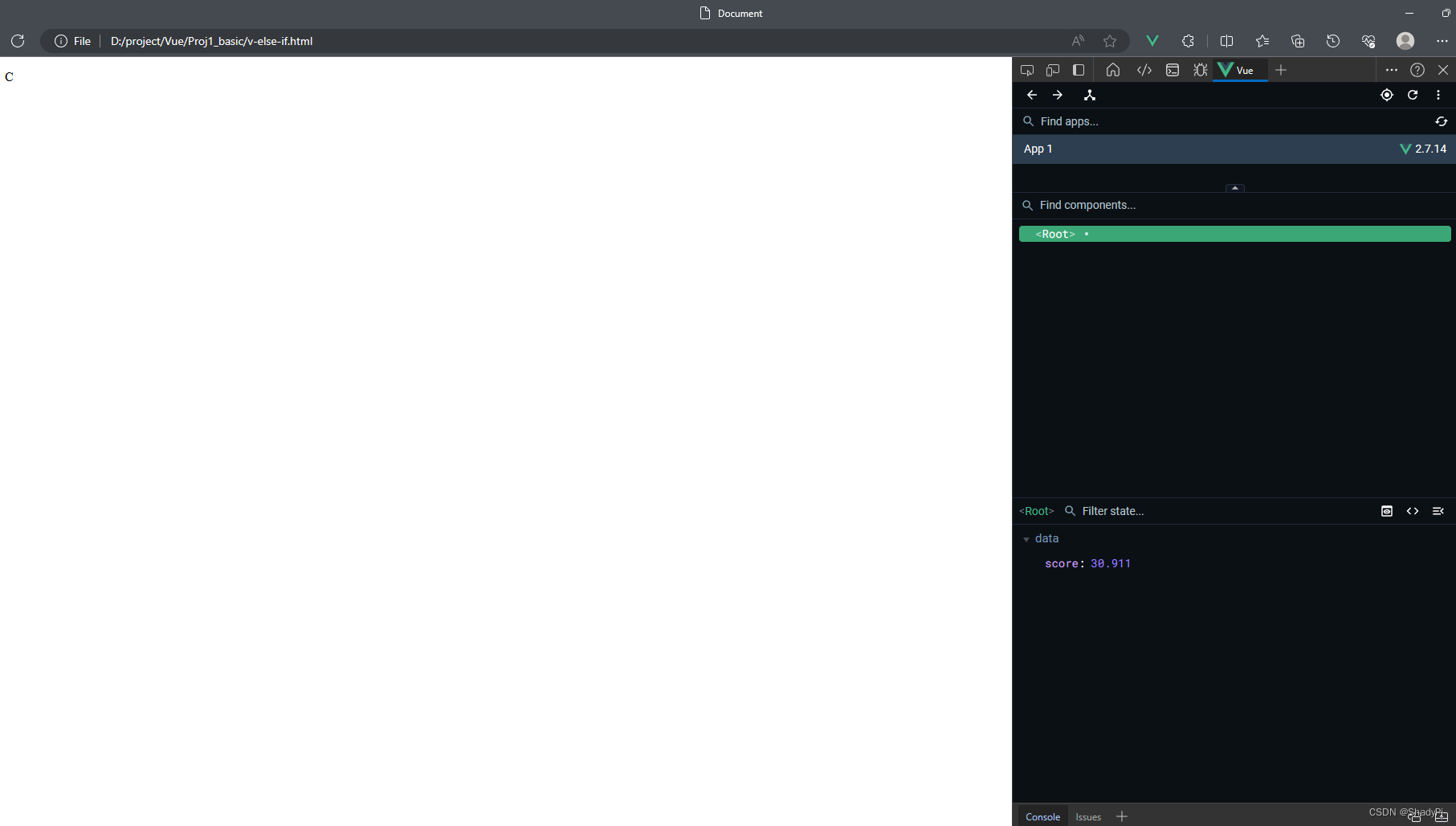
利用Vue插件将分数改为30.911之后,显示变为C:

同时也可以看到源码中仅出现了C:
























 941
941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










