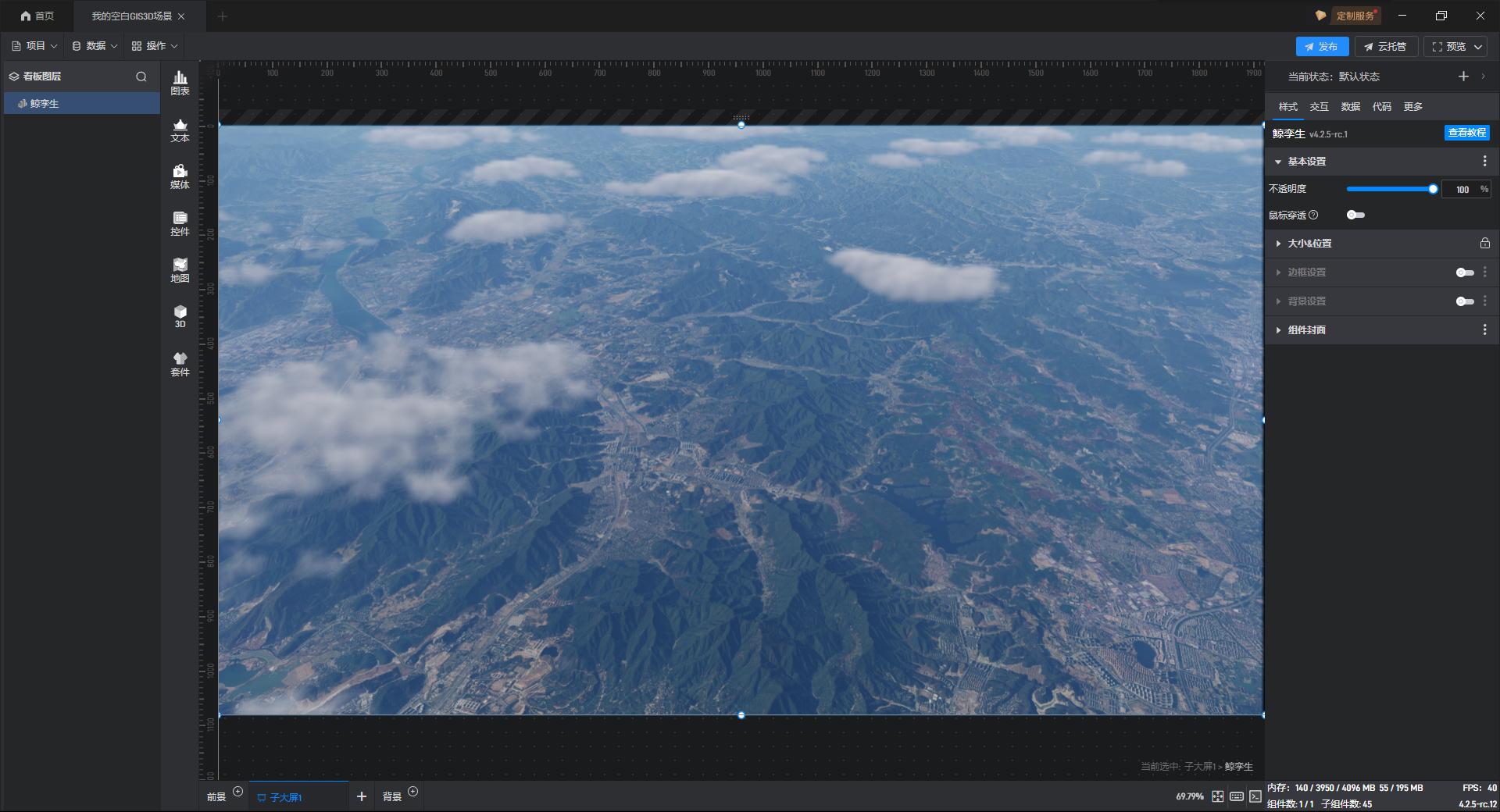
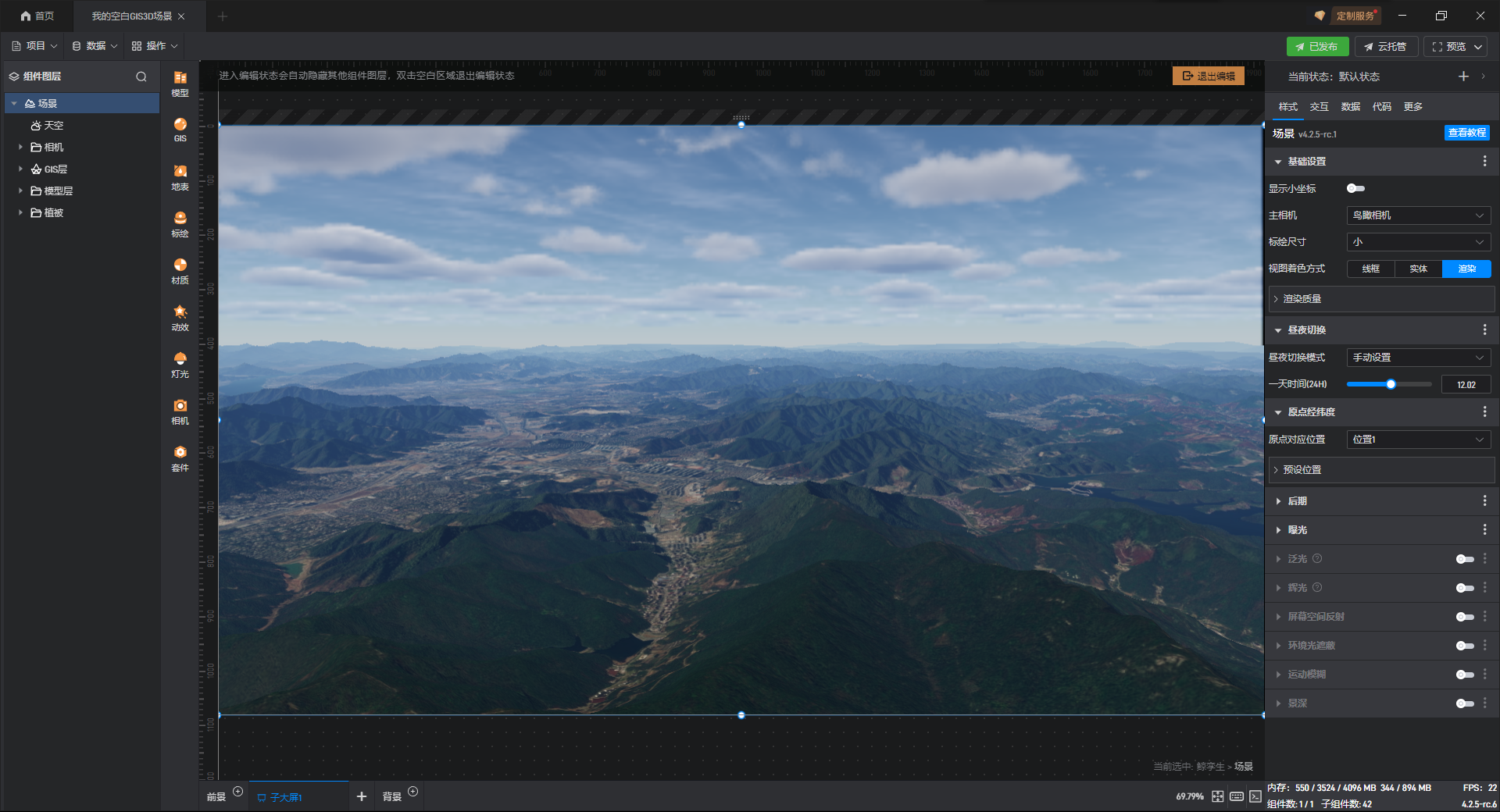
在三维GIS领域,编辑场景和处理影像数据通常是一个复杂且费时的过程,但现在有了山海鲸可视化,这一切都变得简单有趣。这款免费可视化工具为您提供了零代码拖拽式编辑的体验,让您无需编程知识就能轻松创建和优化GIS场景。通过直观的界面,您只需动动鼠标就能完成从场景编辑到效果添加的一系列操作。

想象一下,您正需要在项目中加入一个逼真的城市模型,传统的方法可能需要您编写大量的代码和脚本,但在山海鲸可视化中,您只需拖拽相关组件到工作区,就能看到实时效果。天气效果方面,山海鲸可视化允许您一键添加体积云和体积雾等环境效果,让您的场景不仅看起来更加真实,还能模拟出不同的天气条件。这不仅提升了项目的视觉效果,也为展示和决策提供了更多的可能性。

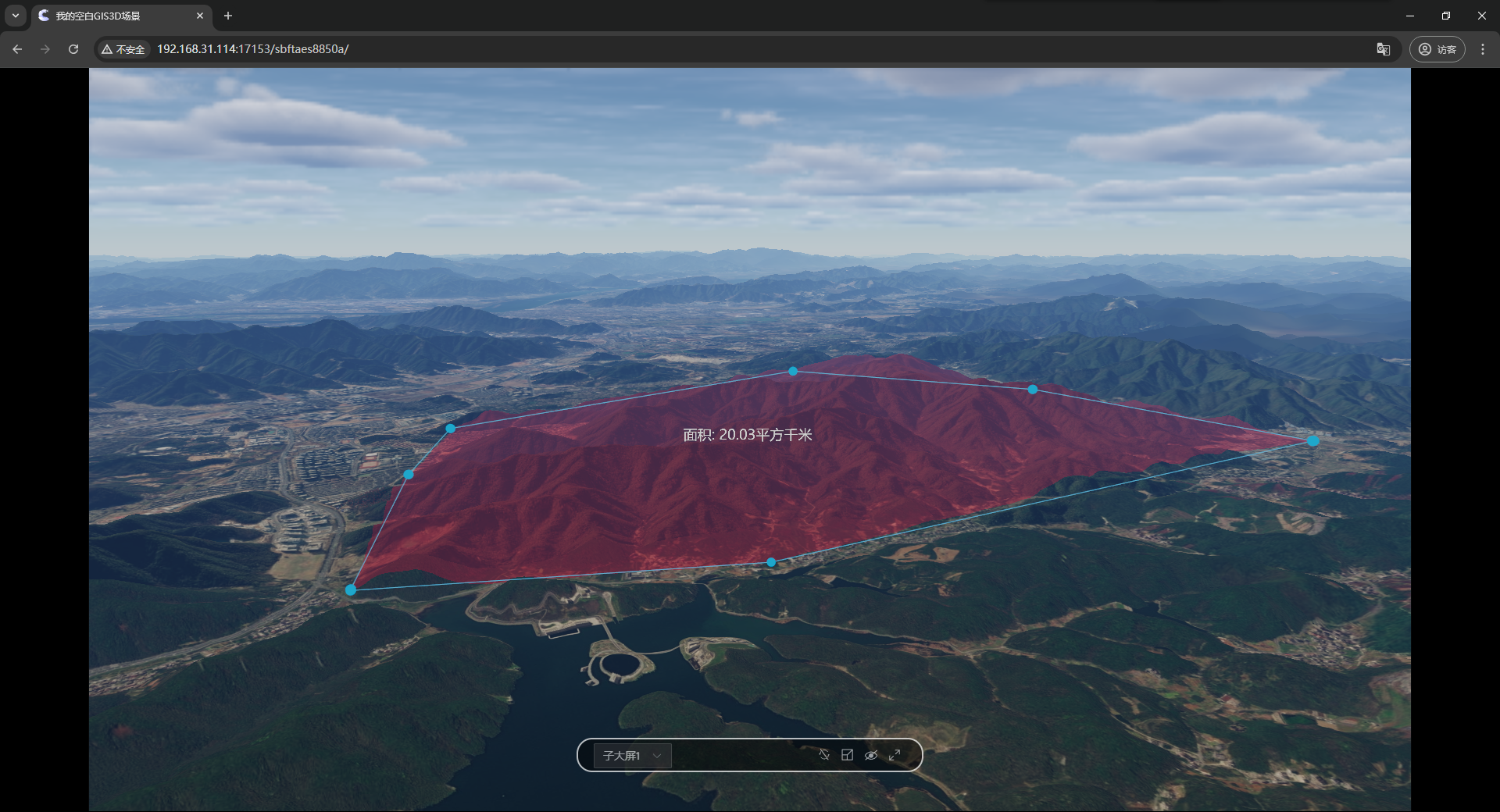
更棒的是,山海鲸可视化支持多种GIS影像协议,包括TMS、WMS和WMTS,让您可以无缝集成各种影像数据,轻松实现高质量的GIS展示。无论是卫星影像、航空摄影,还是自定义的地图图层,您都能通过山海鲸可视化轻松接入和管理。通过这些功能,您可以在短时间内创建出复杂而细致的GIS场景,为项目带来更高的效率和更好的成果。

此外,山海鲸可视化支持GIS场景的Web端编辑和展示,这意味着无论您是在办公室、家中,还是在外出差,都可以随时随地进行编辑和查看。只需要一个网络连接,您就可以通过浏览器访问您的项目,进行调整和优化。这一功能特别适合团队协作,多个成员可以同时查看和编辑同一个项目,提高工作效率和沟通效果。

总之,无论您是GIS新手还是老手,山海鲸可视化都能帮助您轻松搞定各种GIS场景编辑需求。它的零代码拖拽式操作让复杂的GIS编辑变得简单直观,支持多种影像协议确保了数据的兼容性和灵活性,实时高质量的渲染和Web端展示功能则让您的项目随时随地都能呈现出最佳状态。为什么不马上试试这款免费工具,给您的GIS项目带来全新的体验呢?相信您会爱上这款工具的便捷和强大。
























 493
493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








