最近,山海鲸可视化新增了一个非常实用的功能,叫作“响应式布局”。今天我来为大家介绍一下这个新功能以及它如何提升我们在不同设备上的使用体验。

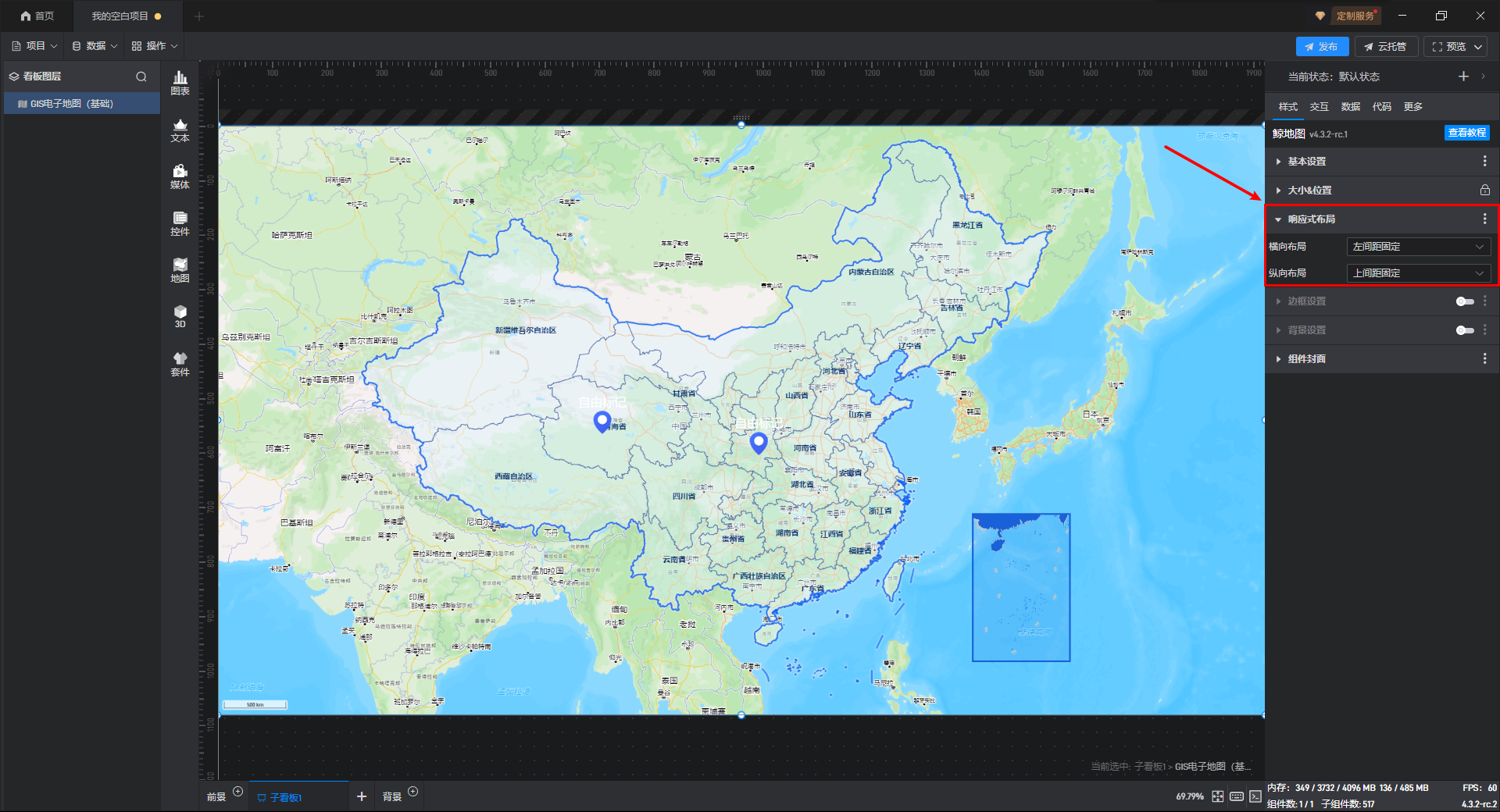
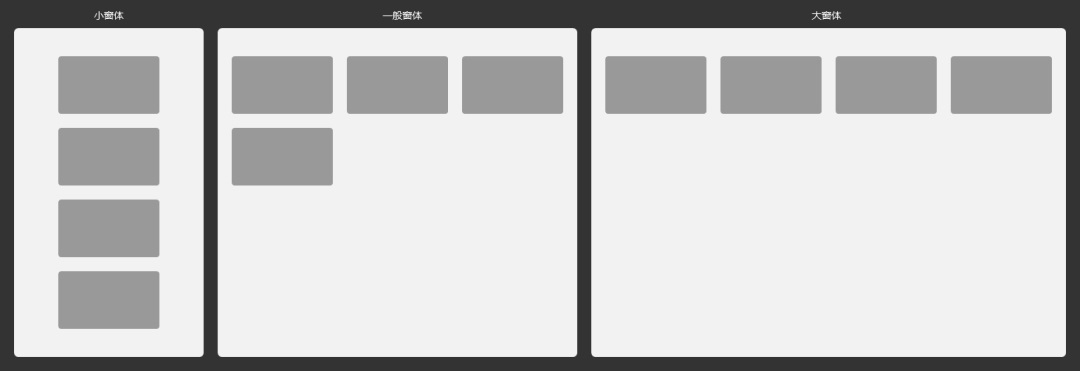
你可能在用手机浏览网页时注意到,有些网站在手机和电脑上的显示方式几乎相同。然而,由于手机和电脑的屏幕尺寸差异,这些网页在手机上浏览时显得非常不方便。当然,查看大屏也与之相似,都会面临这个问题。为了解决这一问题,响应式布局应运而生。在山海鲸可视化中,响应式布局分为横向布局和纵向布局,主要用于有父级组件的场景。比如,在分组面板中添加的子组件,就可以通过设置响应式布局来控制它们在分组面板中的位置。

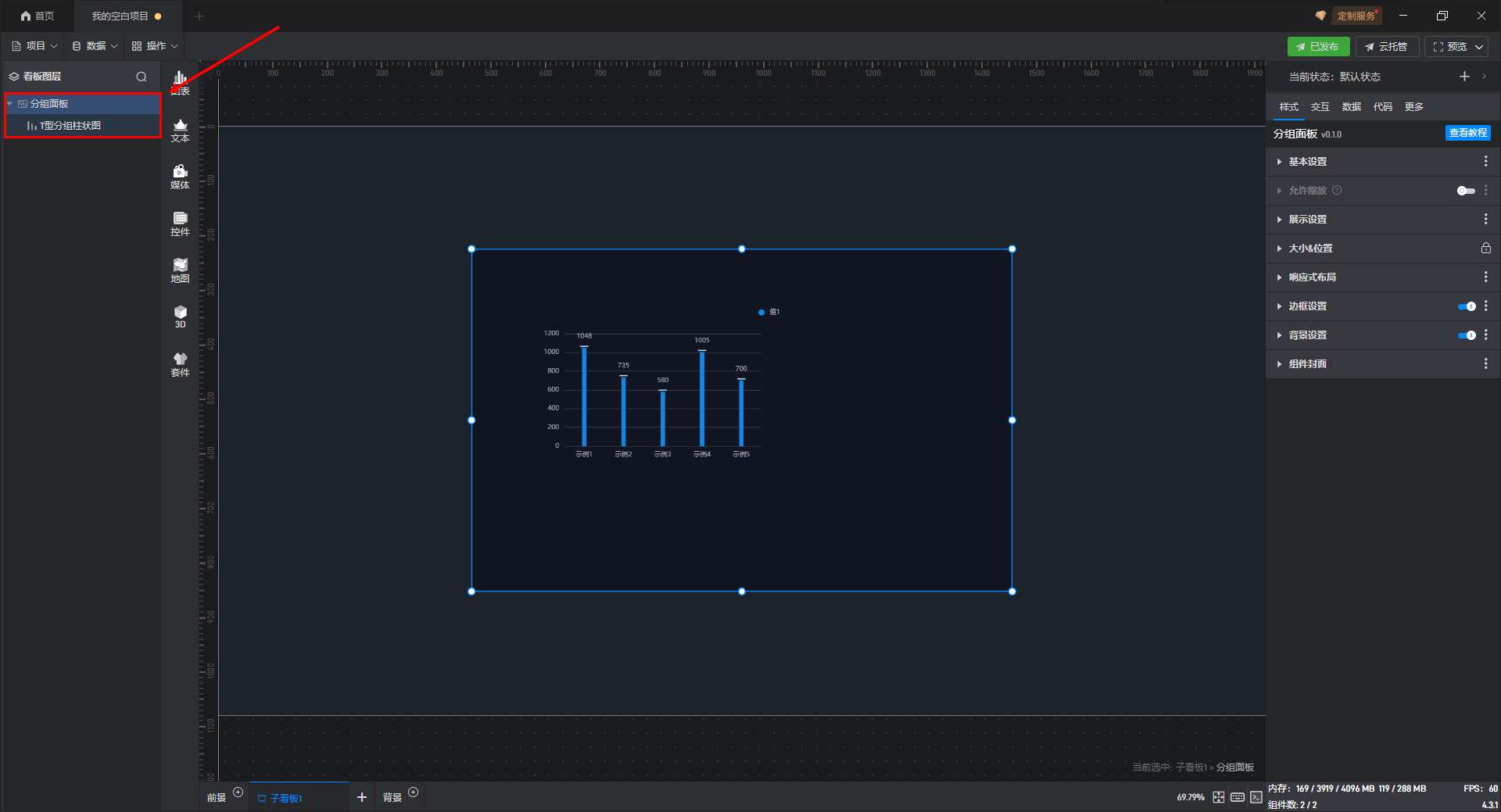
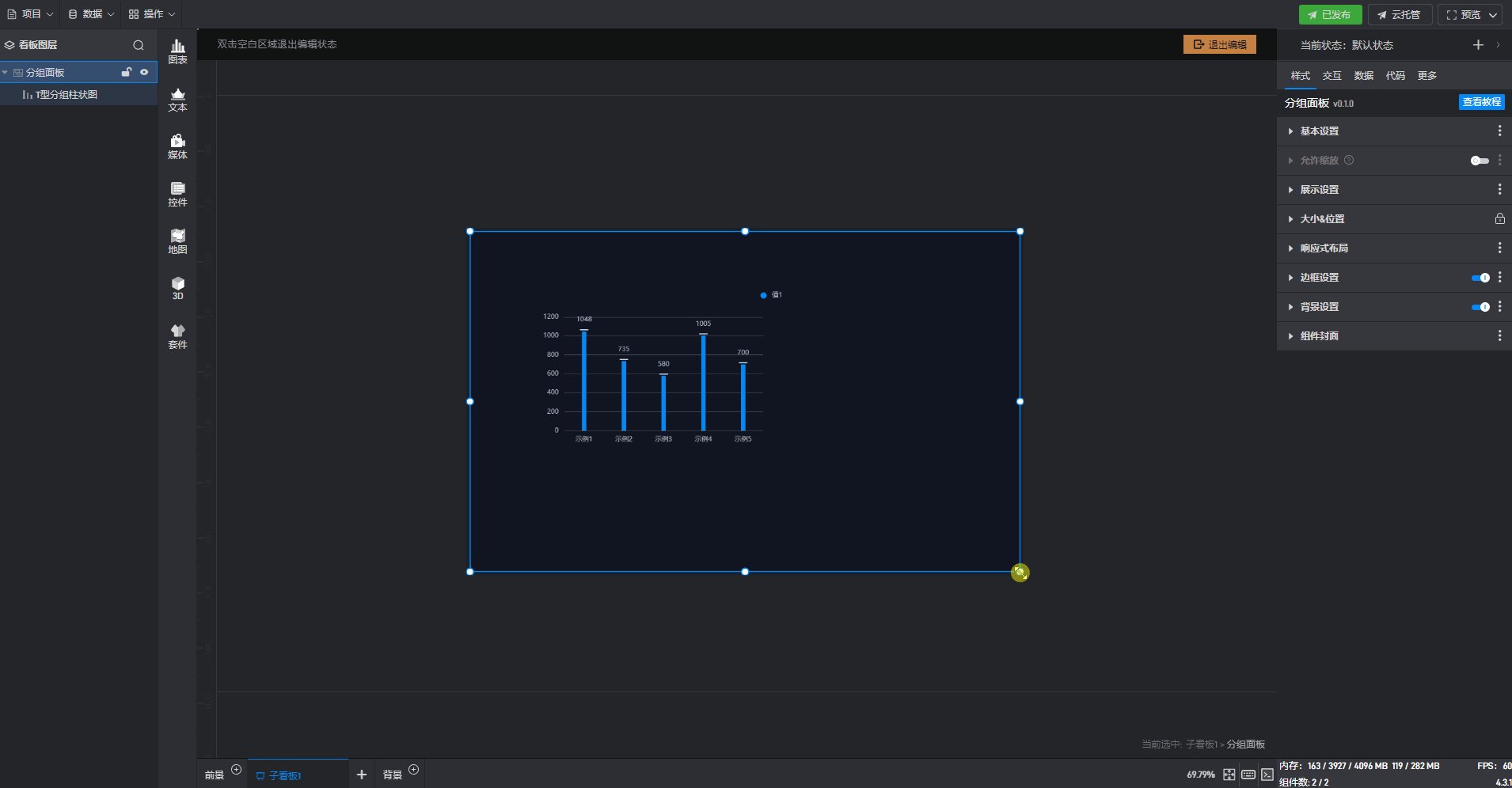
举个例子,首先添加一个分组面板组件,再在其中添加一个T型分组柱状图组件。

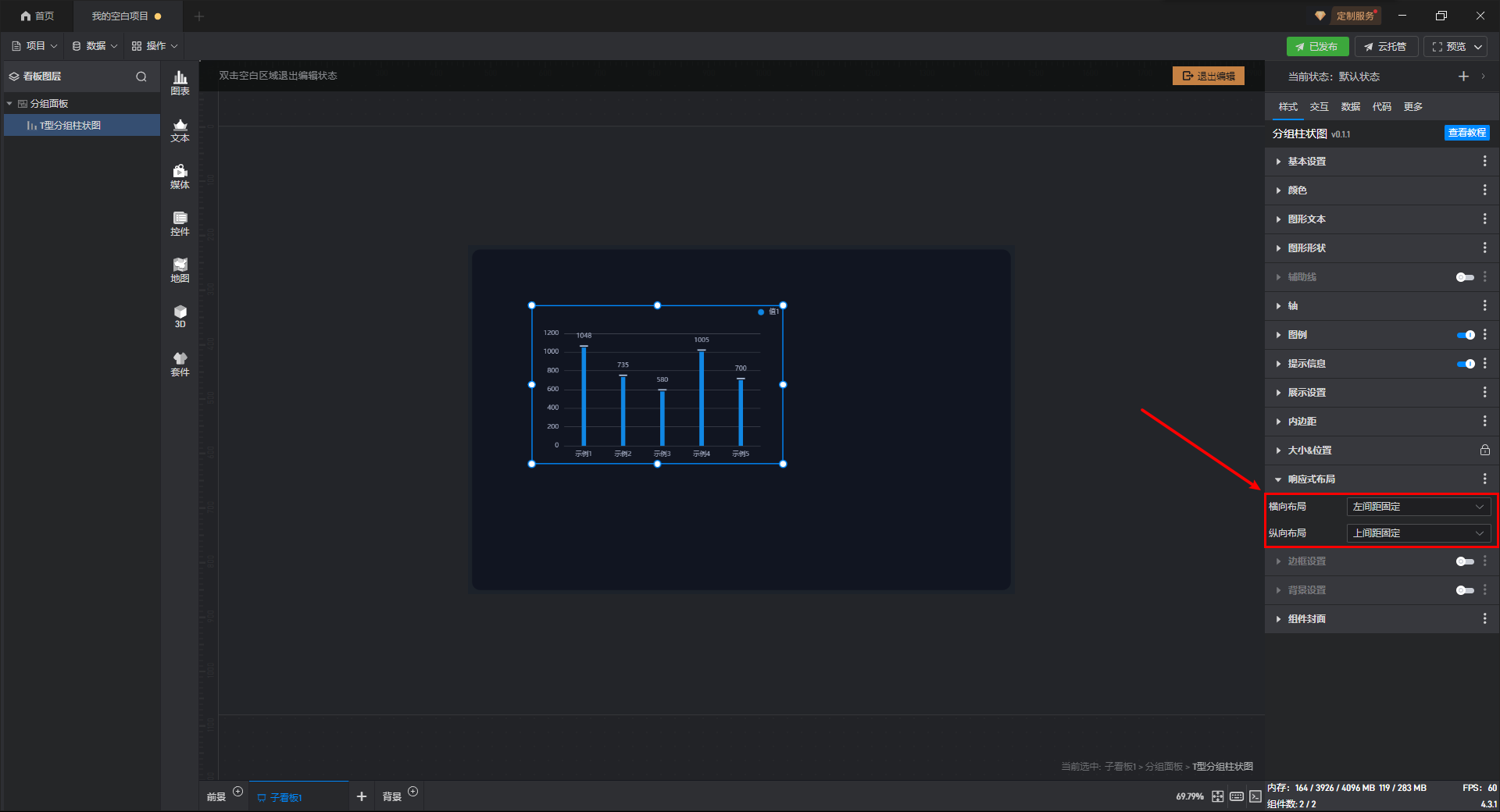
双击进入分组面板的编辑状态,选择T型分组柱状图组件,然后将横向布局和纵向布局分别设置为“左间距固定”和“上间距固定”。

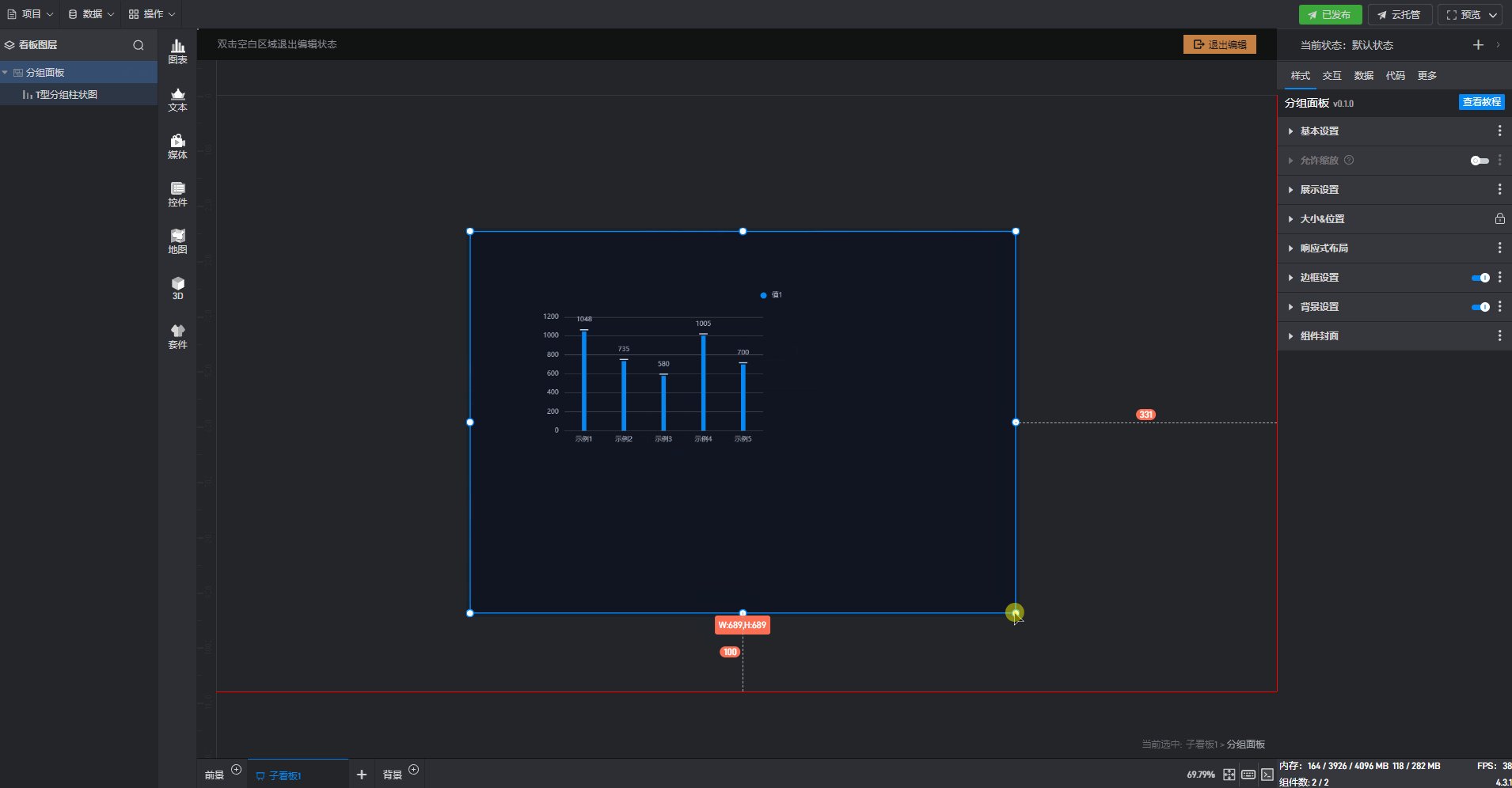
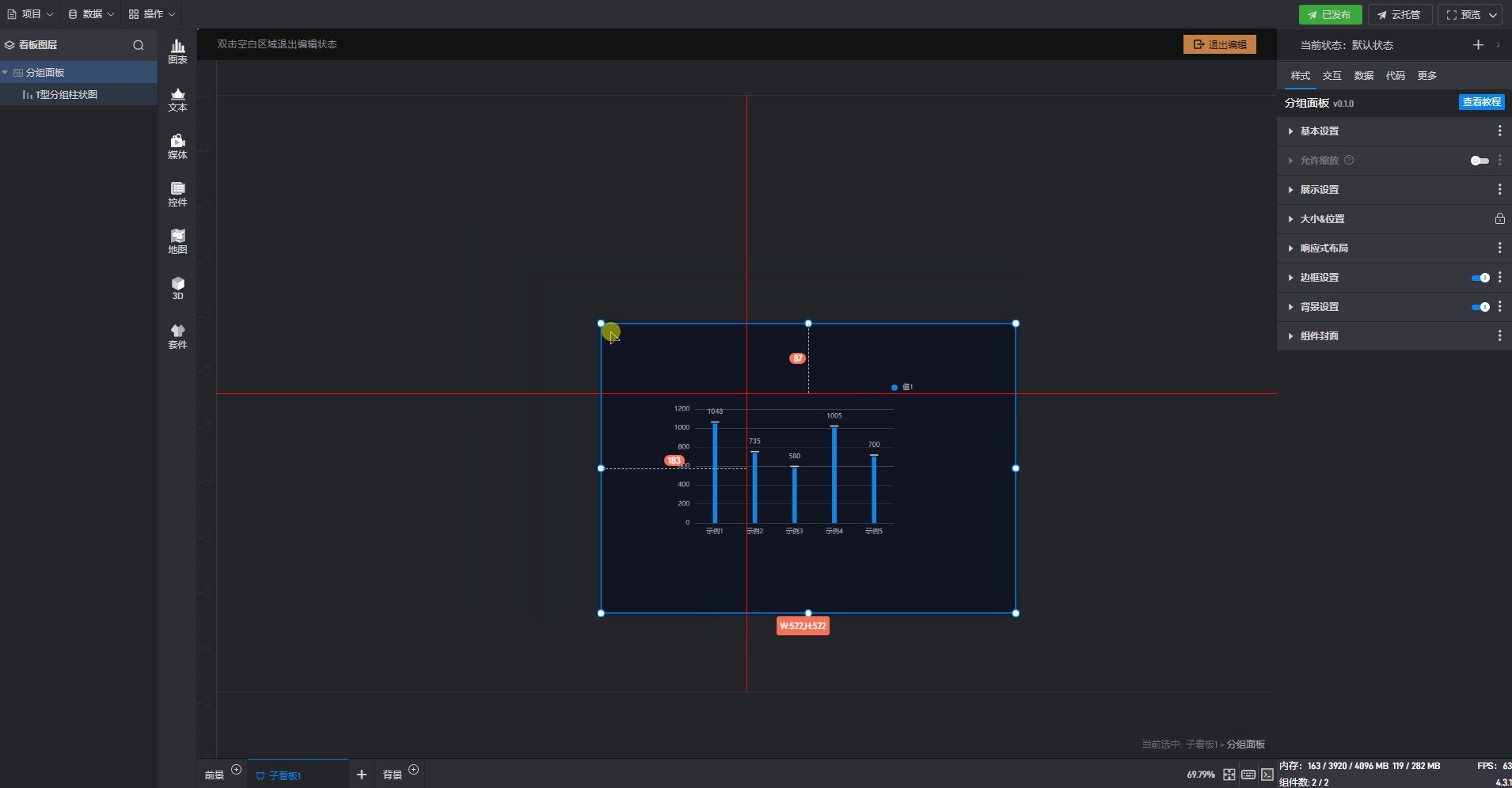
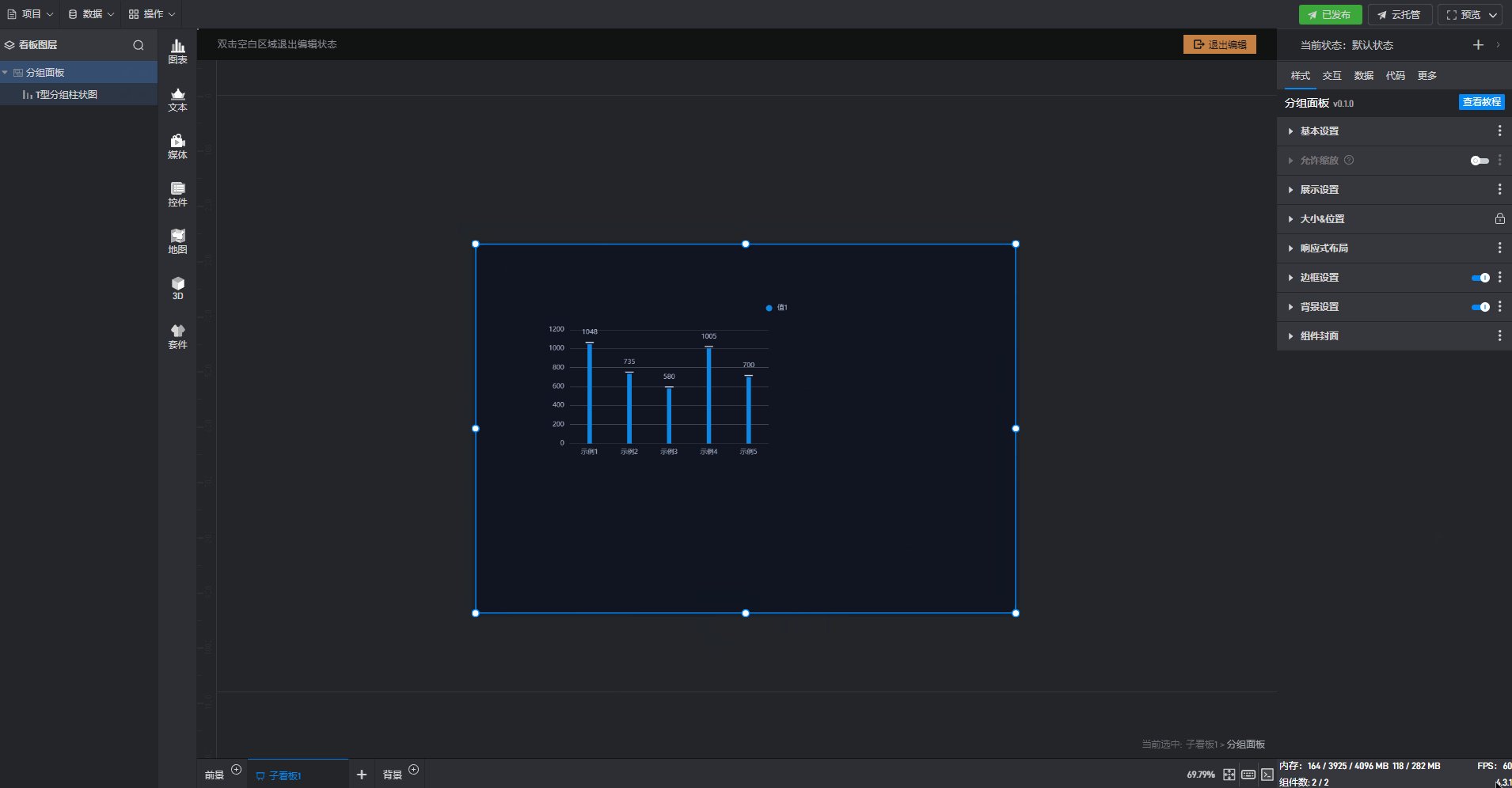
你会发现,当调整分组面板的大小时,T型分组柱状图组件在面板中的左间距和上间距始终保持不变。这就是响应式布局的妙用,它确保了组件在不同屏幕和尺寸下的显示效果一致,提升了用户的体验。

山海鲸可视化中还提供了许多不同类型的响应式布局,大家感兴趣的话可以自己在山海鲸可视化中尝试一下,山海鲸可视化官网:www.shanhaibi.com
 山海鲸可视化响应式布局功能介绍
山海鲸可视化响应式布局功能介绍


























 1126
1126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








