目前网上关于React Native的教程很多,官方文档写的也很好,但是感觉大部分教程写的不是很清楚,导致我跟着教程一步一步下来发现各种问题。因此我来分享一下我解决问题和搭建环境的过程。
一、配置React Native环境
首先要安装Chocolatey,是一个Windows上的包管理器,类似于linux上的yum和 apt-get,安装了Chocolatey就可以通过命令行来安装一些我们需要软件。具体介绍可查看其 官网。
Chocolatey的安装方法:
1.以管理员身份打开cmd.exe命令行,输入如下内容,然后回车。
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-objectnet.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin当出现chocolatey is now ready时,表示安装完毕。
2.如果cmd无法安装,你可以试一试powershell 命令行的安装,打开powershell.exe,输入如下内容,回车
iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))
同样出现chocolatey is now ready时,表示安装完毕。安装过程中一般会出现 “因为在此系统中禁止执行脚本”这个问题,这里是解决办法。
接下来安装Python 2 ,安装完Chocolatey就可以在命令行程序使用Chocolatey来安装Python 2。如果是使用cmd.exe安装的就直接输入
choco install python2
同样,使用PowerShell.exe安装的也是一样。这里有可能会安装失败,我就遇到了,这个问题的话我们先关闭掉命令行在重新打开输入以上命令就行了。我的Windows平台的Python版本为2.7.13。系统会自动下载最新版本。
当然也可以直接Python官网去下载安装,下载地址为https://www.python.org/downloads/。
然后就是安装node.js,我们只需输入
choco install nodejs.install
同样的也可以去Node.js官网去下载安装,地址为https://nodejs.org/en/。
安装成功以后,打开Node.js command prompt(Node.js命令提示符窗口),找不到就在c盘搜索command prompt。输入如下语句来设置npm镜像。
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
然后还需要安装Yarn和React Native的命令行工具(react-native-cli) 。Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。react-native-cli则用于执行react native的创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
安装完yarn后也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
二、配置Android Studio
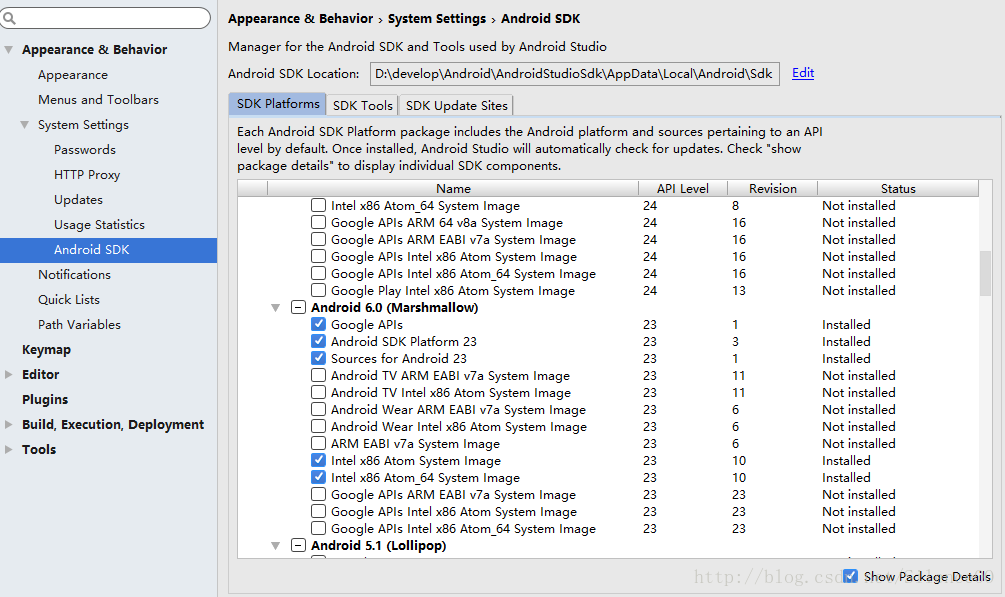
React Native目前需要Android Studio2.0或更高版本。打开Android Studio的SDK Manager,在SDK Platforms窗口中勾选Show Package Details,并确保已经安装了下图打勾的选项。
接下来在SDK Tools窗口中勾选Show Package Details,在Android SDK Build Tools列表中勾选23.0.1,勾选最底部的Android Support Repository。
三、创建React Native项目,并运行
在命令提示符窗口进入需要存储React Native项目的文件目录,输入如下语句来创建项目:
react-native init HelloWorld
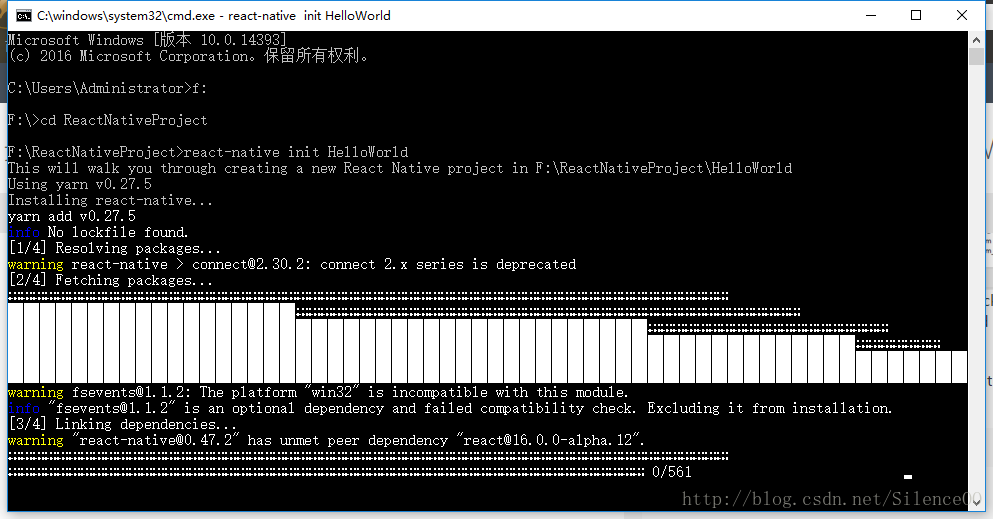
然后就会出现如下图的情况:
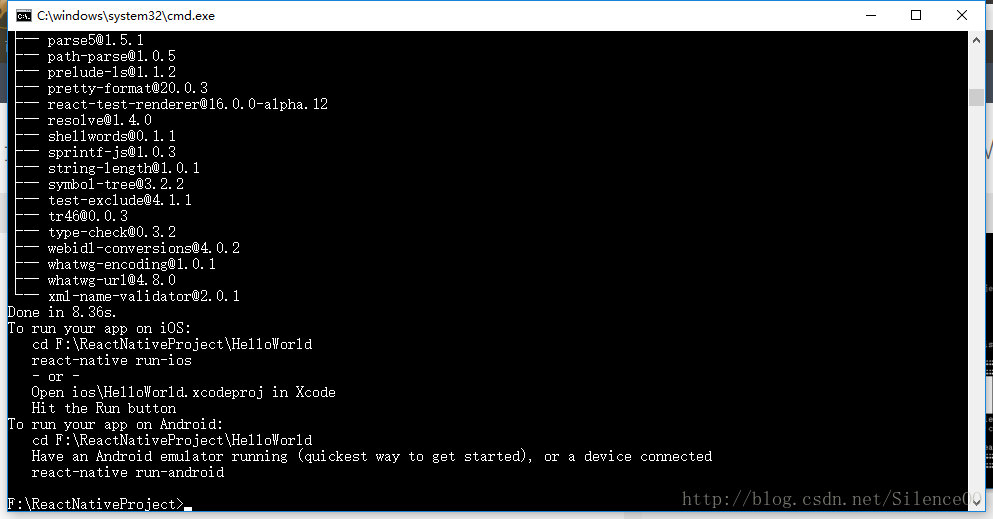
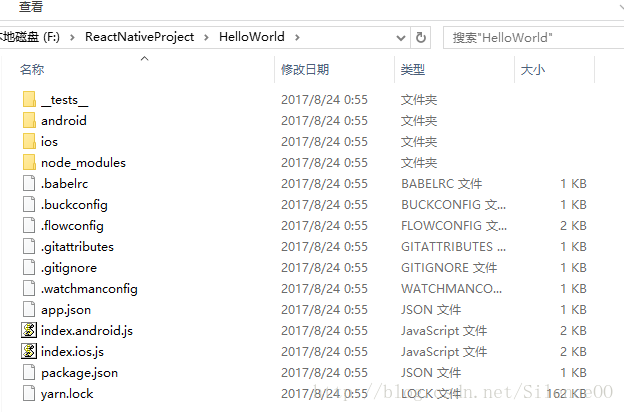
我们只需要等待项目创建好。下图是创建好的状态和工程结构:

这个时候就有两种方法运行我们的项目:
1、在命令行输入cd HelloWorld进入工程目录下,然后输入
react-native run-android
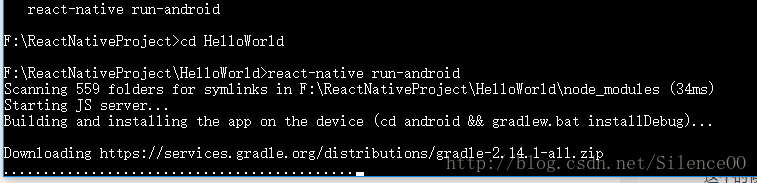
运行我们的项目。这是出现这种情况:
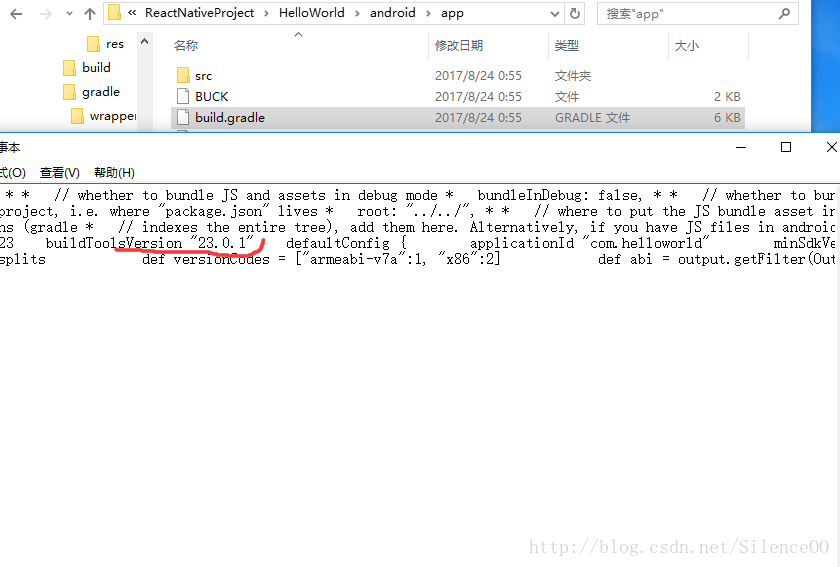
我们可以不让它下载,使用本地的,所以我们关掉命令行,进入项目目录中的Android目录下修改对应的版本即可(参照自己原生安卓项目修改):


然后我们在执行上边运行项目的语句,这个时候也会有错误
提示我们找不到sdk的路径,这个问题的解决办法是:我们只需要将原生项目的local.properties文件拷到对应的android目录下即可。然后再执行
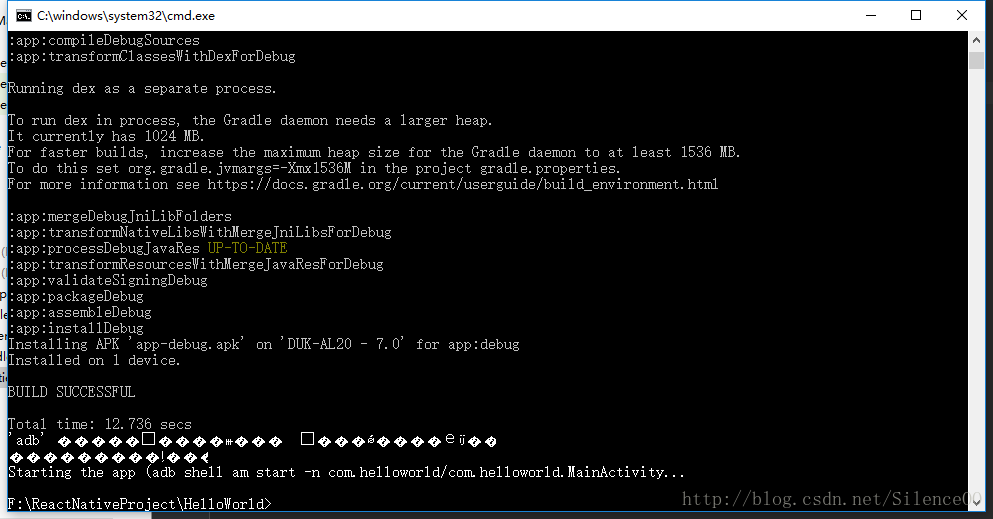
react-native run-android如下图:
这就表示已经安装成功了,这里我用的真机调试的。用模拟器也是一样。
2、第二种方法就是用Android Studio打开我们的HelloWorld文件中android文件,然后修改相应的gradle版本,点击run运行即可。
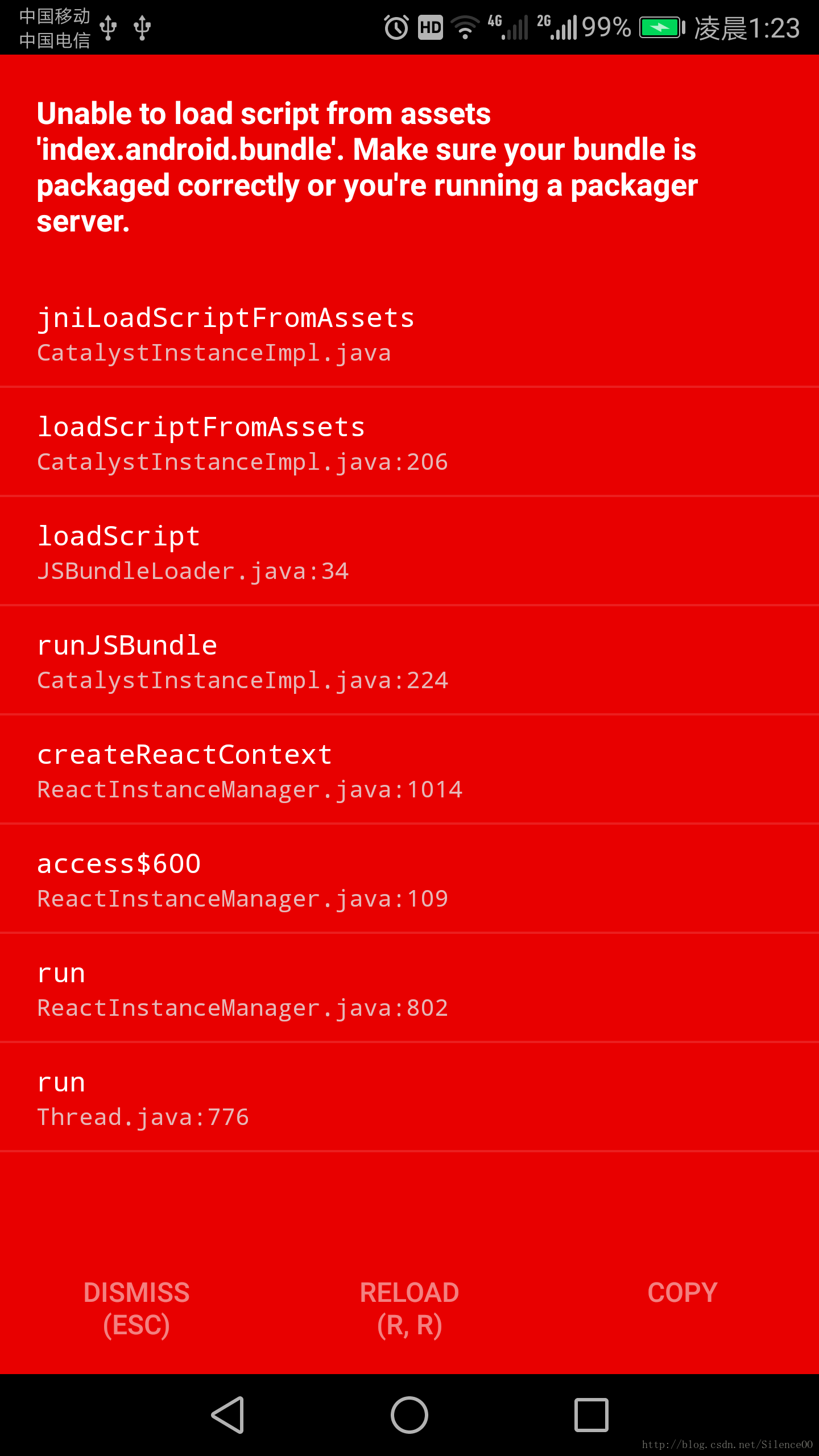
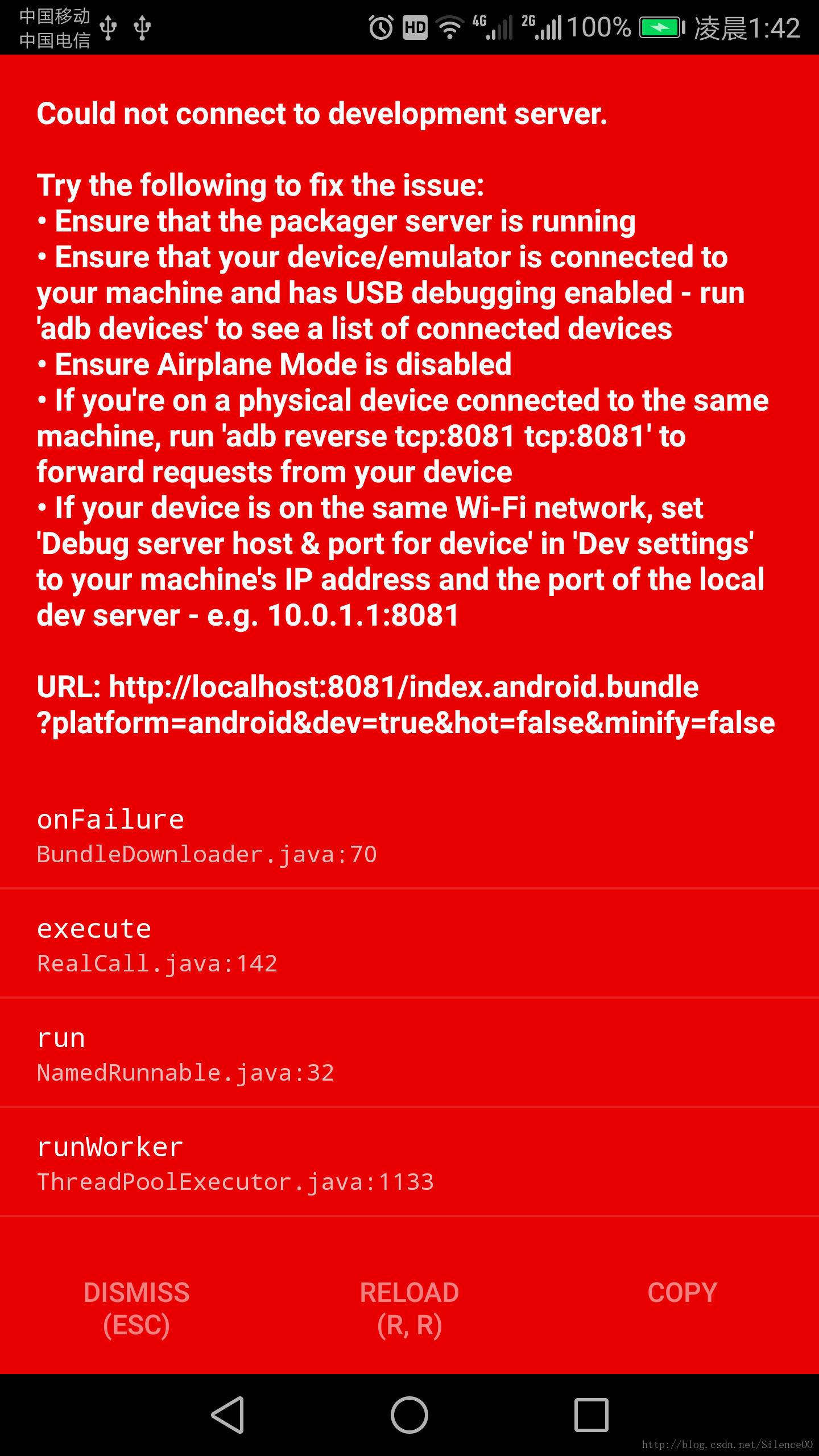
点开安装的app,会提示开启在其他应用上层显示的权限,这个直接开启(很重要),然后出现如下界面:
这个的问题的解决办法:
1、打开项目名称\android\app\src\main文件夹
2、创建文件夹assets
3、打开命令行,在工程目录下输入
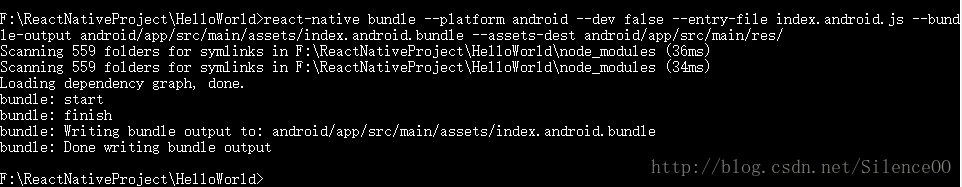
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/如下图所示:
然后重新运行项目,这时运行效果如下图所示,第一个项目就创建完成了。
四、HelloWorld
我们将index.android.js 文件的代码清空并加入如下代码:
import React, { Component } from 'react';//1
import { AppRegistry, Text } from 'react-native';
class HelloWorldApp extends Component {//2
render() {
return (
<Text>Hello world</Text>//3
);
}
}
AppRegistry.registerComponent('HelloWorld', () => HelloWorldApp);//4
这段代码是ES6编写的,ES6是JavaScript语言的下一代标准,不了解可以上网看文档,这里推荐一本电子书地址为http://es6.ruanyifeng.com/。
替换之后我们重新运行项目,摇晃手机出现调试界面,点击Reload(点击reload是加载运行我们更换之后的代码)之后发现如下界面:
解决办法:
摇晃手机就会出现调试界面
点击DevSettings——>点击Debug server host & port for device——>输入你的IP地址+8081端口(一定要打开wifi,不然调试不了)
然后重新运行项目如下图所示,helloWorld出来了
有的地方可能表述的不是特别清楚,希望对大家有所帮助。








 本文详细介绍了在Windows系统下如何配置React Native的开发环境,包括使用Chocolatey安装Python和Node.js,设置npm镜像,安装Yarn和React Native CLI。接着,文章指导了Android Studio的配置,确保安装了必要的组件。然后,通过命令行创建并运行第一个React Native项目HelloWorld,解决了运行过程中遇到的各种问题,如依赖版本冲突、权限设置等。最后,展示了修改代码后通过调试界面实现应用的实时更新。
本文详细介绍了在Windows系统下如何配置React Native的开发环境,包括使用Chocolatey安装Python和Node.js,设置npm镜像,安装Yarn和React Native CLI。接着,文章指导了Android Studio的配置,确保安装了必要的组件。然后,通过命令行创建并运行第一个React Native项目HelloWorld,解决了运行过程中遇到的各种问题,如依赖版本冲突、权限设置等。最后,展示了修改代码后通过调试界面实现应用的实时更新。


























 1095
1095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








