表格
<!-- 只要表格中出现了<thead> 一定会有<tbody> 和<tfoot> -->
<table border="1">
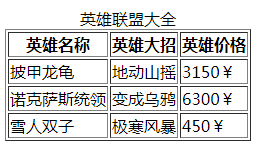
<caption>英雄联盟大全</caption>
<thead>
<tr>
<th>英雄名称</th>
<th>英雄大招</th>
<th>英雄价格</th>
</tr>
</thead>
<tbody>
<tr>
<td>披甲龙龟</td>
<td>地动山摇</td>
<td>3150¥</td>
</tr>
<tr>
<td>诺克萨斯统领</td>
<td>变成乌鸦</td>
<td>6300¥</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>雪人双子</td>
<td>极寒风暴</td>
<td>450¥</td>
</tr>
</tfoot>
</table><hr/>
网页效果:

table表格需设置边框线,有thead必须要有tfoot
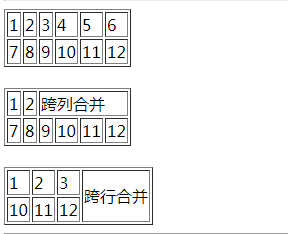
单元格合并
<!-- 合并单元格 colspan 跨列合并,可以跨多个单元格进行合并;
rowspan 跨行合并, 当前可以跨多个tr进行合并
-->
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table><br/>
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td colspan="4">跨列合并</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table><br/>
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td rowspan="2">跨行合并</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table><hr/>
网页效果:

colspan为跨列合并,数字为合并的单元格数,rowspan为跨行合并,数字为合并的单元格数
表单
<!-- 表单 -->
<!-- label - 光标自动定位,根据id值 -->
<label for="username">用户名:</label>
<input type="text" id="username" ><hr/>
<!-- textarea - 文本域控件-->
<textarea cols="10" rows="10">
秋风是多情的。花朵变得更加缤纷多彩,路边山间公园各种小花,一夜之间便把一片片一处处山川河流吹得五颜六色,吹得诗意盎然,吹得舒展酣畅。连多情的小鸟也不愿在花丛打滚,嘴馋的小羊也不忍心张口去啃。特别是那漫山遍野的山丹丹花,把天空的云彩的染得霞光满天。阵阵清香,优雅而芬芳,把那躲在暗处的萤火虫,引得打着灯笼,在山野荒原中游来游去。特别是那一株株菊花,顶住尘土的飞扬,忍得住周边花朵凋谢的寂寞,耐得住干旱的折磨,在秋风中不顾寂寞和冷落暗自开放。
</textarea><hr/>
<!-- 下拉菜单
selected - 默认选中
-->
<select>
<option>家里蹲</option>
<option>三亚</option>
<option selected="selected">泰国</option>
<option>白俄罗斯</option>
</select><hr/>
<!-- 表单域 -->
<form action="http://www.baidu.com" method="post" name="myiphone">
<label for="name">用户名:</label>
<input type="text" name="name" id="name" value="admin" /><br/>
<label for="password">密 码:</label>
<input type="password" id="password" name="password" value="admin" /><br/>
<input type="submit" id="submit" name="submit" value="提交" />
</form>
网页效果:

lable标签,可通过id实现光标自动定位,点击用户名光标自动定位到搜索框。textarea文本域控件,可设置大小。select下拉选择框,默认第一个选择标签为代码中的第一个option标签内容,selected属性可改变默认第一个选择。form表单,提交按钮可把表单内容提交到action设置的目标,action设置的是提交目标的路径,提交按钮是submit,手动提交
。





















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








