导出为word文档:
需求:将页面整成理想样式,将想要的那一部分页面导出成word,不用写模板,按照当前页面样式导出即可。(简易版)
保姆级别教程:
step1:安装需要的依赖
npm install html-docx-js -S
npm install file-saver -Sstep2:给导出那部分的容器起个id名
<el-dialog
width="40%"
title="行程信息"
:visible.sync="innerVisible"
append-to-body
>
<div id="myContainer">
<!-- 此处省去一万字 -->
</div>
</el-dialog>step3:在需要的地方引入依赖
import FileSaver from "file-saver";
import htmlDocx from "html-docx-js/dist/html-docx";step4:获取dom节点myContainer并导出(我写的行内样式)
/**导出data */
exportWord() {
let contentHtml = document.getElementById("route-detail").innerHTML;
let content = `
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div>
${contentHtml}
</div>
</body>
</html>`;
let converted = htmlDocx.asBlob(content);
FileSaver.saveAs(converted, "行程" + this.form.tripName + ".docx");
},
最终效果:
预览:
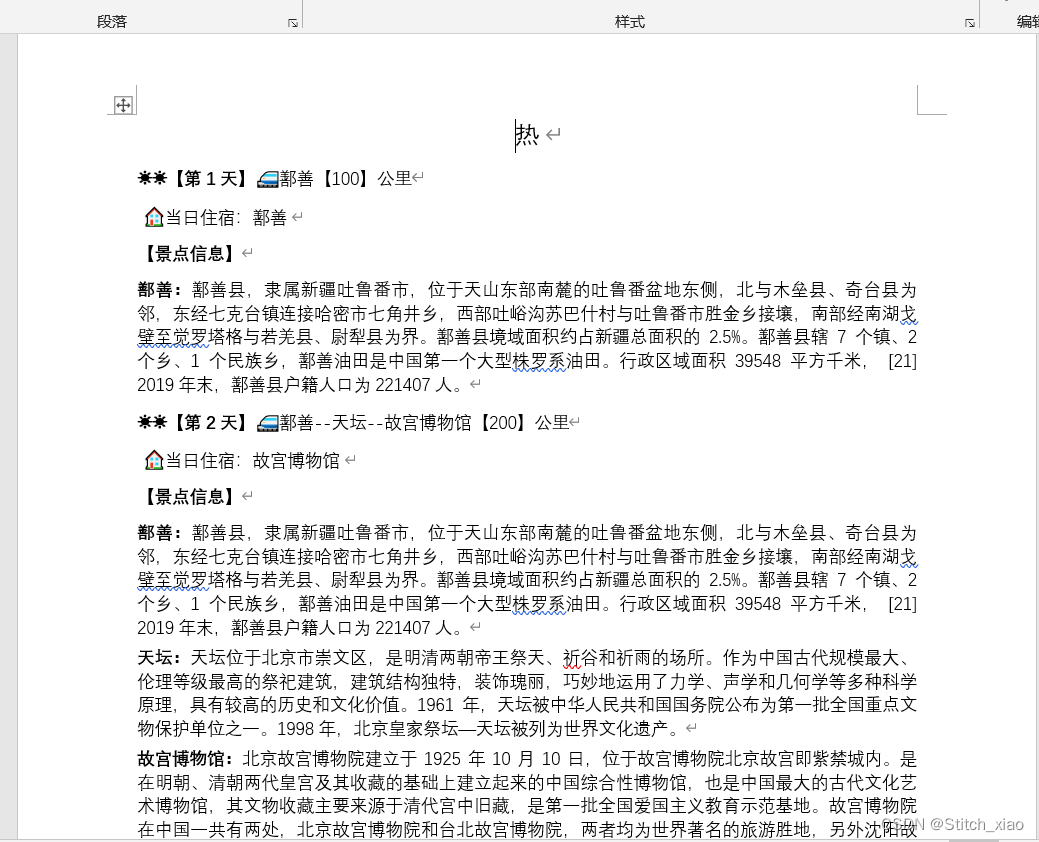
导出word:

导出为excel:
step1: 安装依赖
npm install file-saver -S step2:给需要导出的那部分起id名
<div id="meeting-record">
...
<div>step3:引入依赖
import { saveAs } from "file-saver"; // 引入保存文件函数step4:获取dom并导出(依然是行内样式)
exportToExcel() {
const html = document.getElementById("meeting-record").innerHTML; // 获取需要导出的HTML内容
const blob = new Blob([html], { type: "application/vnd.ms-excel" }); // 创建Blob对象
saveAs(blob, "output.xls"); // 调用保存文件函数进行下载
}web页面样式:

导出后的样式:























 561
561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








