目录
模块
fs文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
在JavaScript代码中使用fs模块时,需提前导入:const fs = require('fs')
fs.readFile() 方法:用来读取指定文件中的内容。
fs.readFile(path[,options],callback)
//参数1:必选参数,字符串,表示文件的路径。
//参数2:可选参数,表示以什么编码格式来读取文件。
//参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
//例:以utf8 的编码格式,读取指定文件的内容,并打印 err 和 dataStr 的值
const fs = require('fs');
fs.readFile('./files/1.txt','utf8',function(err,data){
if(err){
console.log("文件读取失败!"+err.message)
}
console.log("文件读取成功!",data)
})
fs.writeFile() 方法:用来向指定的文件中写入内容。
fs.writeFile(file,data[,options],callback)
//参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
//参数2:必选参数,表示要写入的内容。
//参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
//参数4:必选参数,文件写入完成后的回调函数。
const fs = require('fs');
fs.writeFile('./files/1.txt','Hello World!',function(err){
if(err){
console.log("文件写入失败!"+err.message)
}
console.log("文件写入成功!")
})path路径模块
path模块是Node.js官方提供的、用来处理路径的模块。
还是一样,首先我们需要导入path模块:const path = require('path')
path.join() 方法 :用来将多个路径片段拼接成一个完整的路径字符串。
说明:__dirname 总是指向被执行 js 文件的绝对路径,当你在 /d1/d2/myscript.js 文件中写了 __dirname, 它的值就是 /d1/d2 。(dirname前面是两个下划线)
path.join([...paths])
//参数 ...paths<string>:路径片段的序列
//返回值:<string>
//实例
const pathStr = path.join('/a','/b/c','../','./d','e')
console.log(pathStr) //输出 \a\b\d\e
const pathStr2 = path.join(__dirname,'./files/1.txt')
console.log(pathStr2) //输出 当前文件所处目录\files\1.txtpath.basename() 方法 :用来从路径字符串中,将文件名解析出来。可以获取路径中的最后一部分
path.basename(path[,ext])
//path <string> 必选参数,表示一个路径的字符串
//ext <string> 可选参数,表示文件扩展名
//返回: <string> 表示路径中的最后一部
//实例
const fpath = '/a/b/c/index.html' //文件的存放路径
var fullName = path.basename(fpath)
console.log(fullName) //输出index.html
var nameWithoutExt = path.basename(fpath,'.html')
console.log(nameWithoutExt) //输出indexpath.extname()方法 :可以获取路径中的扩展名部分。
path.extname(path)
//path <string>必选参数,表示一个路径的字符串
//返回: <string> 返回得到的扩展名字符串
const fpath = '/a/b/c/index.html' //路径字符串
const fext = path.extname(fpath)
console.log(fext) //输出 .html http模块
客户端:在网络节点中,负责消费资源的电脑,叫做客户端;
服务器端:负责对外提供网络资源的电脑,叫做服务器。
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。在Node.js中,我们不需要使用IIS、Apache等这些第三方web服务器软件,可以使用基于Node.js提供的http模块,从而对外提供web服务。
IP地址
IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。
如果把“个人电脑”比作“一台电话”,那么“IP地 址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用 点分十进表示的 IP地址(192.168.1.1)
域名和域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套 字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名之间的转换服务的服务器。
我们需要知道的是:在开发测试期间,127.0.0.1对应的域名是localhost。
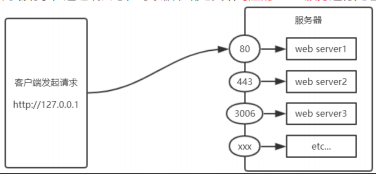
端口号
端口号,可以理解为现实生活中的门牌号,通过门牌号可以准确找到对应的住址。
同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个唯一的端口号。客户端发送过来的 网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理。

注意:每个端口号不能同时被多个web服务占用
在实际应用中,URL中的80端口可以被省略
创建web服务器的基本步骤
1、还是一样,首先需要导入http模块: const http = require('http')
2、创建web服务器实例
//调用http.createServer() 方法,即可快速创建一个 web 服务器实例
const server = http.createServer()3、为服务器实例绑定 request 事件,监听客户端的请求
//使用服务器实例的.on()方法,为服务器绑定一个request事件
server.on('request',(req,res)=>{
//只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个事件处理函数
console.log('Someone visit our web server.')
})4、启动服务器
//调用server.listen(端口号,cd回调)方法,即可启动web服务器
server.listen(80,()=>{
console.log('http server running at http://127.0.0.1')
})根据不同的url响应不同的html内容
核心实现步骤:
- 获取请求的 url 地址
- 设置默认的响应内容为 404 Not found
- 判断用户请求的是否为 / 或 /index.html 首页
- 判断用户请求的是否为 /about.html 关于页面
- 设置 Content-Type 响应头,防止中文乱码
- 使用 res.end() 把内容响应给客户
server.on('request',function(req,res){
const url = req.url //1、获取请求的url地址
let content = '<h1>404 </h1>' //2、设置默认的内容为 404
if(url === '/' || url === '/index.html'){
content = '<h1>首页</h1>'
}else if(url === '/about.html'){ //3、用户请求的是首页
content = '<h1>关于页面</h1>'
}
res.setHeader('Content-Type','text/html; charset=utf-8') //设置Content-Type响应头,防止中文乱码
res.end(content) //6、把内容发送给客户端
})






















 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










