盒子阴影
为了知道什么是盒子阴影,观看如下效果

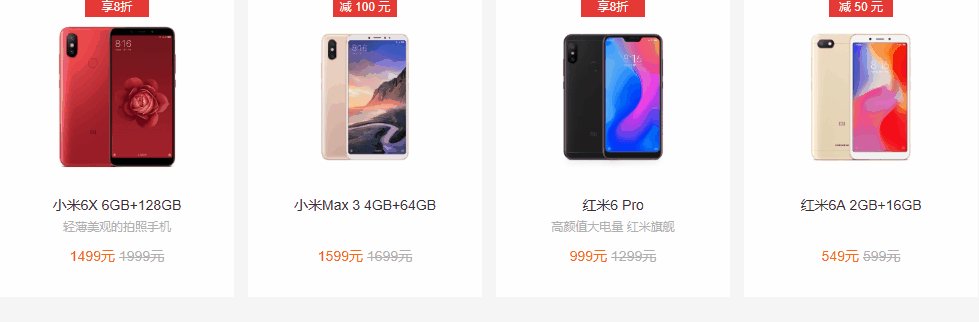
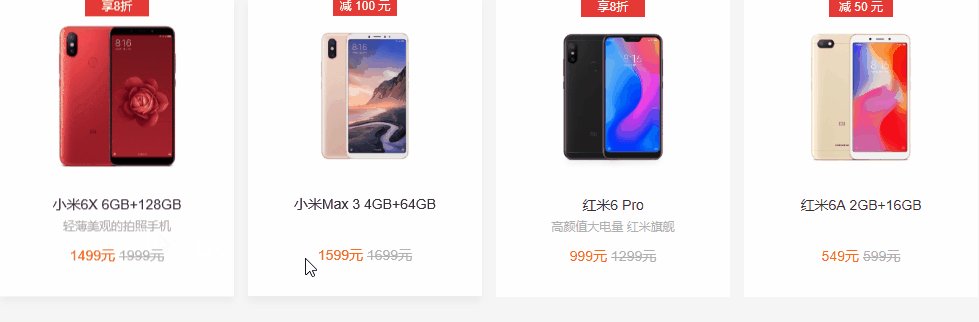
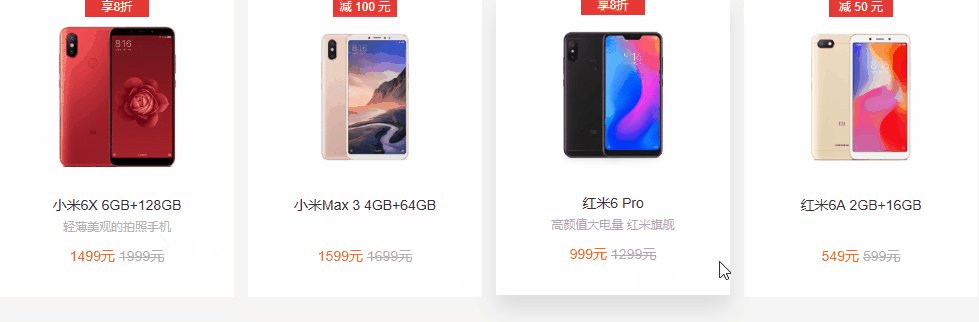
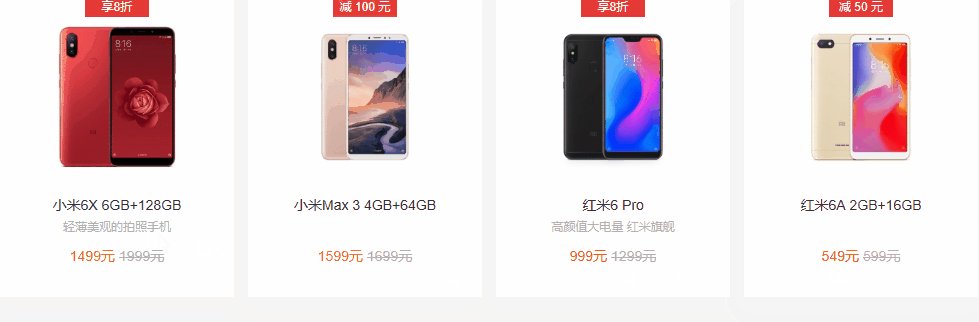
这里选取了小米的做法,由于设置阴影的颜色比较淡,所以可能比较难看出来。
用以设置盒子阴影的属性是box-shadow,它的值比较多,需要设置的值如下,
- 水平阴影
- 垂直阴影
- 模糊距离(虚实)
- 阴影尺寸(影子大小)
- 阴影颜色
- 内/外阴影
其中水平阴影h-shadow和垂直阴影v-shadow是必须设置的。
为了观看设置这些值的效果,我们首先创建一个盒子
width: 200px;
height: 200px;
border: 1px solid #CCC;
margin: 100px auto;

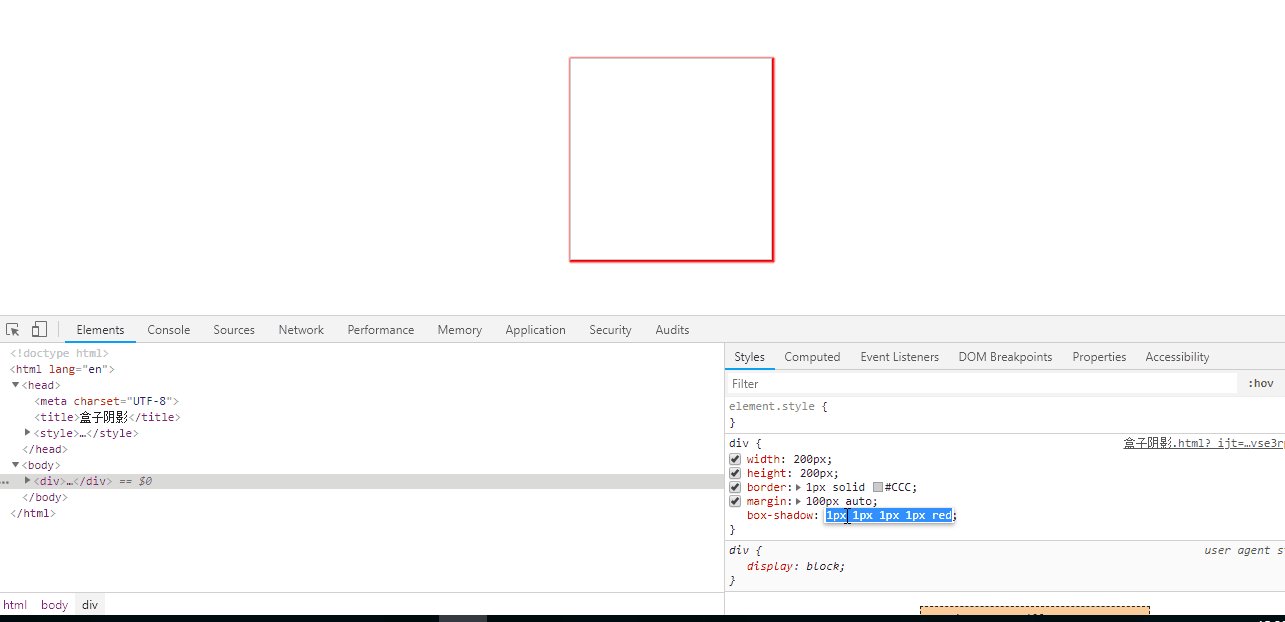
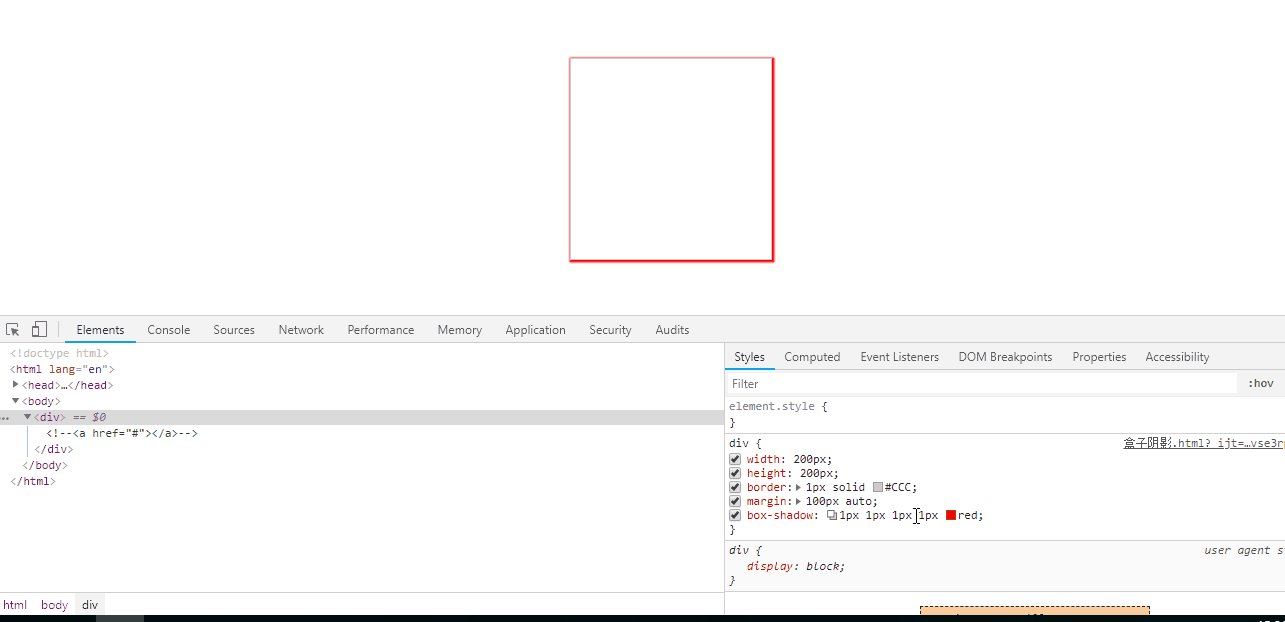
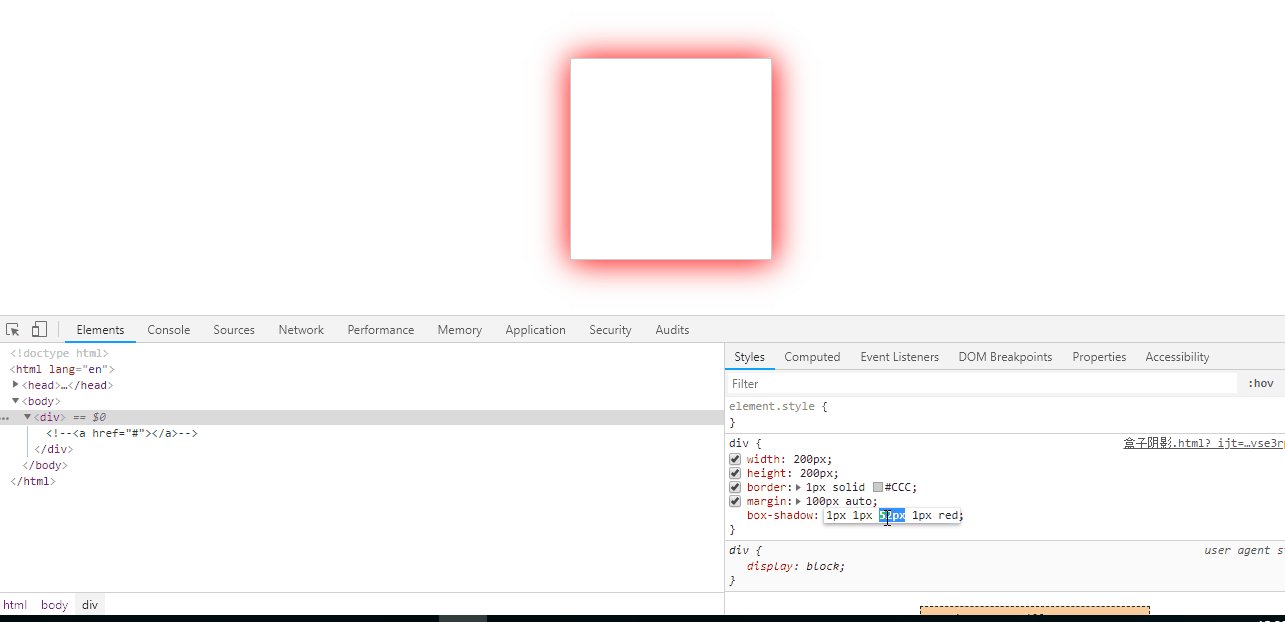
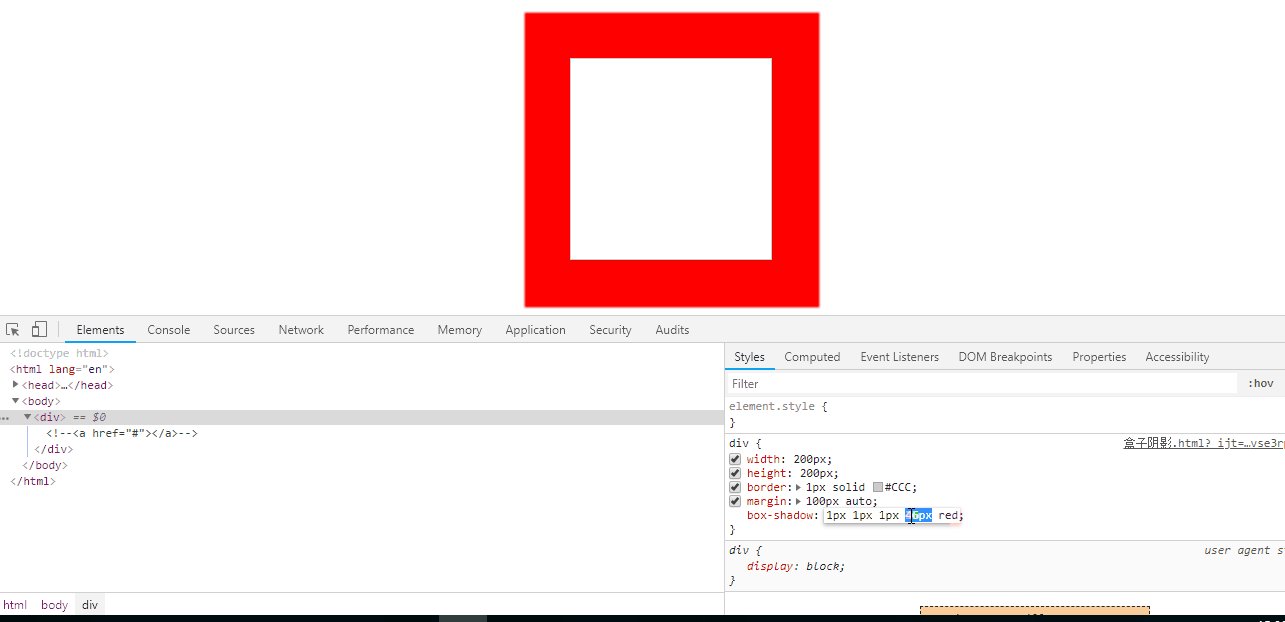
为盒子添加阴影
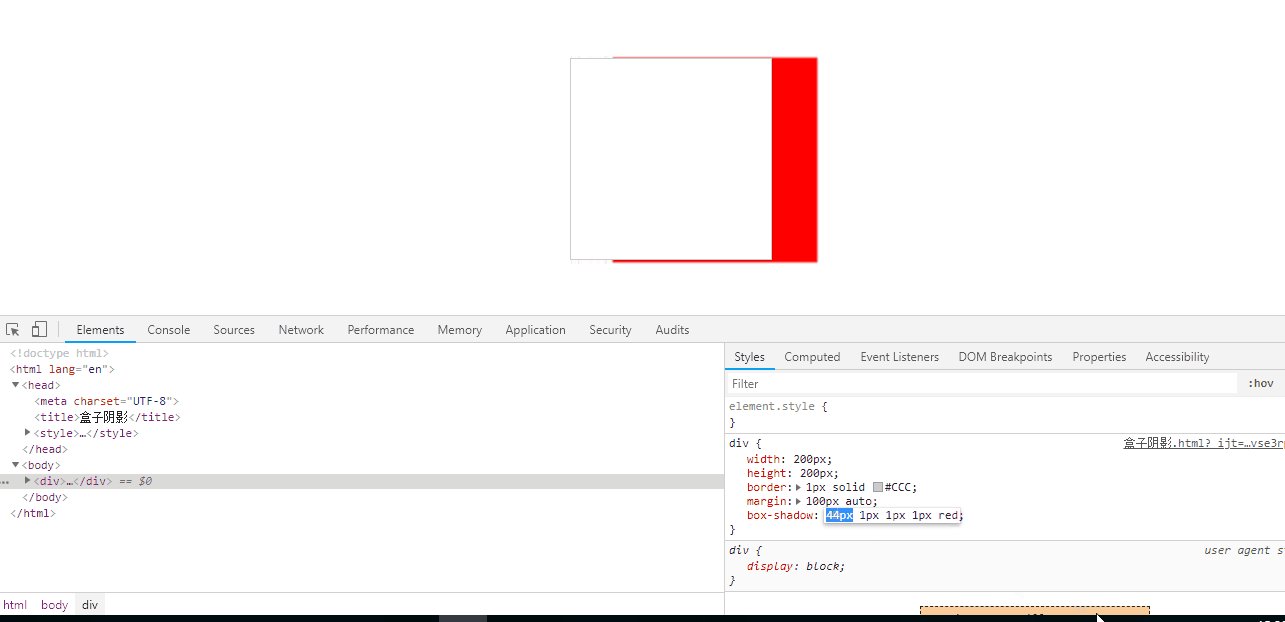
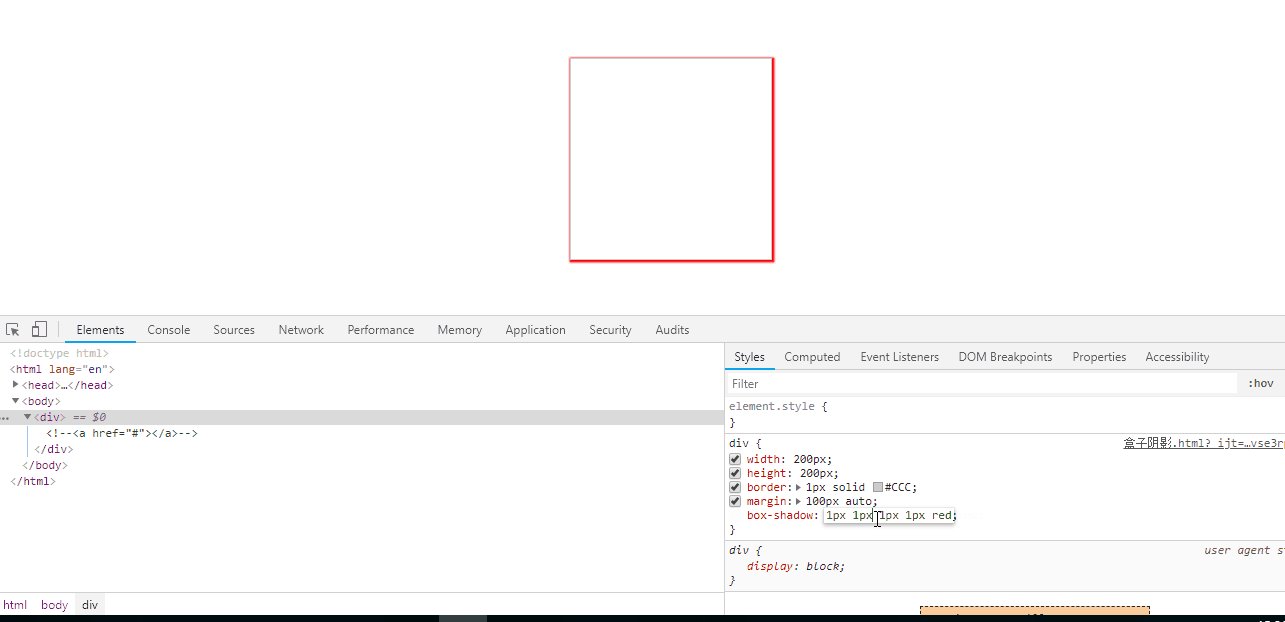
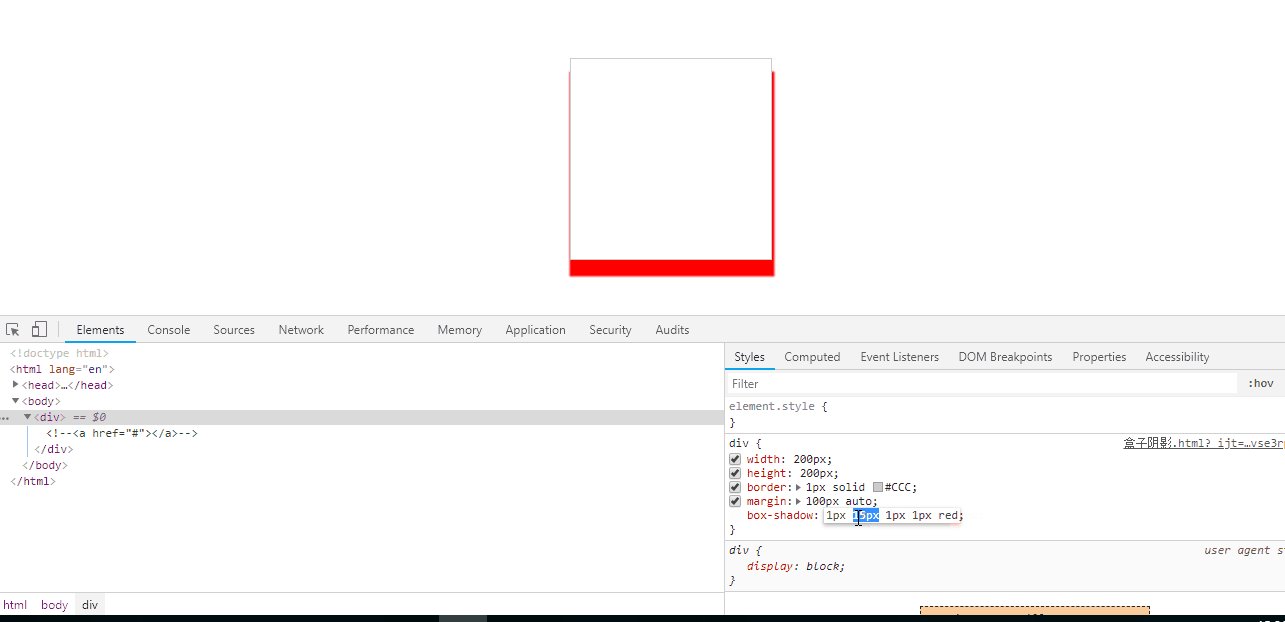
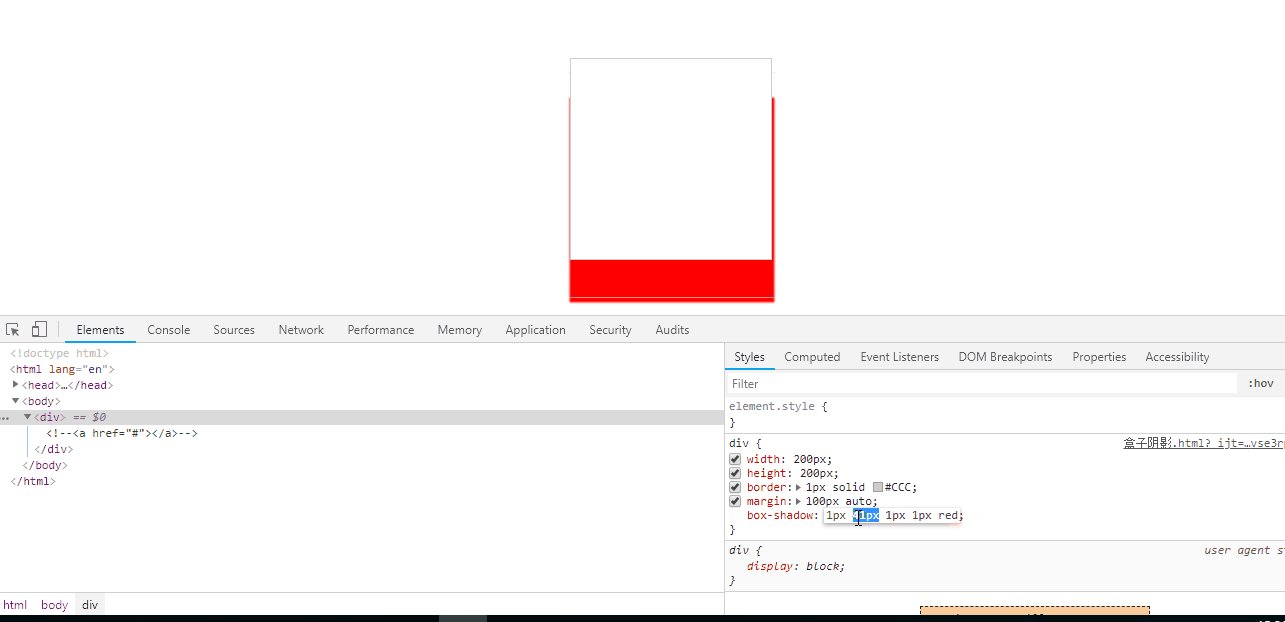
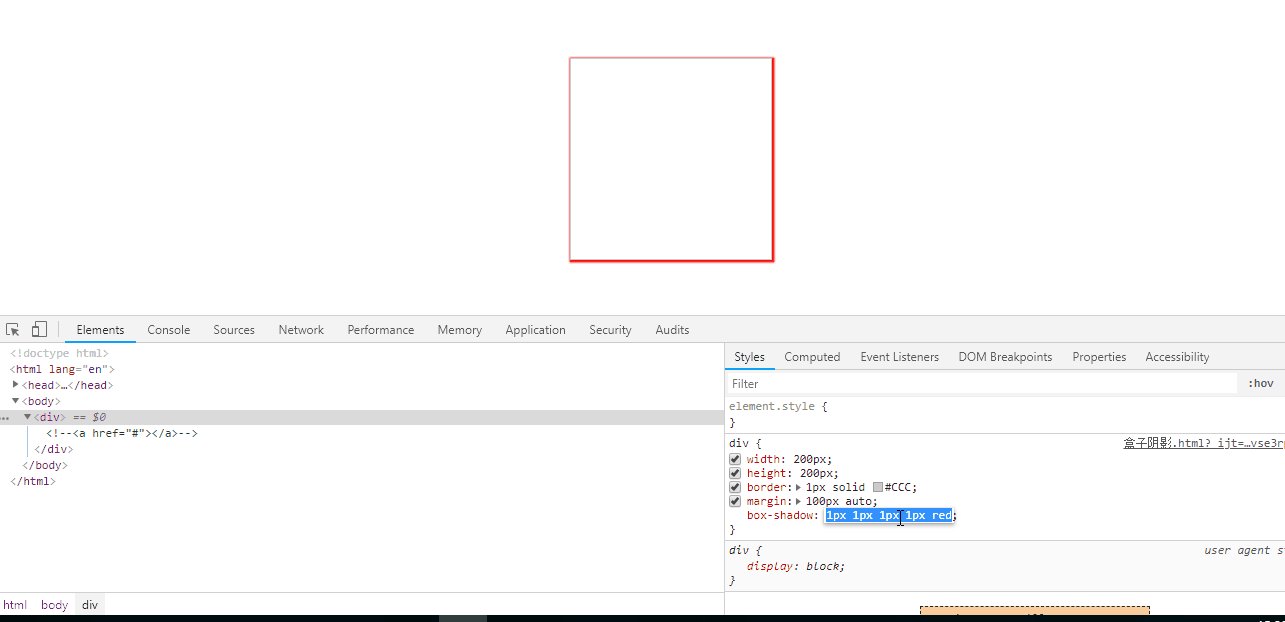
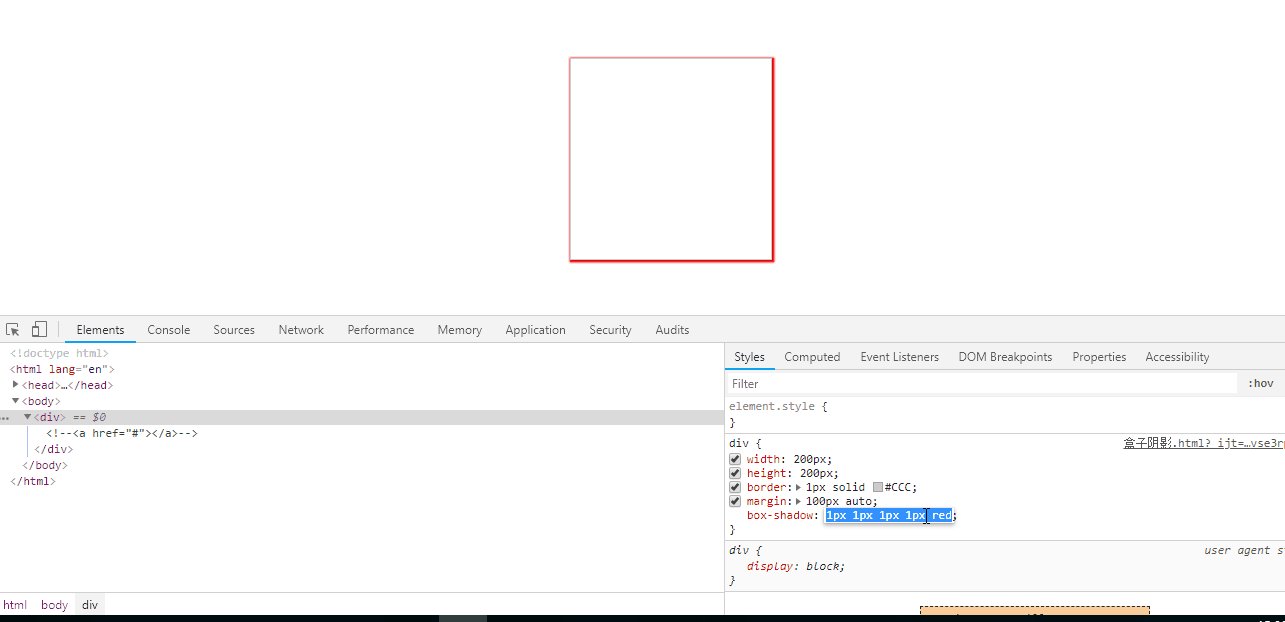
box-shadow: 1px 1px 1px 1px red;
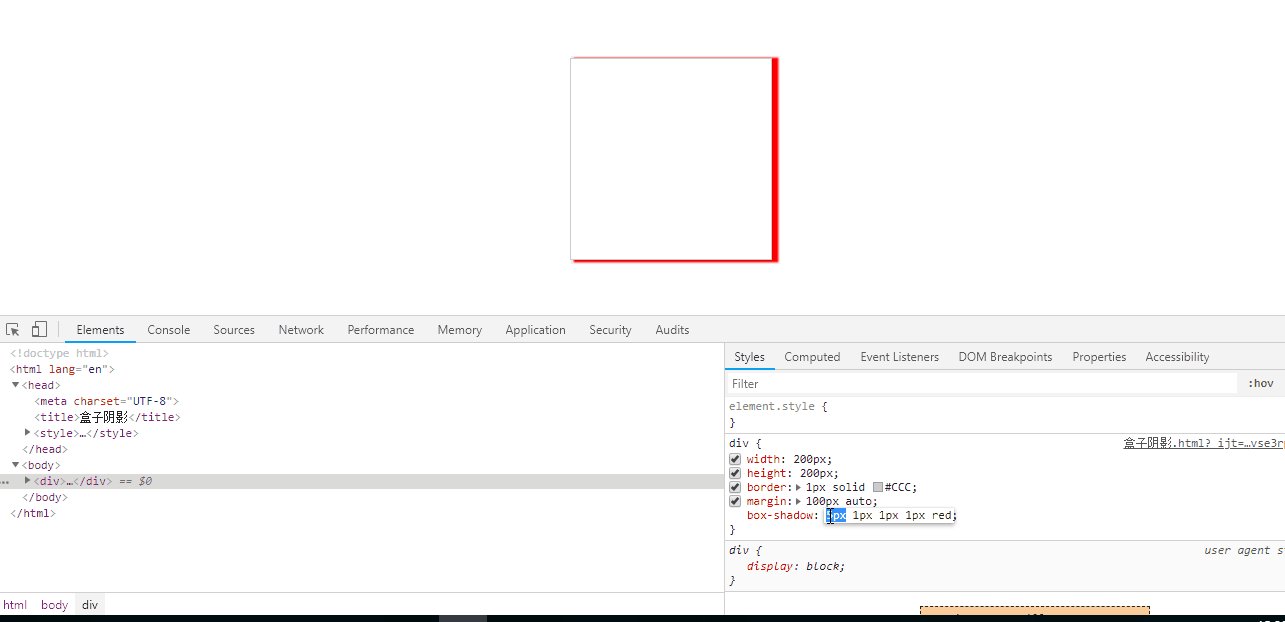
水平阴影大小的影响

垂直阴影大小的影响

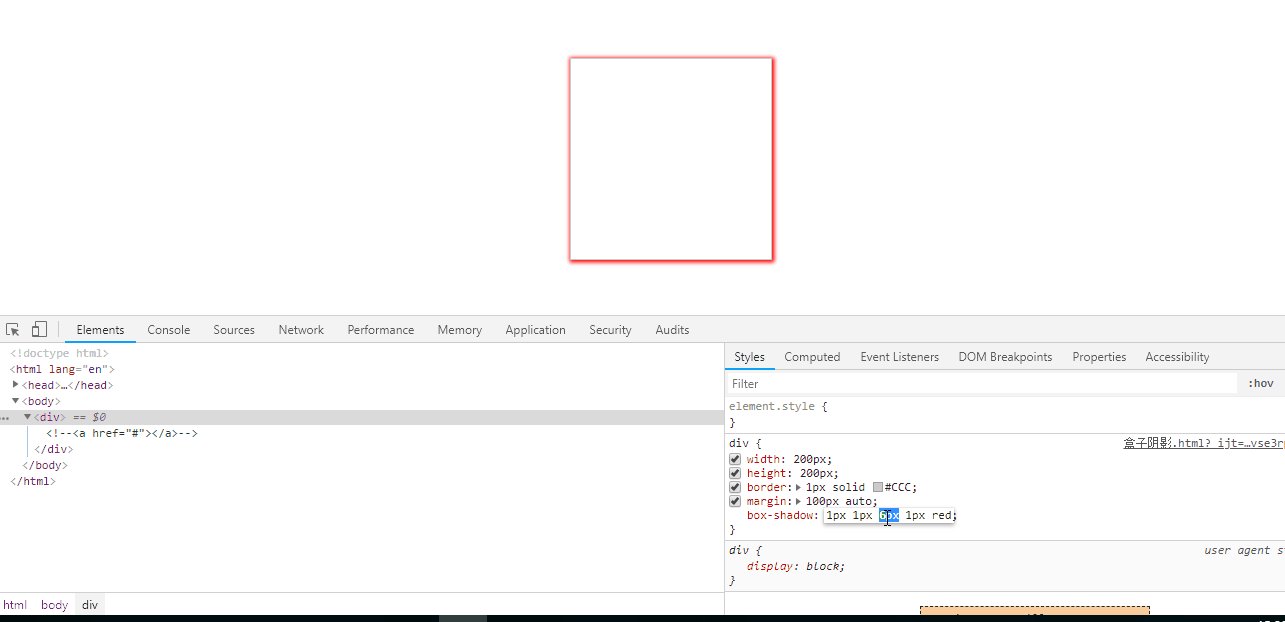
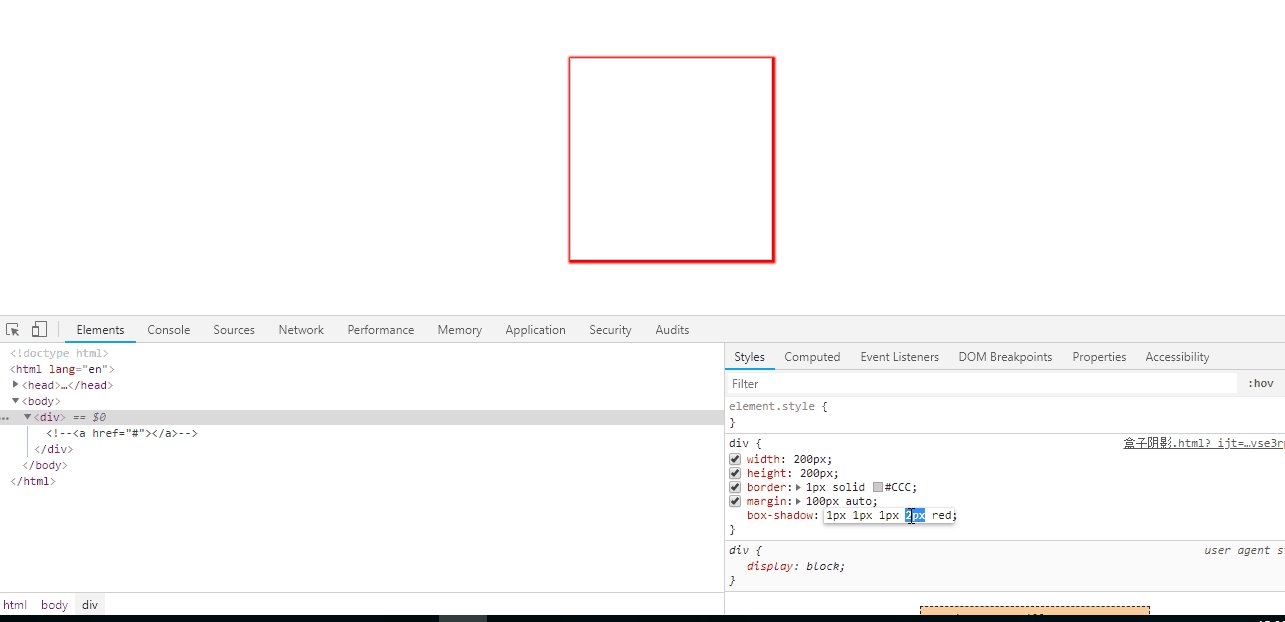
模糊距离大小的影响

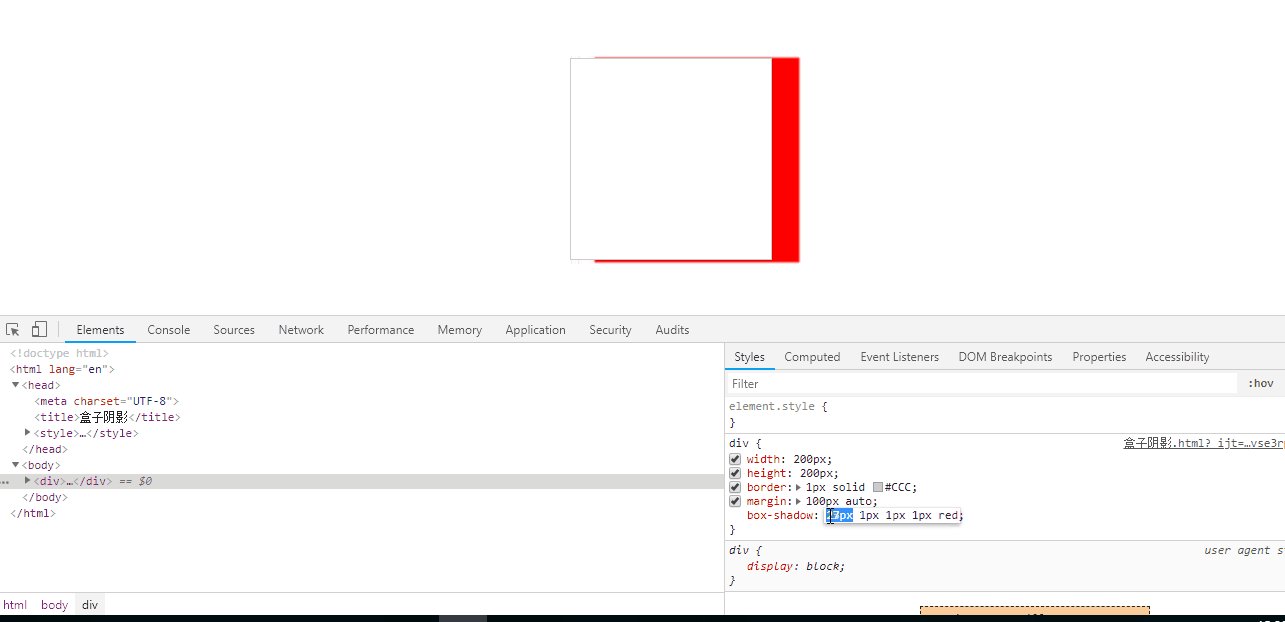
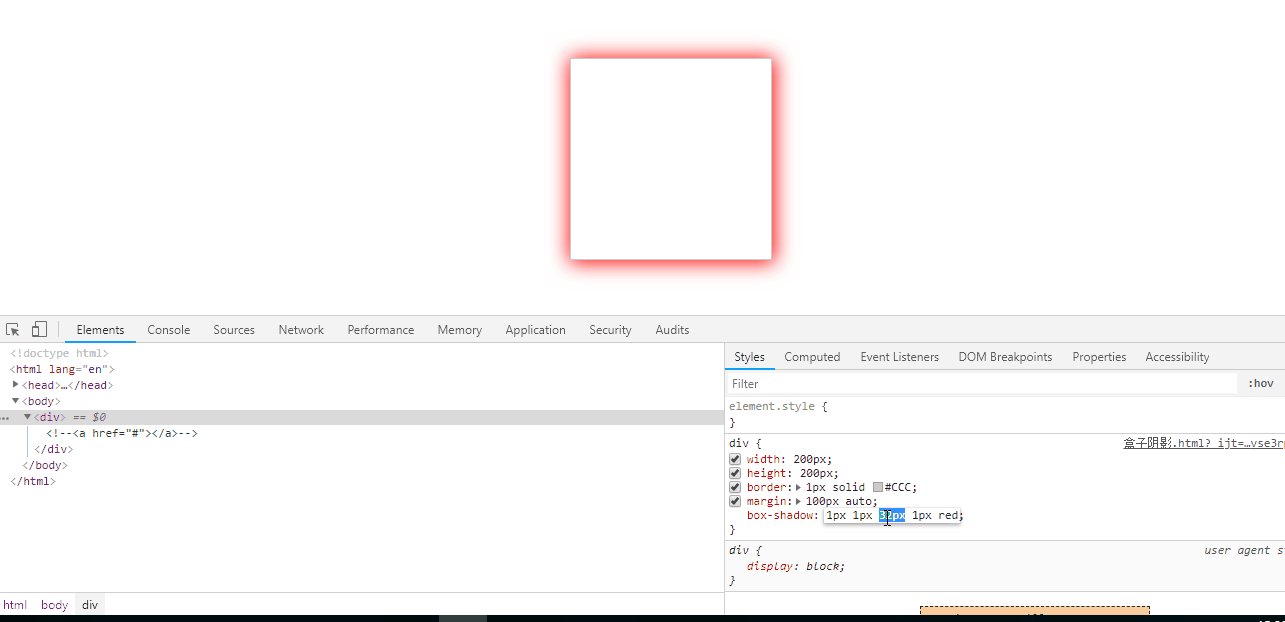
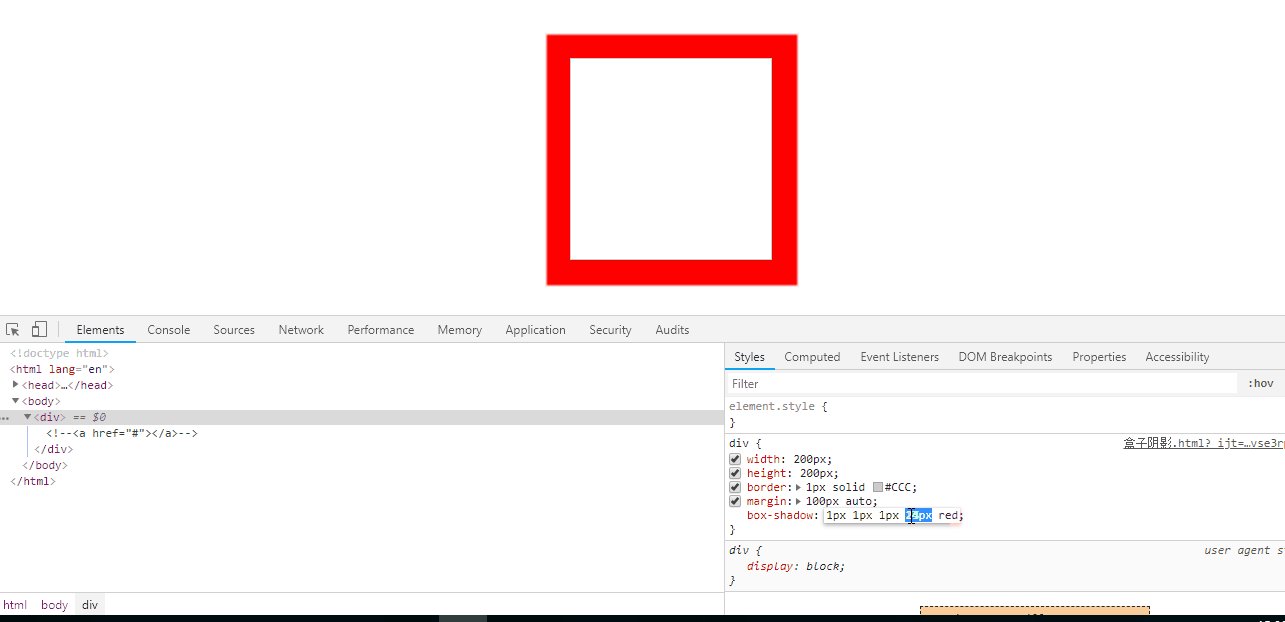
阴影尺寸大小的影响

小米的设置如下,如果觉得可以就直接用这个了,不用自己去想
box-shadow: 0 15px 30px rgba(0,0,0,0.1);























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








