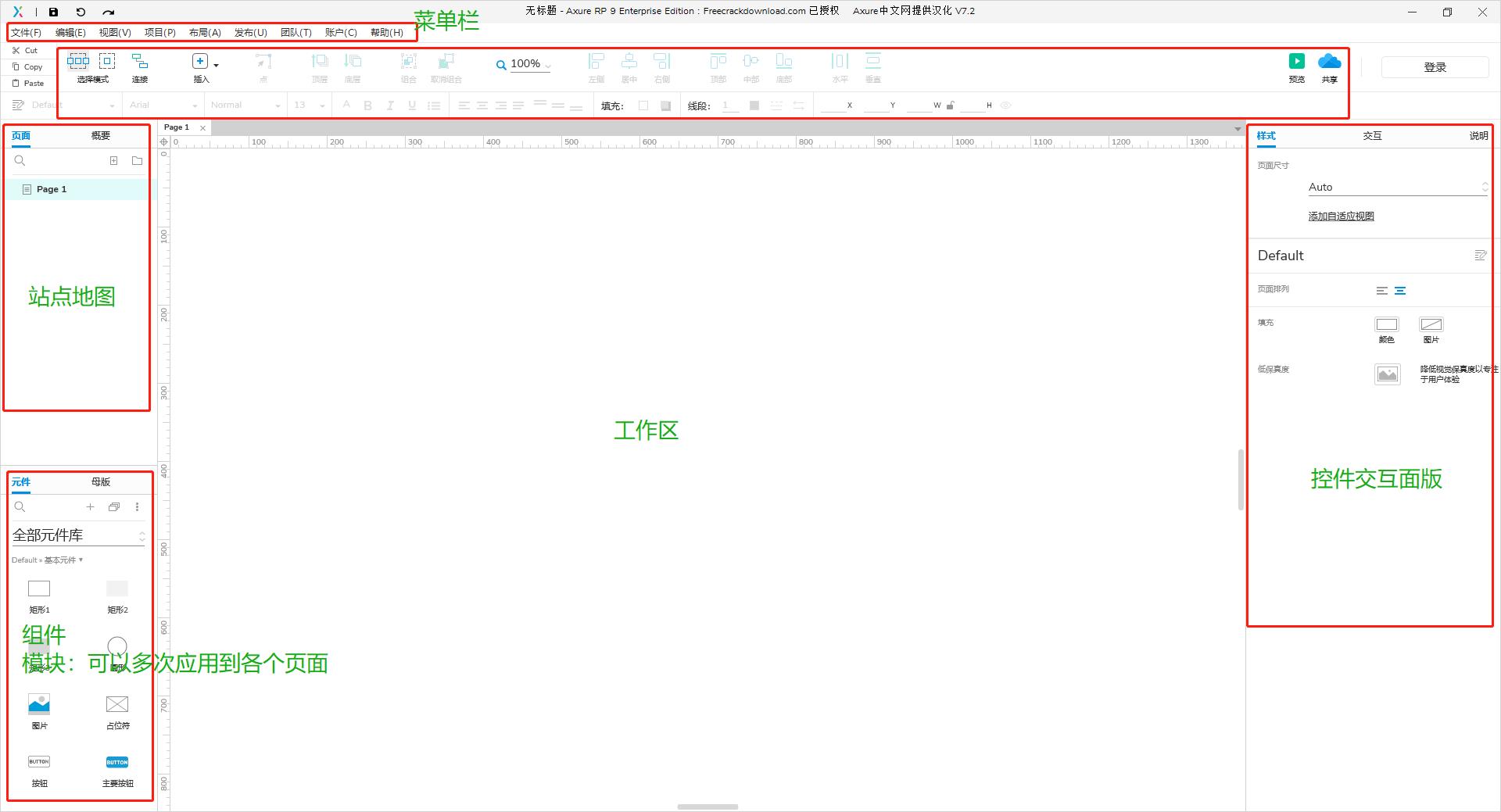
1.Axure基本操作界面说明

2.页面面板基本操作(添加页面、删除页面、页面编辑、重命名、页面样式设置)

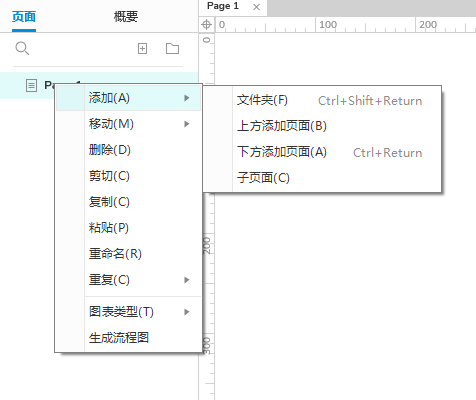
选中当前页面右击,可以对此页面进行添加页面,删除页面,重命名等操作。
如果要对其编辑,双击此页面,并可以用组件或交互面板对其操作编辑等。
3.动态面板基本操作及作用

选中当前选中的元件右击可以看到转换为动态面板如上图,也可以点击元件Defauit的基本元件里。
那什么是动态面板呢?
动态面板就是多个页面按照“状态划分”合成一个元件,然后通过某种“动作”驱动展示。
动态面板可以做些什么?
典型案例:轮播图。 Axure的元件中,动态面板有一些独有的事件,比如OnDrag,OnSwipe等,利用这些事件控制元件实现各种交互动效。
1、显示和隐藏。 可实现点击事件等显示面板和隐藏面板,我在实








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2335
2335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








