1.传统的居中方法,以stl模型举例
调用THREE.BufferGeometry中的center()方法使加载到模型居中

分析:该方法修改了模型的位置,此时通过鼠标射线,向场景中添加的对象,比如一个THREE.SphereGeometry球体对象实例,其坐标数据是和调用gemotry.center()方法后的模型位置相对应,倘若此时。在场景中调用scene.remove()方法,将stl移除。再调用STLLoader加载器,将stl重新加载到场景中,其geometry和球体的位置是对不上的。
2.通过box3类,不修改模型原始坐标数据
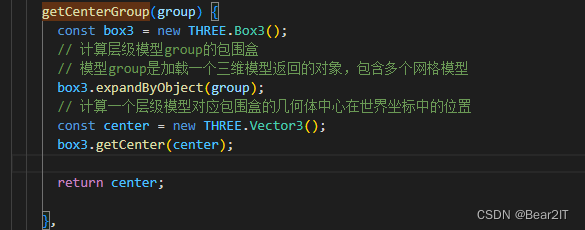
定义获取中心坐标的方法:新建一个box3对象,调用其expandByObject()方法, 扩展边界,包括group对象(也可以是stl、glb)
再调用 getCenter()方法,获得box3的中心点,将其赋值给vector3对象实例center,然后返回该值

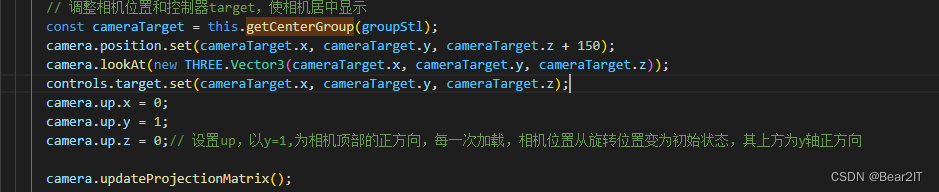
通过获取到的中心点坐标cameraTarget,设置相机的位置、目标点,通过camera.up设置相机顶部的方向,即设置相机的朝向。即可实现模型居中显示的效果

分析:该方法不修改加载后模型的位置,只是通过方法获取其中心坐标,并调整相机位置和视角,从而达到模型居中显示的目的。此时通过鼠标射线生成的buffer对象,其位置和模型对应关系保持不变,无论模型是否移除并重新加载。






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








