事件处理
监听事件
我们可以使用v-on指令(通常缩写为@符号)来监听DOM事件,并在触发事件时执行一些JavaScript。
用法为v-on:click="methodName”或使用快捷方式@click="methodName"。
<template>
<button v-on:click="cnt += 1">cnt = {{cnt}}</button>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
cnt: 0
}
}
}
</script>

事件处理方法
然而许多事件处理逻辑会更为复杂,所以直接把JavaScript代码写在v-on指令中是不可行的。因此v-on还可以接收一个需要调用的方法名称。
<template>
<button v-on:click="cnt += 1">cnt = {{cnt}}</button>
<button v-on:click="add">cnt = {{cnt}}</button>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
cnt: 0
}
},
methods: {
add() {
this.cnt += 1
}
}
}
</script>
内联处理器中的方法
可以直接叫他 “事件传递参数”。
<template>
<button @click="cout('hello')">cout</button>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
cnt: 0
}
},
methods: {
cout(x) {
alert(x)
}
}
}
</script>

表单输入绑定
你可以用v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定(即可获取又可设置)。
它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。
它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理。
<template>
<input v-model="cnt">
<p>{{cnt}}</p>
<button @click="cout">get</button>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
cnt: 0
}
},
methods: {
cout() {
alert(this.cnt)
}
}
}
</script>

修饰符
.lazy
在默认情况下,v-model在每次input事件触发后将输入框的值与数据进行同步 。你可以添加lazy修饰符,从而转为在change事件(比如下面代码中的文本框的失去焦点或者按Enter键)之后进行同步,而不是立马回显。

.trim
如果要自动过滤用户输入的首尾空白字符,可以给v-model添加trim修饰符。
<template>
<input v-model="cnt">
<p>{{cnt}}</p>
<button @click="cout">get</button>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
cnt: 0
}
},
methods: {
cout() {
alert(this.cnt)
}
}
}
</script>

组件基础
单文件组件
Vue单文件组件(又名*.vue文件,缩写为SFC)是一种特殊的文件格式,它允许将Vue组件的模板、逻辑与样式封装在单个文件中。
加载组件
第一步:引入组件import MyComponentVue from ' /components/MyComponent.vue'
第二步:挂载组件components: { MyComponentVue }
第三步:显示组件<my-componentVue />
<!-- HelloWorld.vue -->
<template>
<h1>组件</h1>
</template>
<script>
export default {
name: "HelloWorld" <!--加上name是规范-->
}
</script>
<!-- scoped表示样式只在当前组件生效 -->
<style scoped>
h1 {
color: blue
}
</style>
<!-- App.vue -->
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld />
<hello-world />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

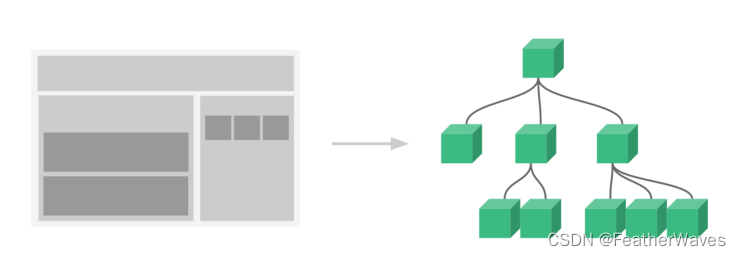
组件的组织
通常一个应用会以一棵嵌套的组件树的形式来组织
























 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










