B/S架构的项目,用Unity制作的主要逻辑并导出WebGL网页,需要实时显示海康监控画面,试了PC端处理实时监控画面的方法,发现导出到WebGL就不能正常查看监控画面了,感谢热心小伙伴的帮助,给了很好的思路,通过在自己导出的WebGL网页中加入播放监控的前端程序达到在浏览器端查看实时监控画面的目标。上图(还没有做UI,简单看看)
网页1:这是IIS网站,左下角是在HTML里添加的按钮,通过HTML元素、JS程序、CSS样式调整,可以做到点击这个按钮后,WebSDK_V3.3.0的Demo示例部分元素被取出来,并显示出来。再次点击这个按钮后,显示的内容消失。

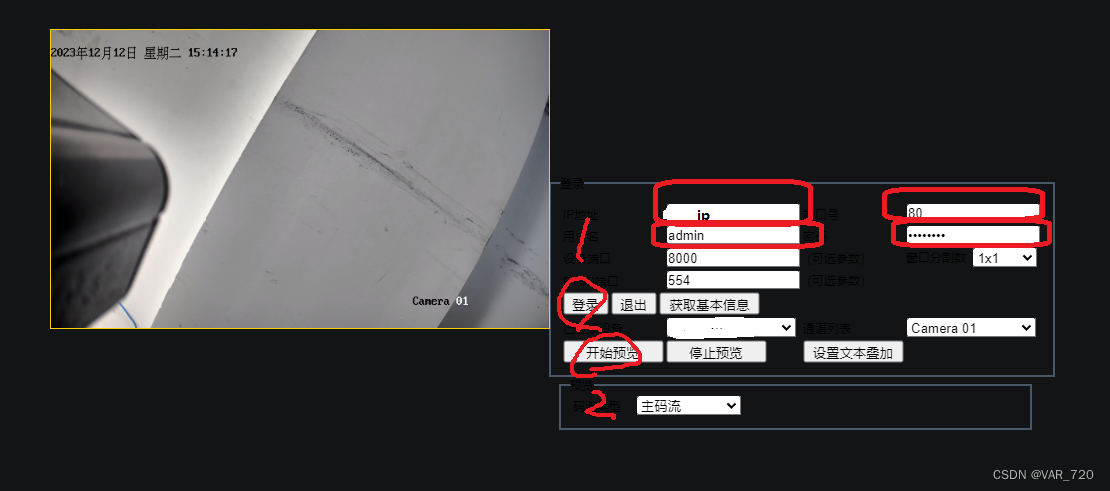
网页2:点击按钮,显示。框出来的四项信息填好,可参考上一篇文章,先点登录,在点开始预览,这样就显示到webGL网页了。

网页3:再次点击左下角按钮,新出现的元素消失。变成网页1的样子,这里就不贴图了。
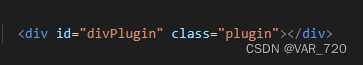
这过程中遇到的主要问题是什么呢?如下图,demo中的视频窗口是通过一个插件初始化出来的,当我用下面“block“、”none“的方法去显示隐藏HTML元素时,对于普通的HTML是管用的(填IP的那部分),但是对于显示监控画面的窗口就完全无效了(只要初始化出来就一直在WebGL页面上,消除不了)。


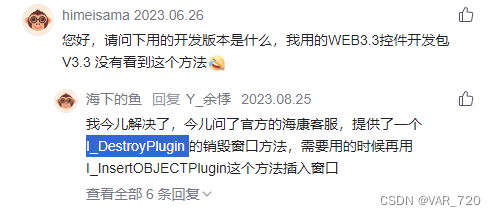
这个问题整整处理了两天,HTML这套开发毕竟不是自己主业(主要是菜哈😂),最后还是在热心人的帮助下找到了解决方法,人家SDK里面提供了销毁窗口的方法。就此,问题解决,还是很开心的,分享给大家。因为是公司项目,不方便贡献完整代码,请见谅,但思路就是这样的。
最后还是要感谢这过程中各位大神们的帮助。























 3668
3668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








