一、下载Eigen

二、创建项目
创建一个"Qt Widget Application"项目,基类选择“QMainWindow“,把Eigen拷贝到项目中


三、更改代码
在.pro中添加
INCLUDEPATH += $$PWD\Eigen

在界面上添加一个pushButton,并转到槽,更改mainwindow.cpp代码
//包含头文件
#include <iostream>
#include <Eigen>
using namespace Eigen;
using namespace std;
//添加代码
MatrixXd matrix(2,3);
matrix << 1, 2, 4, 8, 16, 32;
cout << matrix << endl;

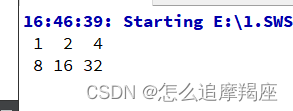
四、运行测试
运行程序,点击pushButton,输出框输出如下矩形信息























 1641
1641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








