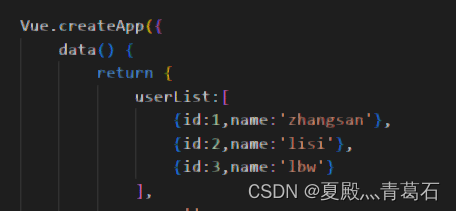
数据准备
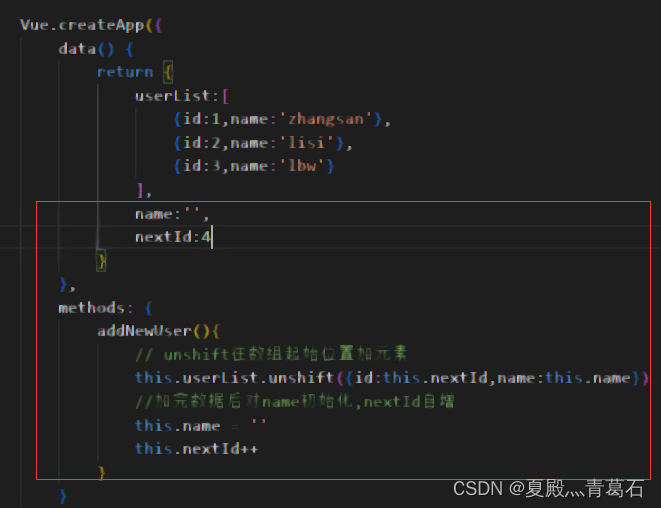
首先我们的data中有一个userList的数据列表

然后是一个追加数据的方法addNewUser,和用来传数据的两个变量name和nextId

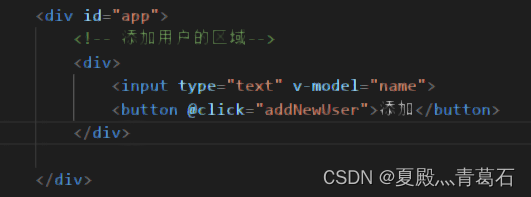
接下来我们实现把输入的值传给变量name,按按钮执行addNewUser方法往userList中追加数据
V-model的使用

value和v-model的区别是,value在后端值改变时前端会自动渲染,前端值改变时后端“无动于衷”
而想要 改变前端值自动映射到后端 就需要使用v-model来实现
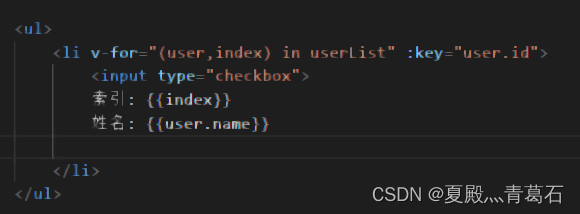
整一个无序列表,用v-for对userList遍历
关于 li中 :key 的问题,不加 key 的话添加数据后标签会被重用,导致勾选的标签【自动跟随key】 对应的数据改变,也不要








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








