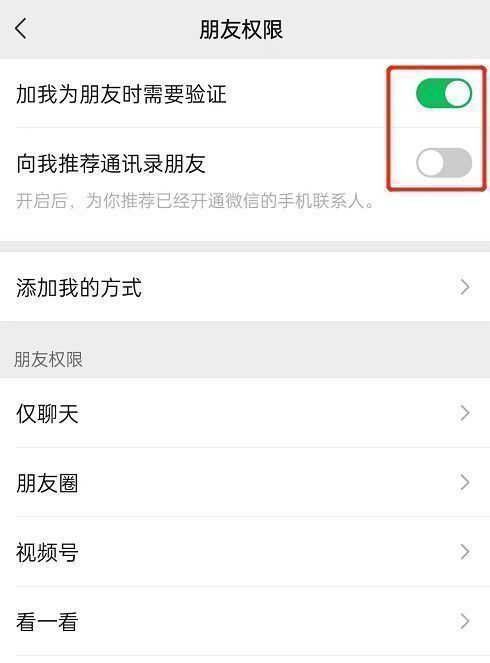
相信大家在日常的原型绘制中经常会使用到开关这个按钮,如下图是微信的开关样式

其实在安卓或者ios开发系统中都会有默认的开关控件,但是由于axure中并没有这样的元件,所以这时就需要咱们自己来绘制一下这个开关的效果了,当然大家也可以从网上找一些现成的元件库。废话不多说了,咱们直接开始制作的教程。
一、功能分析
1.1需要实现的功能如下
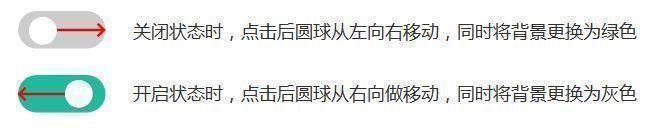
①默认显示关,小圆点为白色,位置在左侧,背景为灰色;点击后,显示开的状态,位置移动至右侧,背景变为绿色
②切换开关状态时,要有一个线性滑动动画的效果
1.2实现原理如下
①使用动态面板绘制两种状态下的背景切换
②点击时使用元件的移动线性效果实现滑动效果

二、原型绘制
2.1先绘制按钮的背景
由于会涉及到两种状态,所以需要使用到动态面板实现两种背景的切换
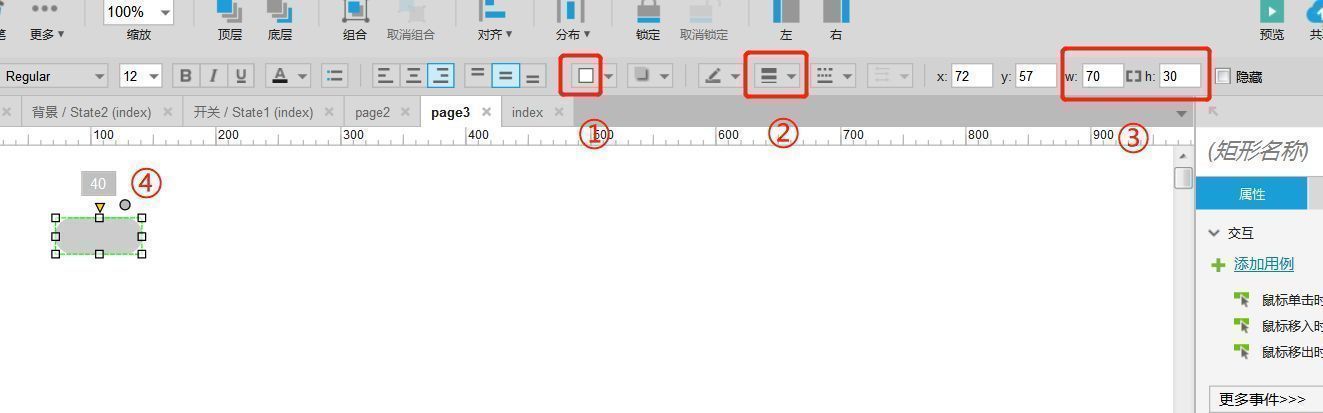
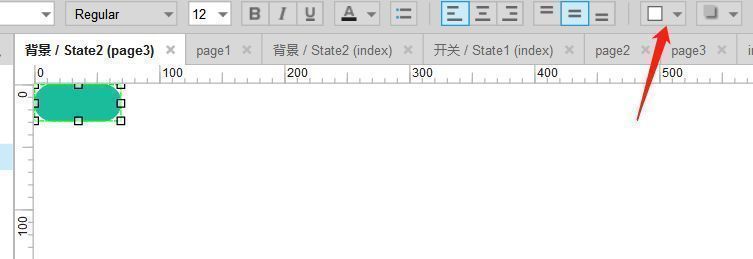
①先拖入一个矩形,大小调整为宽70高30,调整为灰色背景,边框为none,圆角半径为40

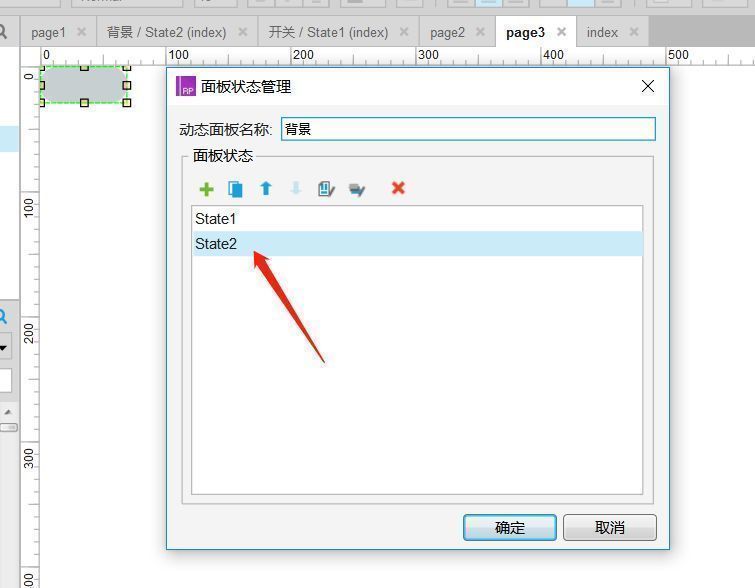
②右键转化为动态面板,命名为背景,复制一个state2,并更换state2中的背景颜色为绿色


2.2绘制小圆球
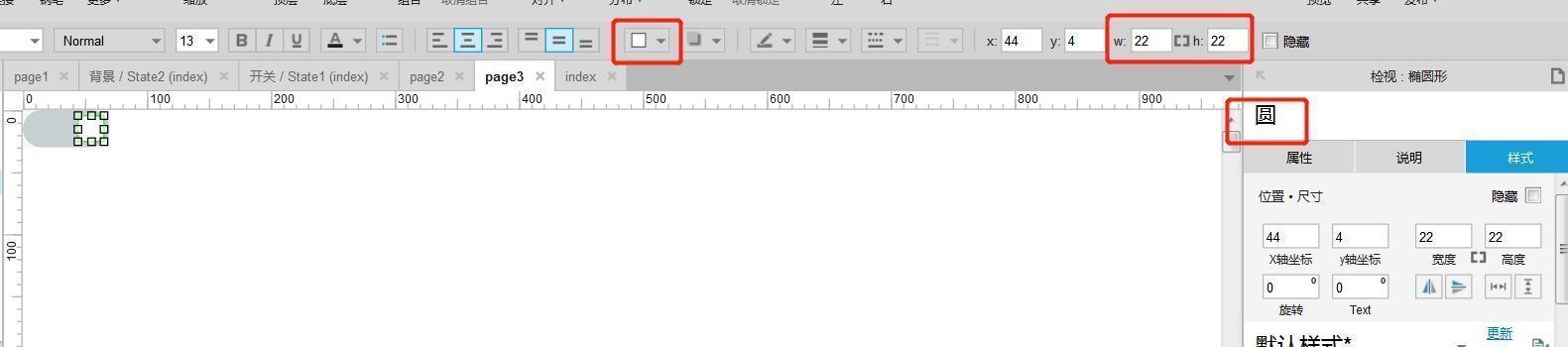
拖入一个椭圆形,调整大小为宽22,高22,调整背景颜色和边框,并命名为圆。坐标调整至(4,4),初始坐标需要记录下来,因为后续要涉及到移动该位置

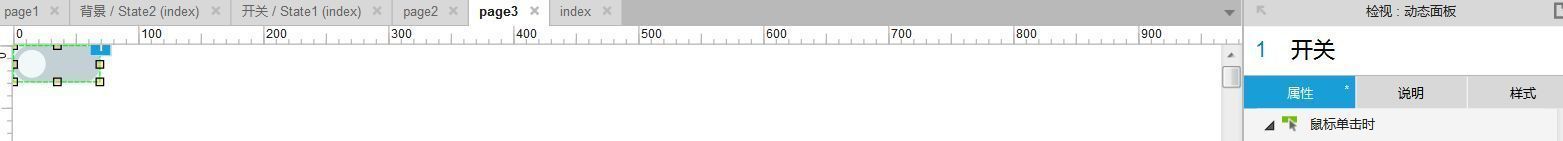
2.3选中小圆球和动态面板,右键转化成动态面板,并命名为开关
这一步的目的是为了实现点击任何位置都能够进行开关切换的效果

2.4绘制点击交互效果
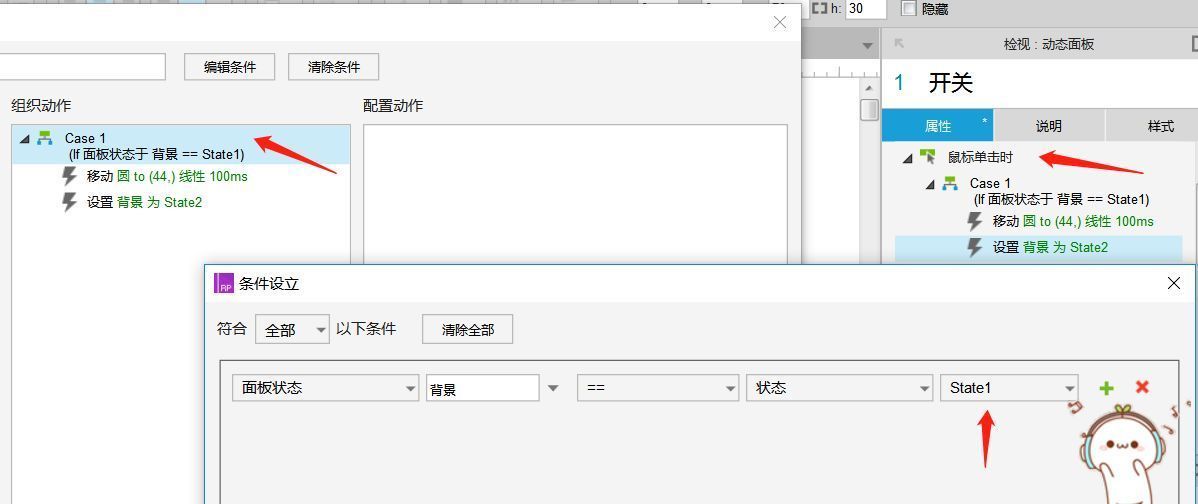
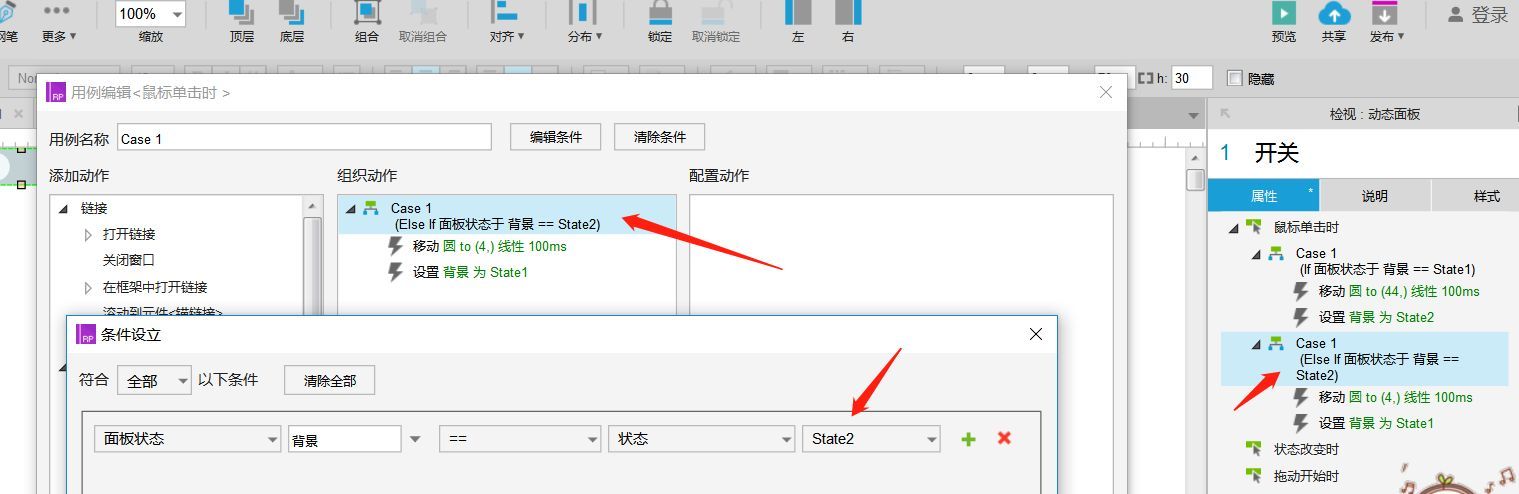
选中开关动态面板,选择鼠标单击时,添加case1条件,判断条件为如果背景动态面板是state1时(即背景为灰色时),小圆球y坐标保持不变,x坐标线性移动到44;同时将背景切换成state2(即绿色)

添加case2条件,判断条件为如果背景动态面板是state2时(即背景为绿色时),小圆球y坐标保持不变,x坐标线性移动到4;同时将背景切换成state1(即灰色)

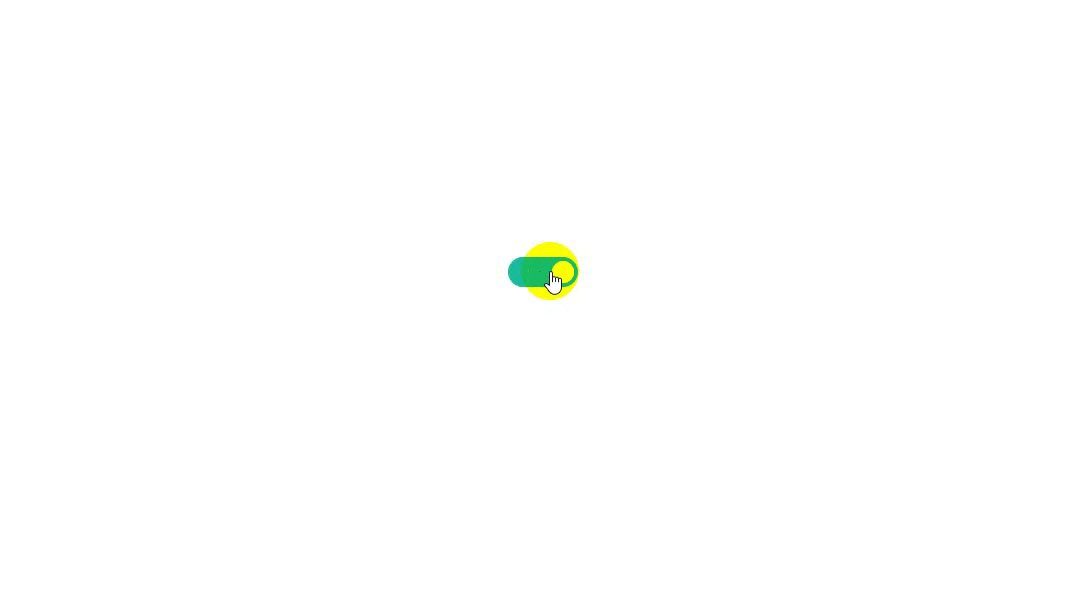
三、效果展示
























 3207
3207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










