可视化应用与安装
一、
1.下载安装包
VS Code的官网: Visual Studio Code - Code Editing. Redefined
2.安装
运行下载的安装程序即可







3.安装扩展
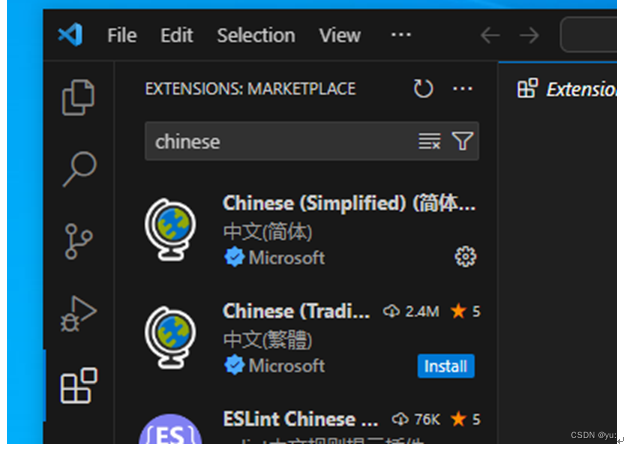
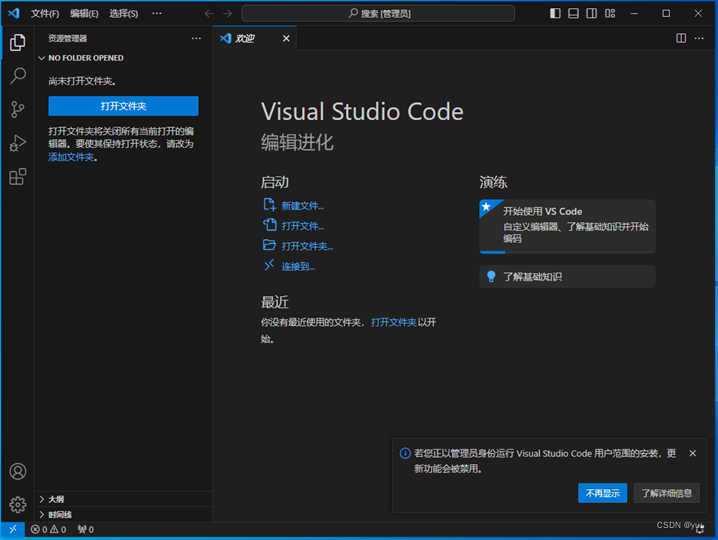
VS Code默认是英语,所以需要在打开VS Code之后再安装中文扩展。


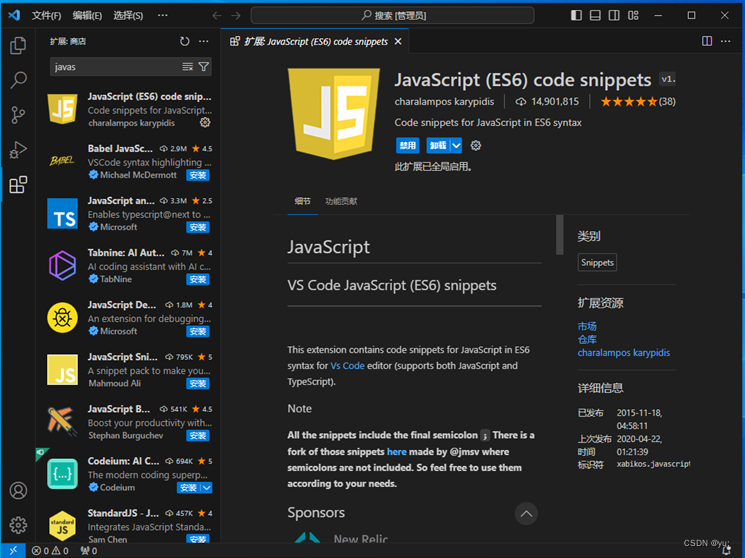
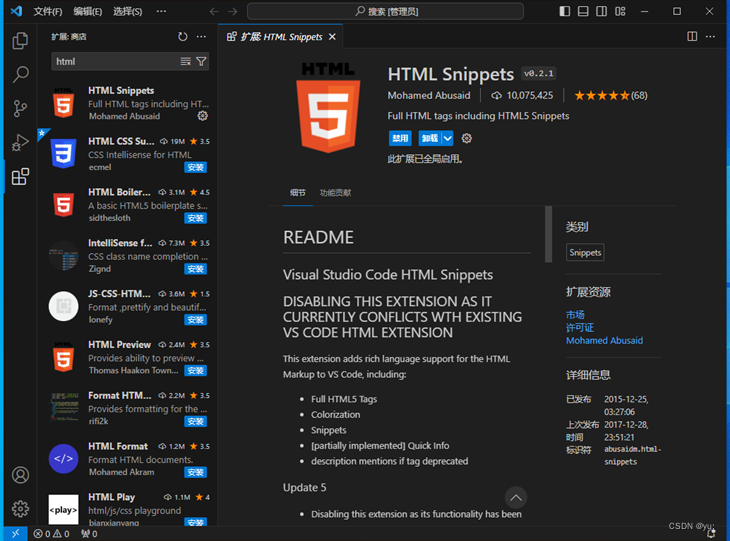
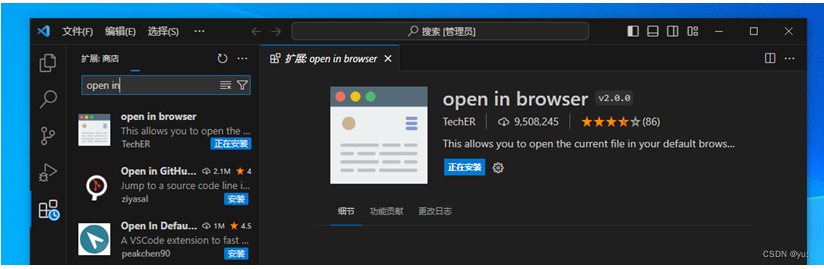
4.此外,还需安装三个扩展,分别是“JavaScript”、“html”和“open”。



二、操作eclipse
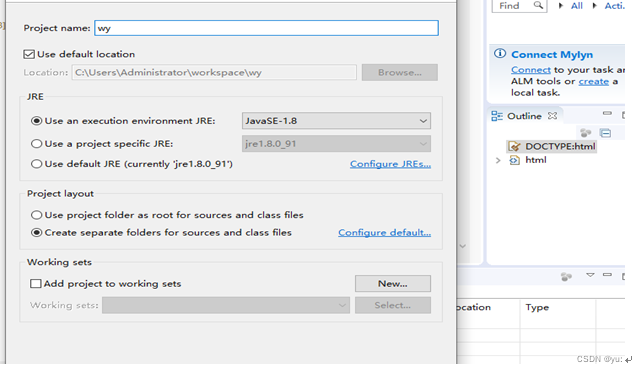
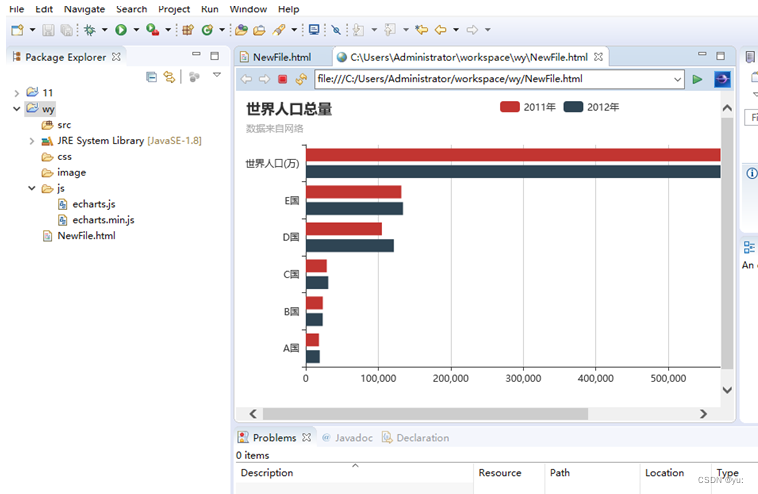
1.打开eclipse 创建一个java项目文件夹

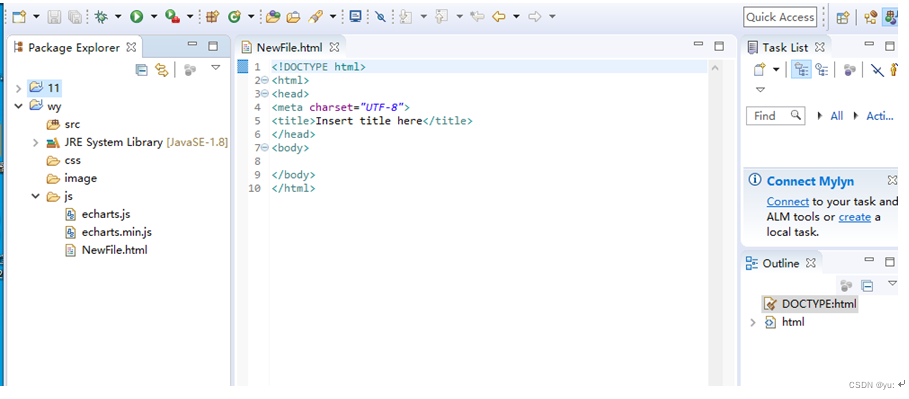
2.分别创建js,css,image文件夹,创建echarts.js和echarts.min.js至js文件夹,另外创建一个NewFile.html文件

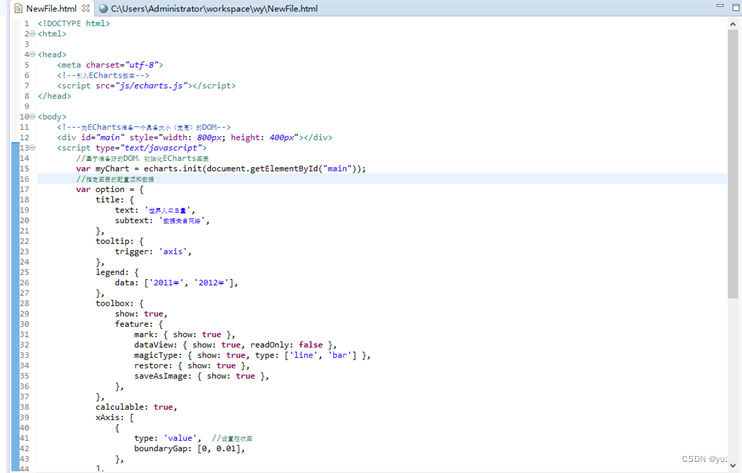
3.编写程序 运行代码


三、操作VSCode
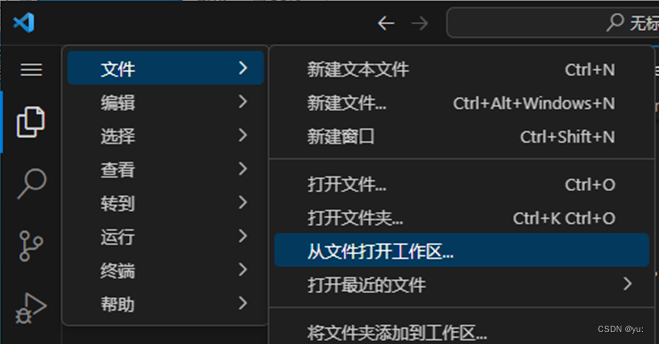
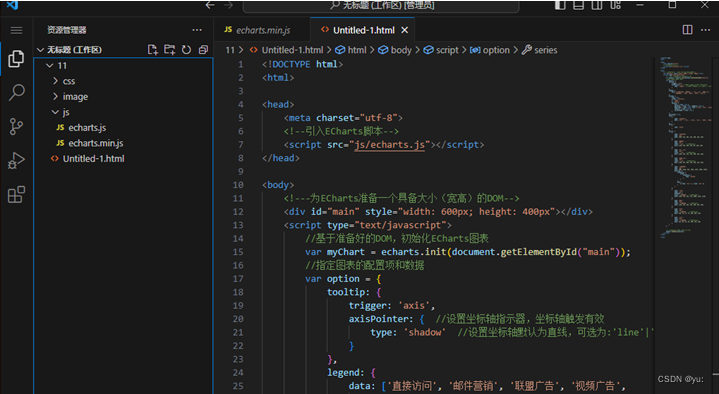
1.打开VSCode 创建项目文件夹

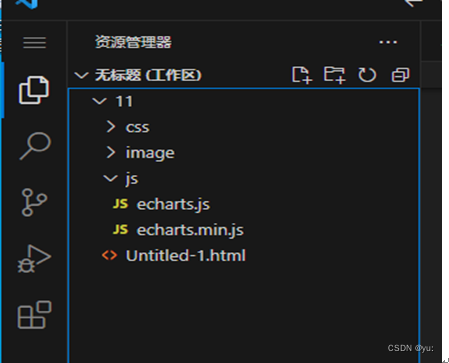
2.分别创建js,css,image文件夹,创建echarts.js和echarts.min.js至js文件夹,另外创建一个NewFile.html文件

3.编写程序 运行代码


220306098 大数据三班 吴雨







 本文介绍了如何在VSCode和Eclipse中进行可视化应用的安装,包括VSCode的下载与中文扩展安装,以及在两个IDE中创建Java项目、js、css和image文件夹,以及如何使用ECharts库的详细步骤。
本文介绍了如何在VSCode和Eclipse中进行可视化应用的安装,包括VSCode的下载与中文扩展安装,以及在两个IDE中创建Java项目、js、css和image文件夹,以及如何使用ECharts库的详细步骤。















 5598
5598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








