在我们日常工作中,整理材料时经常会遇到需要提供网站访问页面效果图参考,但有时候会遇到要截取的内容超出laptop显示大小,对于这种情况如何截取页面全图呢?
可以使用Chrome浏览器并通过下面方法实现:
1. 打开Chrome浏览器,在右边 "customize and control Google Chrome -> More Tools" 下点击Developer Tools选项
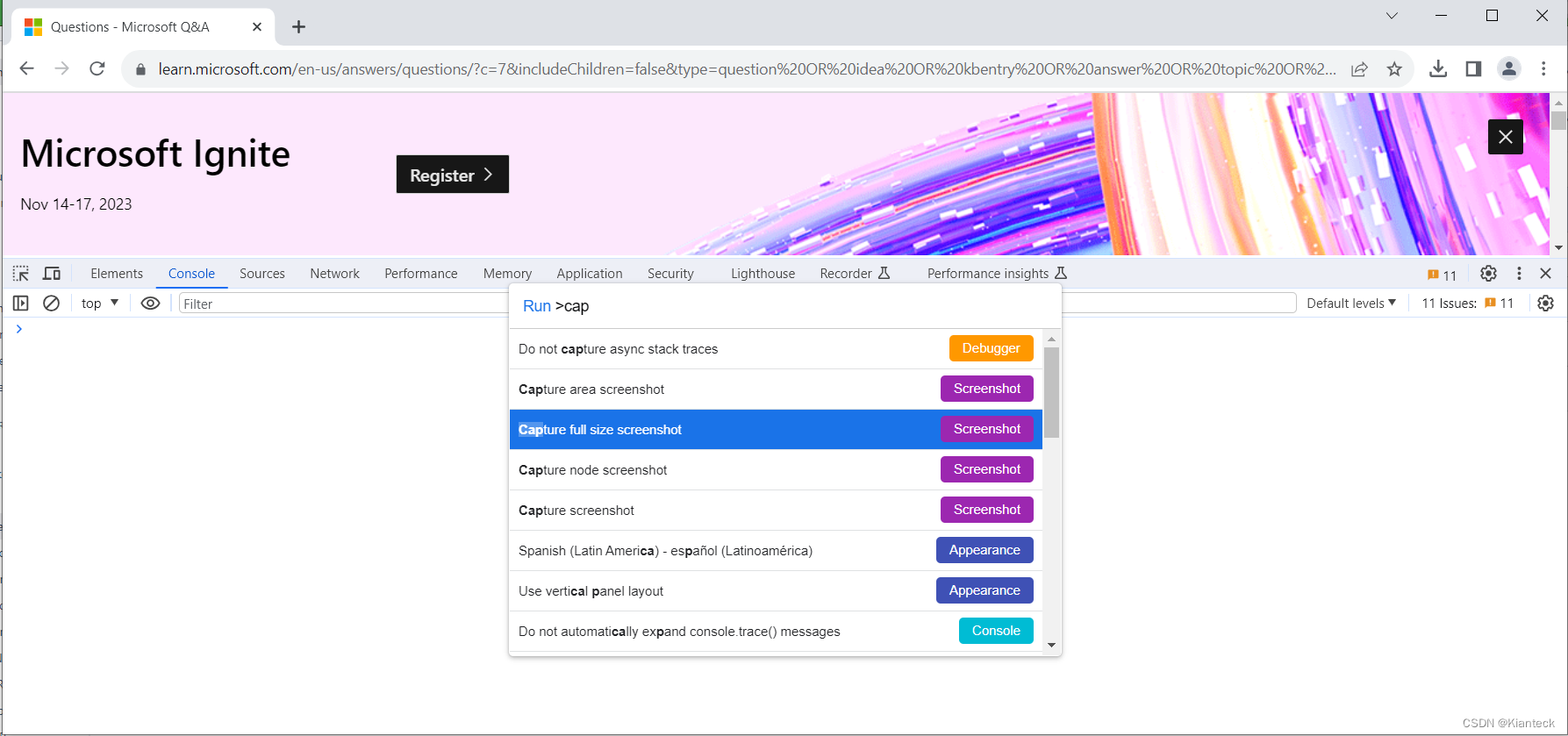
2. 按下Ctrl+Shift+P,并输入Capture

3. 在显示的下拉选择中选择 "Capture full size screenshot" 下载图片

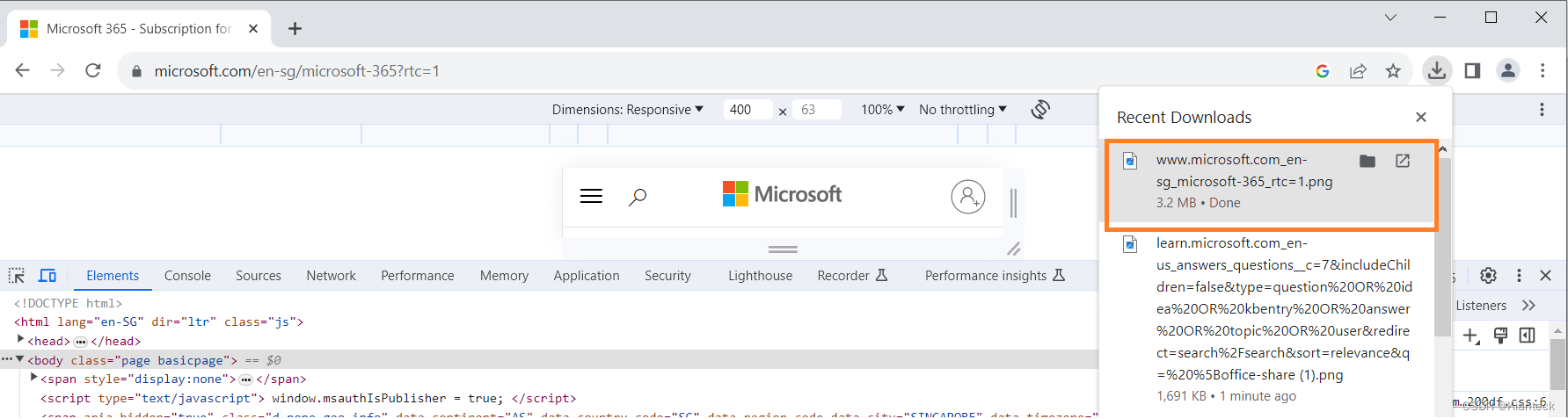
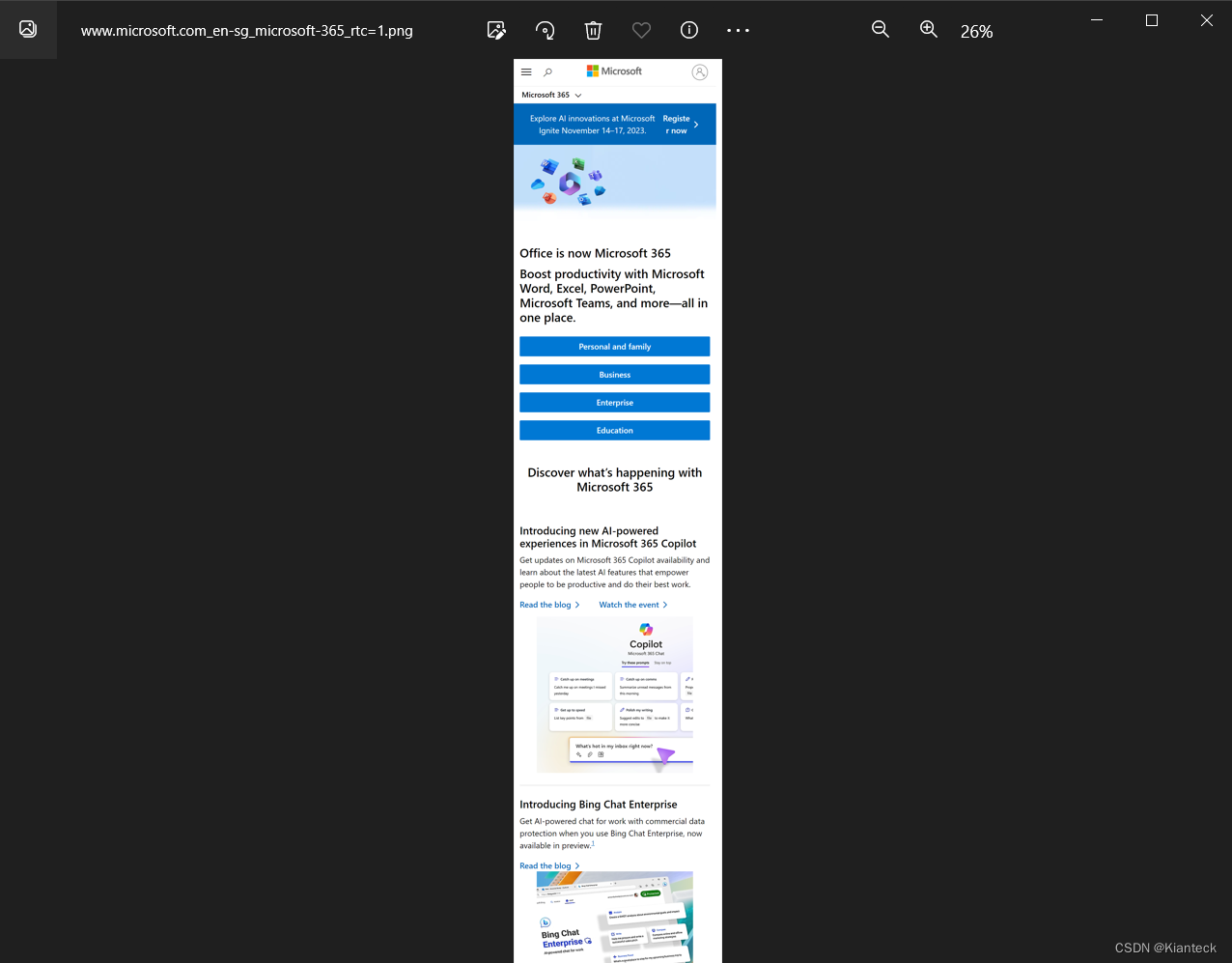
4. 打开下载图片进行view,同时可以点击编辑图片进行调整

感谢阅读。








 本文介绍了在Chrome浏览器中通过开发者工具快捷方式截取超过屏幕大小的网页页面全图的方法,包括步骤和具体操作过程。
本文介绍了在Chrome浏览器中通过开发者工具快捷方式截取超过屏幕大小的网页页面全图的方法,包括步骤和具体操作过程。
















 7403
7403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








