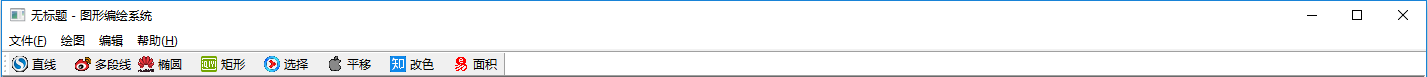
效果图镇楼

接触过MFC的小伙伴都知道,MFC单文档、多文档应用程序中会经常用到工具栏仅包含有限个基础命令按钮,如新建、打开、保存等,而且图标的都是预设好的,如下图所示。
![]()
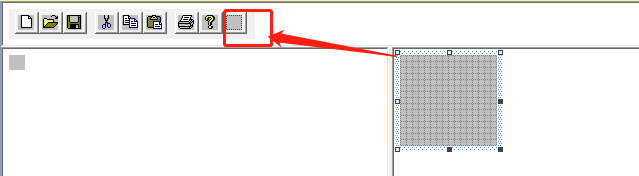
如果需要新加按钮,首先在工程资源视图下双击Toolbar下的IDR_MAINFRAME打开ToolBar Editor,然后在预留的最后一个空白图标上设计图案即可。

设计完成后会自动新增一个空白按钮。

也就是说工具栏资源的最右边总是会有一个待编辑的按钮,我们对其进行编辑后,工具栏资源会自动增加一个新的空白按钮,这也实现了按钮的添加操作。如果我们想要删除某个按钮,就可以用鼠标左键点住它,拖出工具栏资源的范围即可。还有如果想要在两个按钮之间添加分隔线的话,可以用鼠标左键拖住右边的按钮往右稍移动一些就可以了。
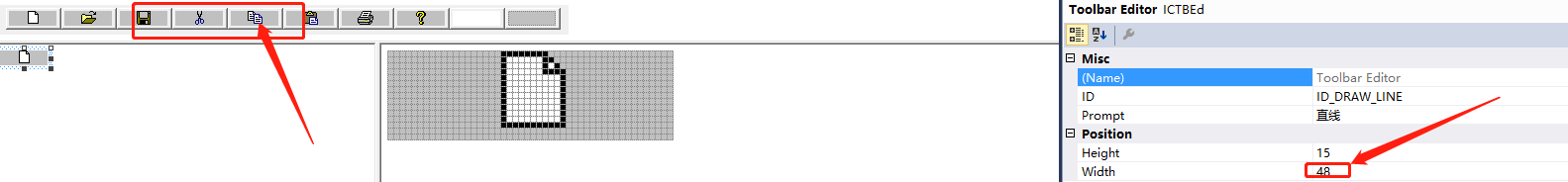
这里面有一个很蛋疼的问题,自带的ToolBar Editor设计功能太二了,正常人都不会在里面设计图案,下面讲一种替换图标的方法。
1、准备好你要替换的新图标文件,比如icon图标,import到资源下的icon目录。


2、在MainFrm中新增一个imglist,将你import的icon加到imglist中去,然后调用CToolBarCtrl的SetImageList函数替换toolbar的图标即可。
CImageList m_IconList;
void OnLoadToolBarBitmap();void CMainFrame::OnLoadToolBarBitmap()
{
m_IconList.Create(16, 16, TRUE | ILC_COLOR24, 8, 0);
m_IconList.Add(LoadIcon(AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON1)));
m_IconList.Add(LoadIcon(AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON2)));
m_IconList.Add(LoadIcon(AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON3)));
m_IconList.Add(LoadIcon(AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON4)));
m_IconList.Add(LoadIcon(AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON5)));
m_IconList.Add(LoadIcon(AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON6)));
m_IconList.Add(LoadIcon(AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON7)));
m_IconList.Add(LoadIcon(AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON8)));
m_wndToolBar.GetToolBarCtrl().SetImageList(&m_IconList);
m_wndToolBar.ModifyStyle(0, BTNS_SHOWTEXT | TBSTYLE_EX_MIXEDBUTTONS | TBSTYLE_LIST);
m_wndToolBar.SetButtonText(0, _T("直线"));
m_wndToolBar.SetButtonText(1, _T("多段线"));
m_wndToolBar.SetButtonText(2, _T("椭圆"));
m_wndToolBar.SetButtonText(3, _T("矩形"));
m_wndToolBar.SetButtonText(4, _T("选择"));
m_wndToolBar.SetButtonText(5, _T("平移"));
m_wndToolBar.SetButtonText(6, _T("改色"));
m_wndToolBar.SetButtonText(7, _T("面积"));
}SetButtonText用来设置按钮显示的文字,怎么显示在图标下方,博主也还没整明白,搞定后再来更新吧!
但是这里需要注意的是,因为文字显示在图标右边,所以需要将图标的宽度调大(默认是16)

否则显示不全。
3、在MainFrm的OnCreate中创建完toolbar后调用我们刚写的函数OnLoadToolBarBitmap即可实现图标替换。
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct)
{
if (CFrameWnd::OnCreate(lpCreateStruct) == -1)
return -1;
if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | WS_VISIBLE | CBRS_TOP | CBRS_GRIPPER | CBRS_TOOLTIPS | CBRS_FLYBY | CBRS_SIZE_DYNAMIC ) ||
!m_wndToolBar.LoadToolBar(IDR_MAINFRAME))
{
TRACE0("未能创建工具栏\n");
return -1; // 未能创建
}
if (!m_wndStatusBar.Create(this))
{
TRACE0("未能创建状态栏\n");
return -1; // 未能创建
}
m_wndStatusBar.SetIndicators(indicators, sizeof(indicators)/sizeof(UINT));
// TODO: 如果不需要可停靠工具栏,则删除这三行
m_wndToolBar.EnableDocking(CBRS_ALIGN_ANY);
EnableDocking(CBRS_ALIGN_ANY);
DockControlBar(&m_wndToolBar);
OnLoadToolBarBitmap();
return 0;
}这样替换没有改变按钮的ID,所以并不会影按钮的事件响应。即如果想为新增的按钮添加事件,给按钮设置ID,添加命令响应即可。
除了这个方法外,还可以将所需图标依次排列做成一个bmp,然后替换工具栏的资源图片即可。这个忘了具体怎么实现的了,想起来再更吧!






















 7755
7755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








