这应该是游戏中很常见的一个效果.显示某个事件的进度等,在加载资源或者联网的时候经常用到.所以有必要学习学习
一、我们直接在COCOS2D-X自带的HelloCpp的工程中添加代码即可.我们在初始化中添加如下代码:
CCSprite* pSprite = CCSprite::create("A.png");//暂且说是蓝色背景吧
CCSize szWin = CCDirector::sharedDirector()->getVisibleSize();
pSprite->setPosition(CCPointMake(szWin.width/2,szWin.height/2));
this->addChild(pSprite);
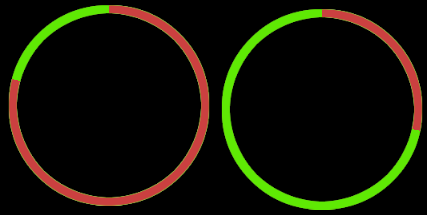
CCProgressTimer *pProgressTimer = CCProgressTimer::create(CCSprite::create("B.png")); //红色圆形进度条
pProgressTimer->setPosition(CCPointMake(szWin.width/2,szWin.height/2));
pProgressTimer->setPercentage(0);//显示原形的百分比
this->addChild(pProgressTimer,0,100);
this->schedule(schedule_selector(HelloWorld::UpdateProgress));//根据实际情况来更新进度.这里用定时器以便演示void HelloWorld::UpdateProgress(float Dt)
{
CCProgressTimer * pProgressTimer = (CCProgressTimer *)this->getChildByTag(100);
pProgressTimer->setPercentage(pProgressTimer->getPercentage() + Dt * 10);//更新进度
if (pProgressTimer->getPercentage()==100)
{
this->unschedule(schedule_selector(HelloWorld::UpdateProgress));//取消定时器
}
}
























 1575
1575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








