打开任意网上一个视频页面(谷歌浏览器)
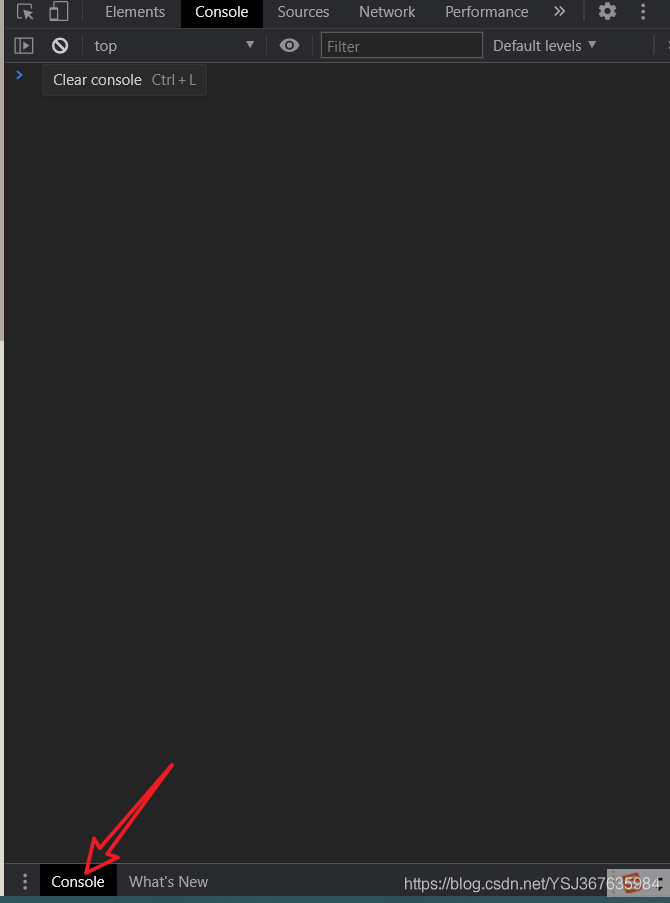
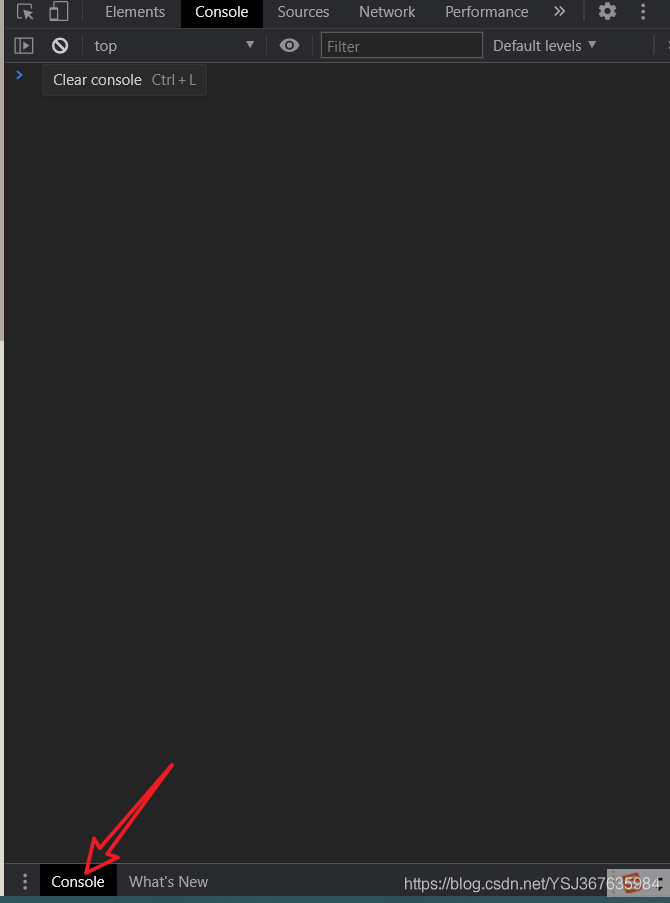
按下键盘F12键弹出小黑框,并点击控制台

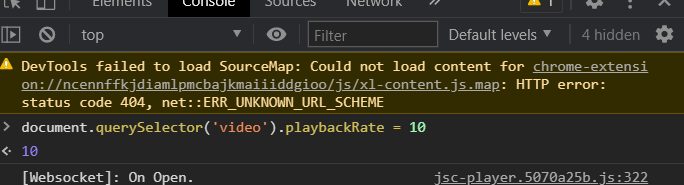
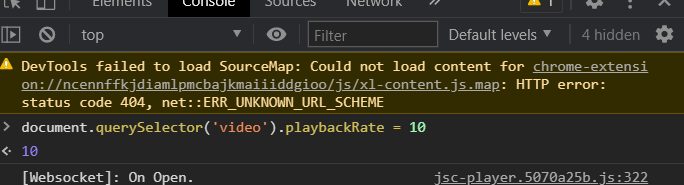
输入代码
document.querySelector('video').playbackRate = 10
我这里是开启了十倍速(具体多少看个人)
敲下回车
播放视频,OMG的,奇怪的语言知识增加了!
注意:如果某些video没有设置playbackRate功能是用不了, 可以拿b站的视频测试一下

打开任意网上一个视频页面(谷歌浏览器)
按下键盘F12键弹出小黑框,并点击控制台

输入代码
document.querySelector('video').playbackRate = 10
我这里是开启了十倍速(具体多少看个人)
敲下回车
播放视频,OMG的,奇怪的语言知识增加了!
注意:如果某些video没有设置playbackRate功能是用不了, 可以拿b站的视频测试一下

 429
429
 4769
4769
 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


