Qt Designer——即Qt设计师,是QT项目开发的可视化图形界面编辑器,通过设计师可以很方便地创建图像界面文件*.ui,然后将ui文件应用的源代码中,做到所见即所得,让界面的设计变得十分简单。下面介绍Qt Designer的简单使用,如何将ui文件应用到Qt程序代码中。
Qt Designer 编辑 UI
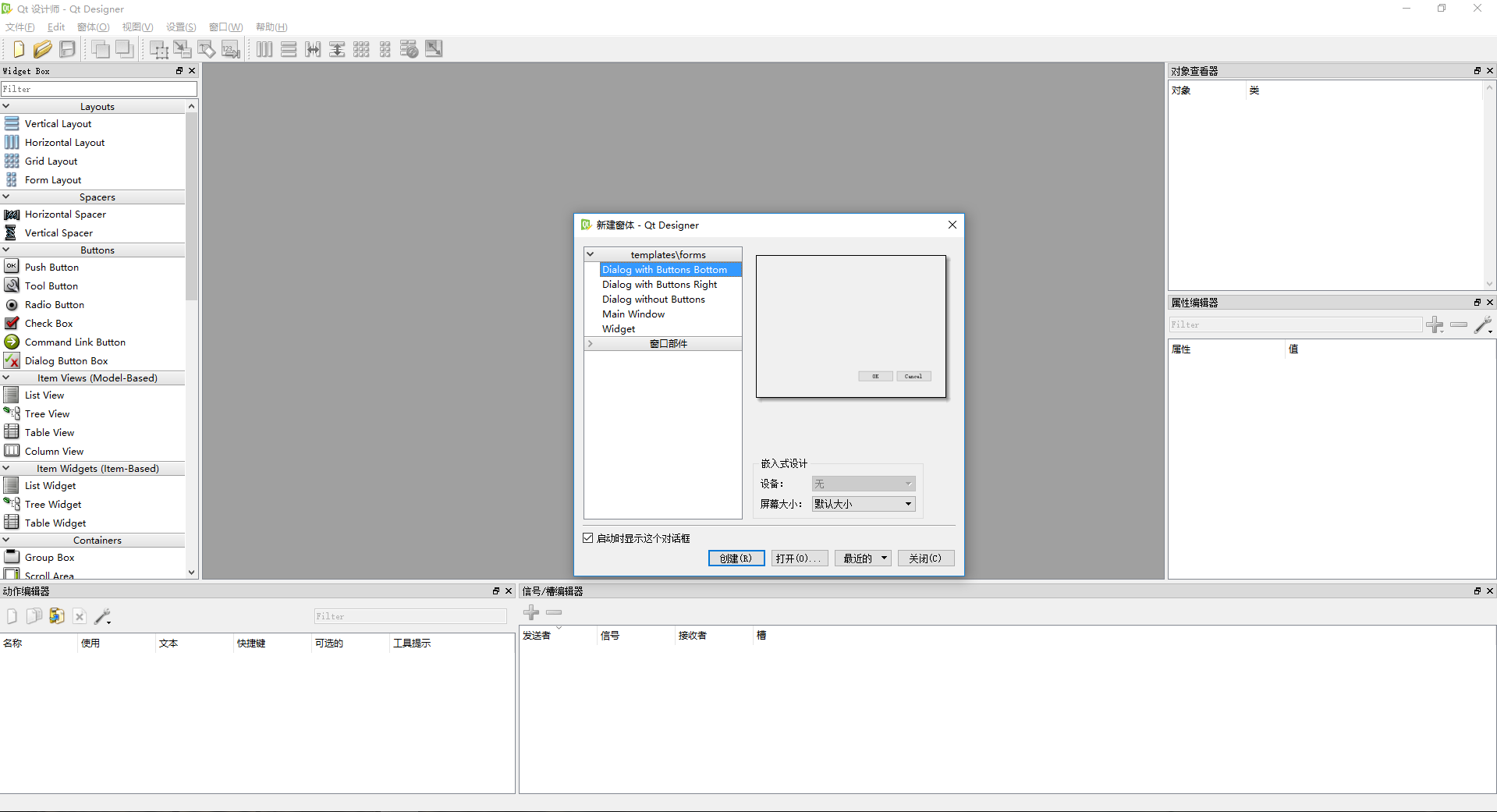
首先打开Qt Designer,可以在Qt命令行中输入designer,或者在菜单找到后打开。打开是,会默认弹出新建窗体的对话框,如下图。
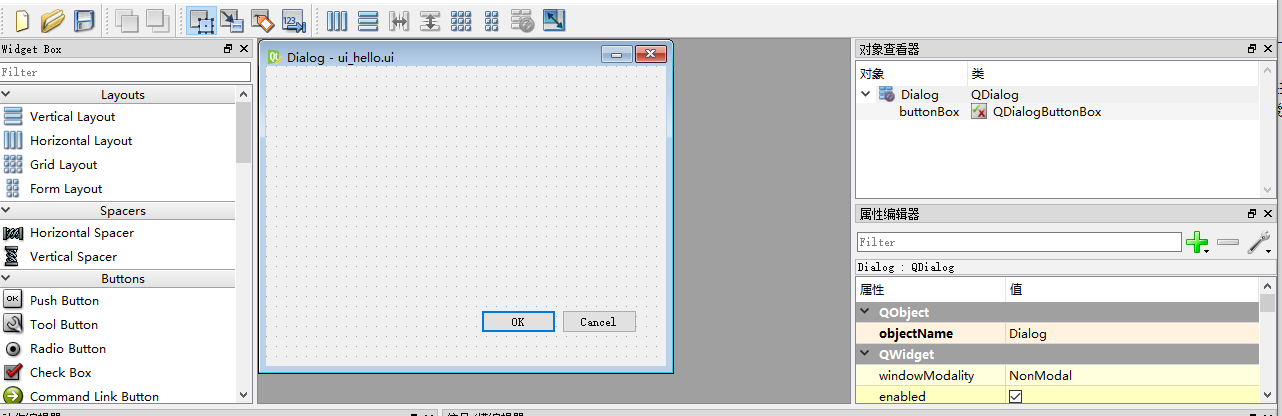
对话框左边提供了五种窗体的类型模板,前三个都是对话框窗口,分别为按钮居底部、按钮居右边和不带按钮。 第四个是“Main Window”,即主窗口界面,主窗口功能最为丰富,有菜单栏、工具栏、状态栏、中央部件, 并且可以添加停靠/浮动窗口。这个比较复杂,后续章节讲解。 第五个是最简单的通用“Widget”界面,本节就使用这个作为主界面窗口。 选中“Widget”之后,再点击“创建”按钮,就会新建一个该类型的窗体,如下图所示:
设计师的上方是菜单栏和工具栏,工具栏里需要留心的是中间的四个按钮,是指图形界面的四种编辑模式,依次为:
①编辑窗口部件:为窗口拖拽控件(即部件),编辑控件布局等。
②编辑信号/槽:用户在图形界面的一些动作会触发窗口或控件的信号,信号对应的处理函数就是槽函数,这种模式实现二者的关联关系。
③编辑伙伴:最常见的就是将标签控件设置为其他控件(如编辑框)的伙伴,标签控件文本就可以指明关联控件的名称/功能/用途,并且能方便地设置快捷 键。
④编辑 Tab 顺序:在窗口中,用户可以按 Tab 键依次选择进入各个控件,这个模式就是编辑各个控件被选择的顺序。
这里只使用第一种“编辑窗口部件”的模式,其他的以后再讲。
设计师左边的“Widget Box”,是控件(或叫部件)工具箱, 包含了丰富的可拖拽的 Qt 控件。中间部分带有点阵标示的窗体就是我们新建的界面窗体。 设计师右边是三个工具箱窗口:对象查看器是记录当前窗体里面有哪些控件, 每个控件对象的名称和类名都会列出来,可以看到默认的对象是 Form,它的类名是 QWidget; 右边第二个是属性编辑器,用于编辑窗体或控件的属性,比如对象名称、窗口标题、窗口大小等等。 右边第三个工具箱比较复杂,它是选项卡式的,有“资源浏览器”、“动作编辑器”和“信号/槽编辑器”三个工具箱, 这几个以后再讲,本节暂时用不着。
拖拽控件是最简单不过的了,这里描述拖








 本文介绍了如何使用Qt Designer来创建和编辑Qt项目的UI界面。内容包括启动Designer、选择窗体类型、编辑模式、控件工具箱的使用,以及如何拖拽控件、设置属性,特别是对象名称、几何位置和文本内容。最后,讲述了如何将.ui文件转换为C++头文件,以便在项目中使用。
本文介绍了如何使用Qt Designer来创建和编辑Qt项目的UI界面。内容包括启动Designer、选择窗体类型、编辑模式、控件工具箱的使用,以及如何拖拽控件、设置属性,特别是对象名称、几何位置和文本内容。最后,讲述了如何将.ui文件转换为C++头文件,以便在项目中使用。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








