说实话,这个小把戏估计现在大家都会,我刚开始的时候一直没有太关注,直到今天下午有个项目用到,我才想起来,自己按照自己的思路弄出来的,没有参考别人的,感觉还蛮有成就感的,哈哈。
思路其实很简单,就是将li列表下的内容设置为绝对定位,将它定位到li列表下方
接下来举个例子:
HTML:
<ul>
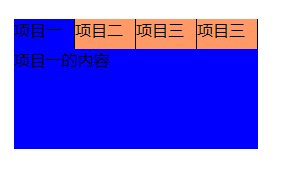
<li>项目一
<div id="" class="">
<p>项目一的内容</p>
</div>
</li>
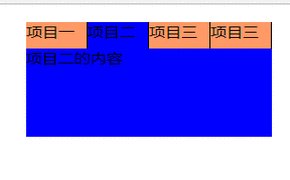
<li>项目二
<div id="" class="">
<p>项目二的内容</p>
</div>
</li>
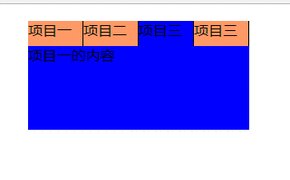
<li>项目三
<div id="" class="">
<p>项目一的内容</p>
</div>
</li>
<li>项目三
<div id="" class="">
<p>项目一的内容</p>
</div>
</li>
</ul>CSS:
*{margin:0;padding:0; }
ul{
width:244px;
position:relative; /*设置为相对定位,让子元素相对它进行定位*/
margin:20px auto;
}
ul li{
list-style:none;
height:30px;
width:60px;
float:left; /*浮动为横排*/
border-right:1px solid #000;
background-color:#ff9966;
}
li div{
display:none; /*一开始为隐藏*/
width:244px;
height:100px;
position:absolute; /*绝对定位*/
left:0;
top:30px; /*定位到li列表下方*/
background-color:blue;
}
li:hover{
background-color:blue;
}
li:hover>div{ /*划过li列表时,此列表下的div出现*/
display:block;
}演示:
而二级甚至三级菜单,无非就是把li标签内的div变小了,而且让它相对与li标签定位。























 6359
6359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








