下载
Bootstrap


全局CSS样式

链接:
全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
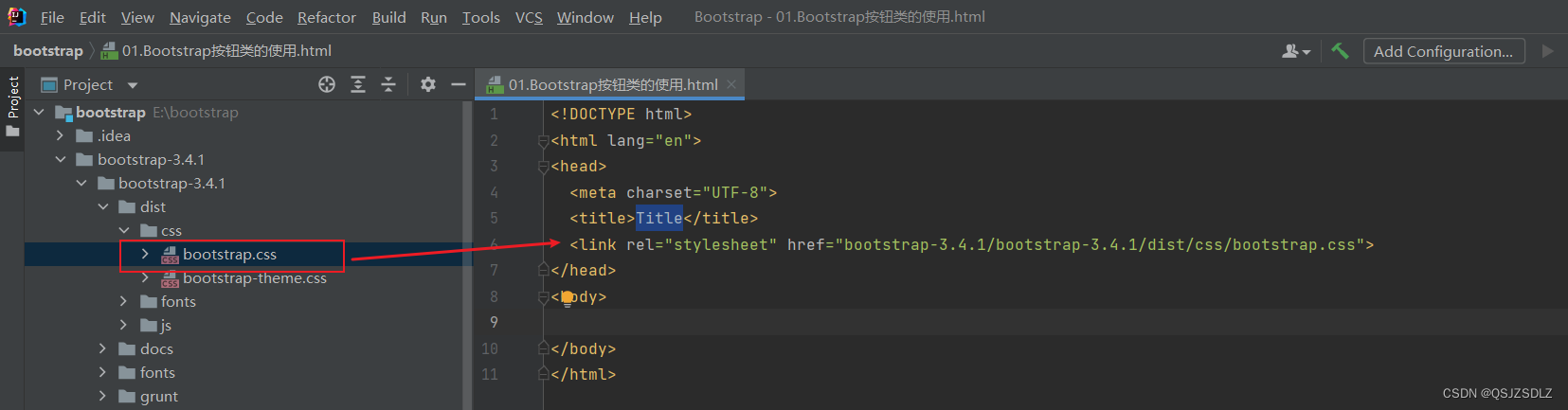
01.Bootstrap按钮类的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01.Bootstrap按钮类的使用</title>
<link rel="stylesheet" href="bootstrap-3.4.1/bootstrap-3.4.1/dist/css/bootstrap.css">
</head>
<body>
<!--Bootstrap 提供的按钮类样式-->
<!--class = 'btn 颜色 尺寸 '-->
<!--颜色七种 尺寸四种-->
<!-- <button class="btn btn-primary"> 按钮</button>-->
<!-- <span class="btn btn-success"> 按钮</span>-->
<!-- <a href="#" class="btn btn-info"> 按钮</a>-->
<!-- <div class="btn btn-danger"> 按钮</div>-->
<script>
</script>
<div>
<button class="btn btn-primary btn-lg ">按钮</button>
<button class="btn btn-success btn-lg">按钮</button>
<button class="btn btn-info btn-lg">按钮</button>
<button class="btn btn-danger btn-lg">按钮</button>
<button class="btn btn-warning btn-lg">按钮</button>
<button class="btn btn-default btn-lg">按钮</button>
<button class="btn btn-link btn-lg">按钮</button>
</div>
<div>
<button class="btn btn-primary ">按钮</button>
<button class="btn btn-success ">按钮</button>
<button class="btn btn-info ">按钮</button>
<button class="btn btn-danger ">按钮</button>
<button class="btn btn-warning ">按钮</button>
<button class="btn btn-default ">按钮</button>
<button class="btn btn-link ">按钮</button>
</div>
<div>
<button class="btn btn-primary btn-sm">按钮</button>
<button class="btn btn-success btn-sm">按钮</button>
<button class="btn btn-info btn-sm">按钮</button>
<button class="btn btn-danger btn-sm">按钮</button>
<button class="btn btn-warning btn-sm">按钮</button>
<button class="btn btn-default btn-sm">按钮</button>
<button class="btn btn-link btn-sm">按钮</button>
</div>
<div>
<button class="btn btn-primary btn-xs">按钮</button>
<button class="btn btn-success btn-xs">按钮</button>
<button class="btn btn-info btn-xs">按钮</button>
<button class="btn btn-danger btn-xs">按钮</button>
<button class="btn btn-warning btn-xs">按钮</button>
<button class="btn btn-default btn-xs">按钮</button>
<button class="btn btn-link btn-xs">按钮</button>
</div>
<button class="btn" style="background-color: yellow ;color: #00b3ee;size: 50px" >按钮</button><!--自定义-->
<div>
<button class="btn btn-primary btn-lg active">按钮</button><!--激活状态-->
<button class="btn btn-primary btn-lg ">按钮</button>
<button class="btn btn-primary btn-lg disabled">按钮</button><!--禁用状态-->
</div>
</body>
</html> 
02.Bootstrap辅助类-情境文本的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02.Bootstrap辅助类-情境文本的使用</title>
<link rel="stylesheet" href="bootstrap-3.4.1/bootstrap-3.4.1/dist/css/bootstrap.css">
</head>
<body>
<!--文本-->
<!--<p>Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.-->
<!--<p>Nullam id dolor id nibh ultricies vehicula ut id elit.-->
<!--<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula.-->
<!--<p>Maecenas sed diam eget risus varius blandit sit amet non magna.-->
<!--<p>Etiam porta sem malesuada magna mollis euismod.-->
<!--<p>Donec ullamcorper nulla non metus auctor fringilla.-->
<p class="text-muted">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="text-primary">Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p class="text-success">Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p>
<p class="text-info">Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<!--单独修改某个元素用span包裹起来-->
<p class="text-warning">Etiam porta sem <span style="font-size: 32px">malesuada</span> magna mollis euismod .</p>
<p class="text-danger">Donec ullamcorper nulla non metus auctor fringilla.</p>
</body>
</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








