文章目录
前言
开发使用环境:
vscode
node.js
创建项目
1.在电脑上初始化脚手架
npm install vue-cli -g
2.检查是否安装可以使用
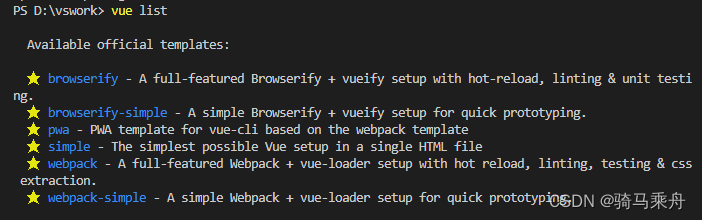
vue list
此处可能出现错误,如果出错请查看下面的错误处理(1,2,3)
安装成功可以使用的话会提示

3. 创建项目
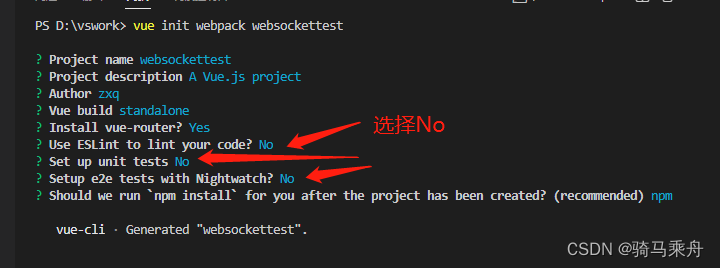
vue init webpack 项目的名字
请注意在哪里输入的命令,就会在哪个位置下的目录创建项目
此处可能出现错误,如果出错请查看下面的错误处理(4)
下一步

4.安装依赖并运行
进入到你建立的项目 cd xxx
npm install 安装依赖
npm run dev 运行项目
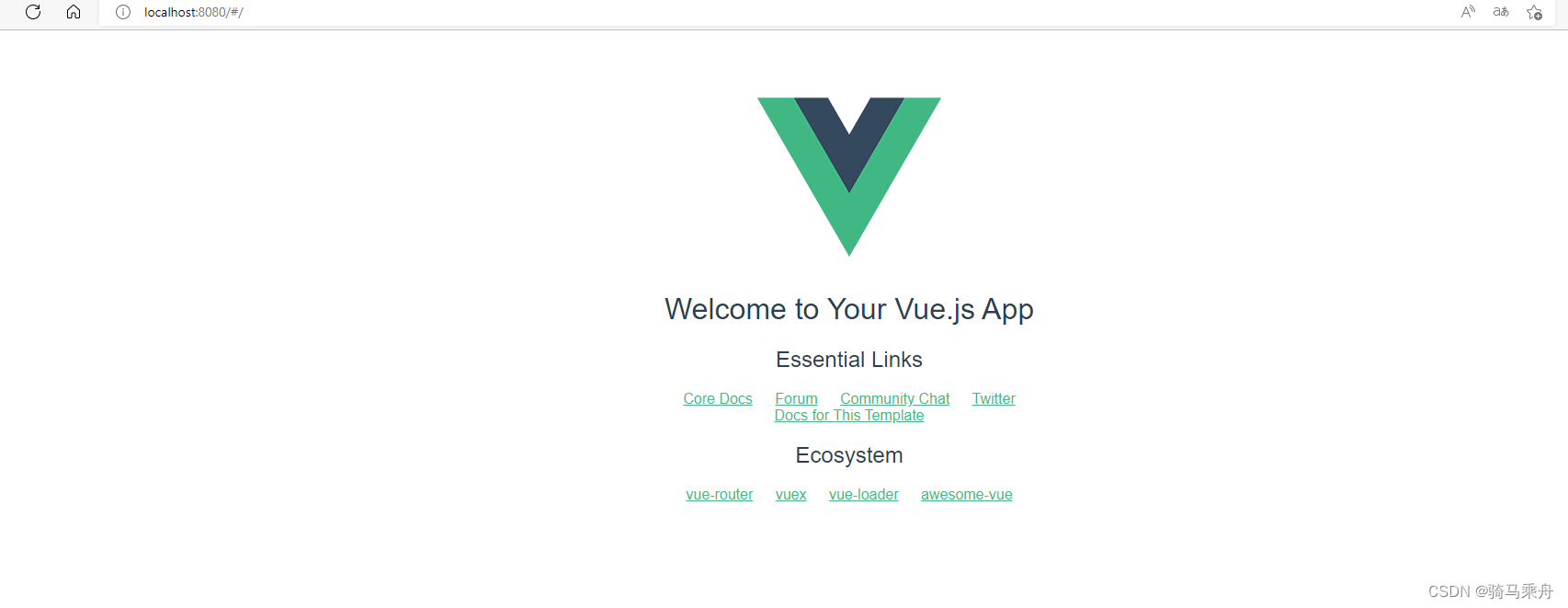
出现这个页面证明vue初始化项目成功

错误处理
1 无法读取vue

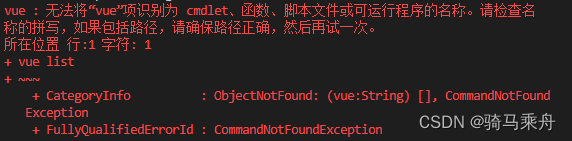
执行vue list 可能出现
原因:无法读取vue
处理方式
第一种.vue-cli -g没有安装,再次安装
第二种. 环境变量没有配置,无法读取
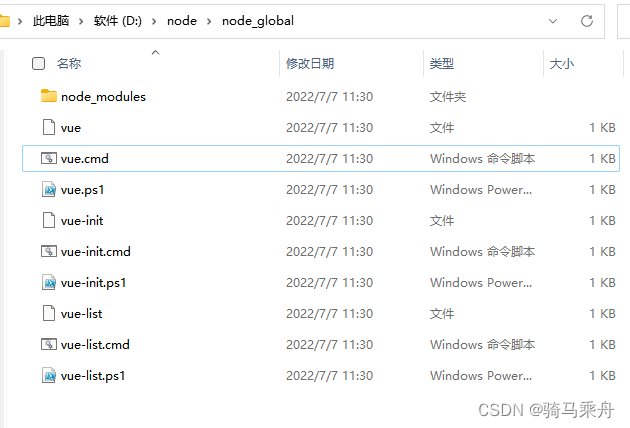
找到自己电脑上的有着vue.cmd

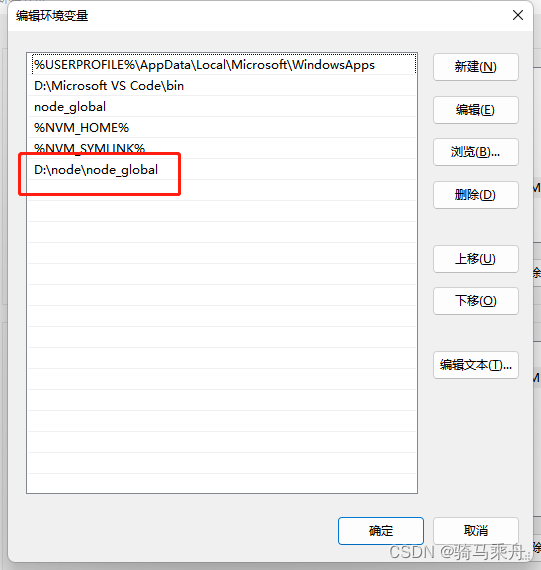
然后在环境变量里面添加上这个地址,类似这样

至此 这个问题解决
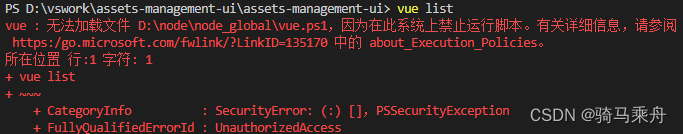
2 .vue无法加载文件 D:\node\node_global\vue.ps1

造成原因
本机禁止运行脚本
处理方式
打开限制

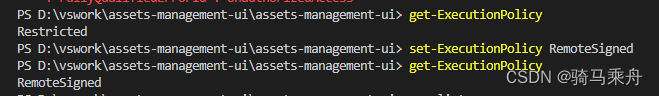
获取本地shell当前执行策略
Restricted代表静止,修改为允许即可
3 vue-cli · read ECONNRESET
重新安装一次脚手架
npm install vue-cli -g
4 vue-cli · Failed to download repo vuejs-templates/webpack: read ECONNRESET
造成原因: 网络原因
处理方式
多试几次
如果还不行的话,推荐从git上面去进行一个下载,或者切换个网络,使用手机开热点试试。






















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








