一、前言
低代码的概念兴起于2014年,由研究机构Forrester提出,经过近几年的发展,在国外已经有相对成熟的商业模式了。国内基本上是从2018年开始,讨论的声音多了起来,不过在这其中也有不少质疑的声音,什么“简易低智”、“新瓶旧酒”、贴了标签的“外包公司”等,经过三年时间的发酵,低代码摇身一变又成为企业不能错过的风口,讨论的声音和参与的企业越来越多。
据Gartner机构的预测,到2025年,企业70%的新应用将会通过低代码或者无代码技术开发,这将加快低代码市场的全面爆发。而另外一家研究机构海比研究院数据显示,2020年,中国低市场规模达19亿元,到2024年,低代码市场将达到百亿量级。
低代码快速发展的背后,源自于企业不断增加的数字化转型需求。企业需要简化一些范式化流程以及重复性工作,再加上疫情对企业在线化、数字化需求的加速,企业的内外系统在这个大的环境中需要迭代响应,跟随潮流变化,低代码开始被企业接受。

二、低代码的概念
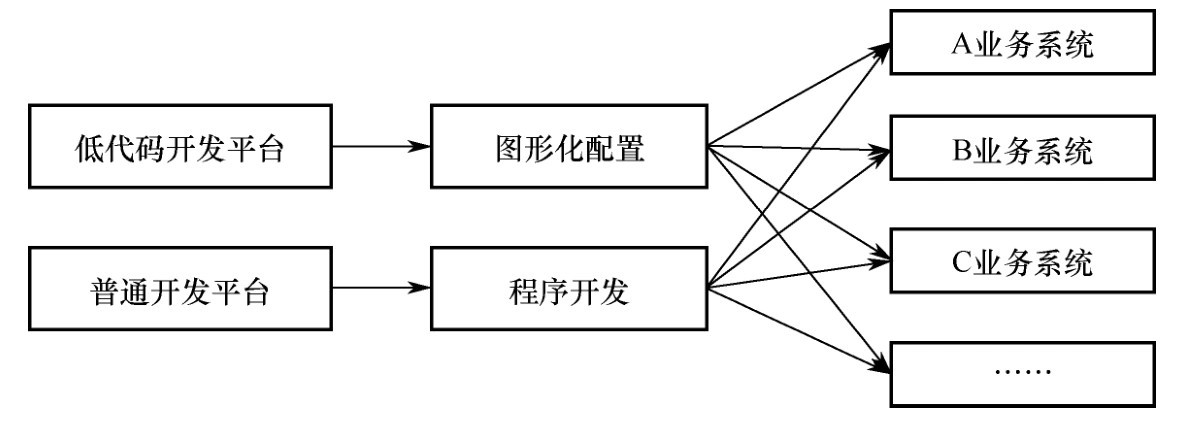
低代码是一种可视化软件开发方法,通过最少的编码更快地交付应用程序。图形用户界面和拖放功能使开发过程的各个方面自动化,消除了对传统计算机编程方法的依赖。
低代码平台使应用程序开发更加自主化,特别是对于没有编码经验的业务用户,如业务分析师或项目经理。这些工具使技术含量较低的员工能够以多种方式产生更大的业务影响,例如减轻 IT 部门积压工作、减少业务流程管理。

尽管如此,低代码开发平台也可以帮助经验丰富的程序员。由于它们几乎不需要编码经验,因此它们为开发人员的编码背景提供了更大的灵活性。
例如,一些业务应用程序需要特定编程语言的知识,从而进一步缩小了开发人员的选择范围。通过消除这一瓶颈,低代码平台缩短了应用程序的开发生命周期,使它们能够在更短的时间内完成更多工作。
三、低代码的显著优势
使用低代码开发工具,让更多的人可以为软件开发做出贡献,从而实现敏捷性并提高整体生产力,这边以JNPF低代码平台为例:
应用地址:https://www.jnpfsoft.com/?csdn
01、提供源码
JNPF低代码开发平台可以提供全部源码机制,保障用户在不同的应用阶段、不同层次和不同规模的服务需求都能得到满足,确保用户没有任何后顾之忧;用户在全部源码的基础上,可以根据自身需求实现个性化业务场景,极大摆脱对原厂商的依赖。
02、私有化部署
支持多种不同的部署方案,可以根据不同的用户在线数量及并发数量选择具体的部署方式,通常系统各操作响应时间在0.5-3S以内。由于系统部署在本地,数据更加安全可控,用户能自主二次开发,扩展性更强。

03、敏捷开发
减多少部署时间,业务敏捷性。直观的用户界面、拖放功能、支持工具的简单集成以及一键交付选项,都有助于确保项目更快地开发周期。事实上,低代码解决方案可以将开发时间缩短多达 90%。
04、拓展能力
如果您仅依靠专业开发团队来构建您的应用程序,您可能会忽略大量未开发的功能。低代码开发为技术背景有限的人提供了开发模块。这些业务人员可以使用低代码平台的预构建功能来进一步创新和发展您的业务。
四、低代码的核心能力
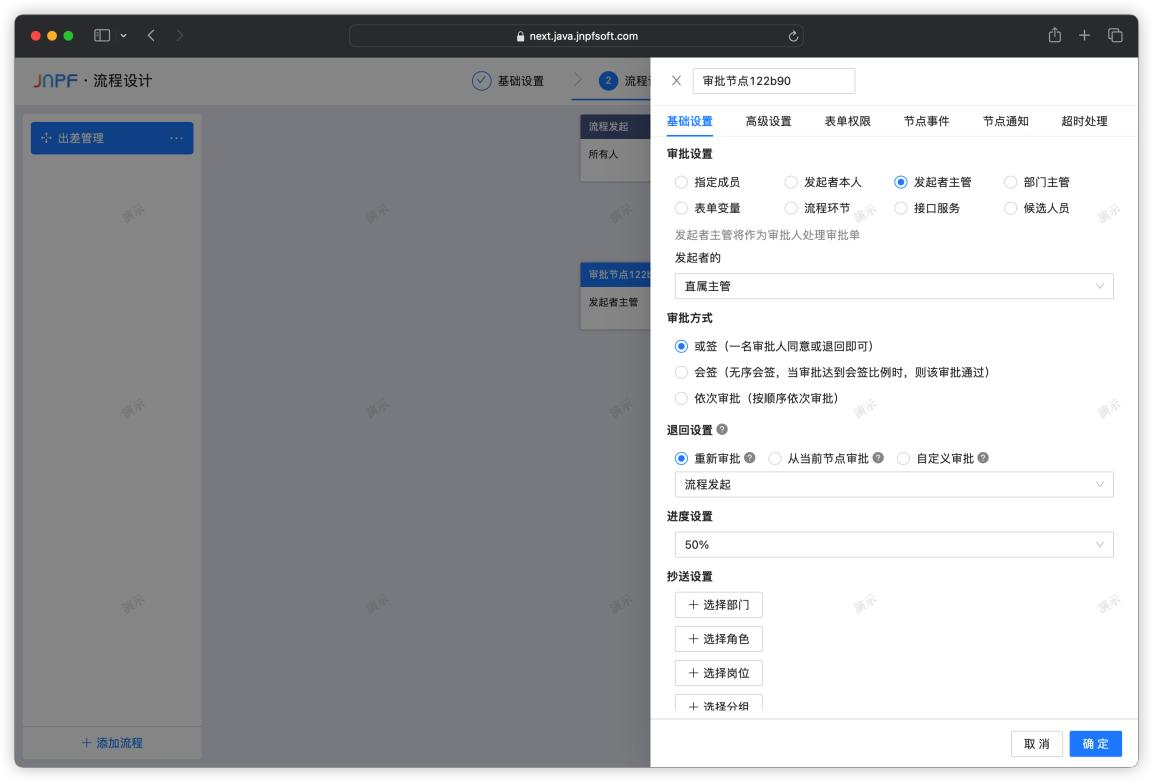
1、工作流引擎
工作流引擎与业务逻辑无缝结合,支持自由定制流程中各节点的各项规则和关联的业务处理;支持在线工作流编排与调整。

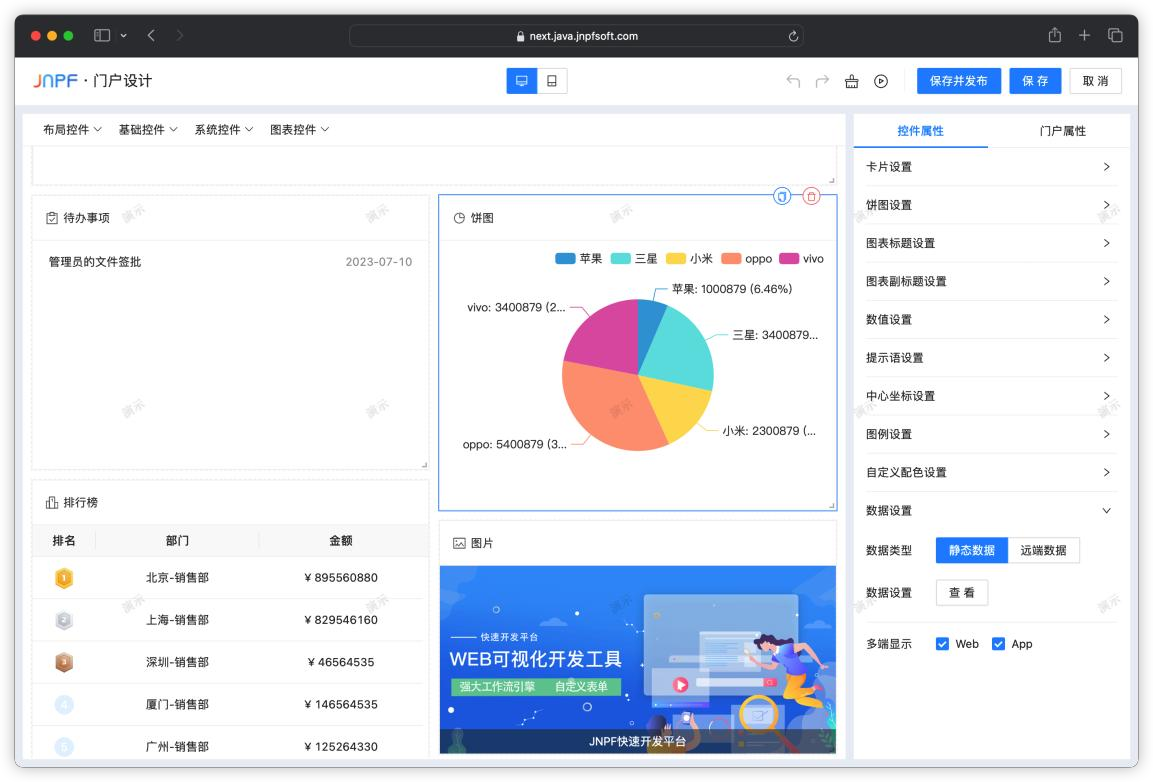
2、门户引擎
提供可视化的门户设计,拖拽的方式进行配置布局,为管理者聚合各种信息,打破数据孤岛,便于决策,为普通用户整合业务处理入口,便捷办公。

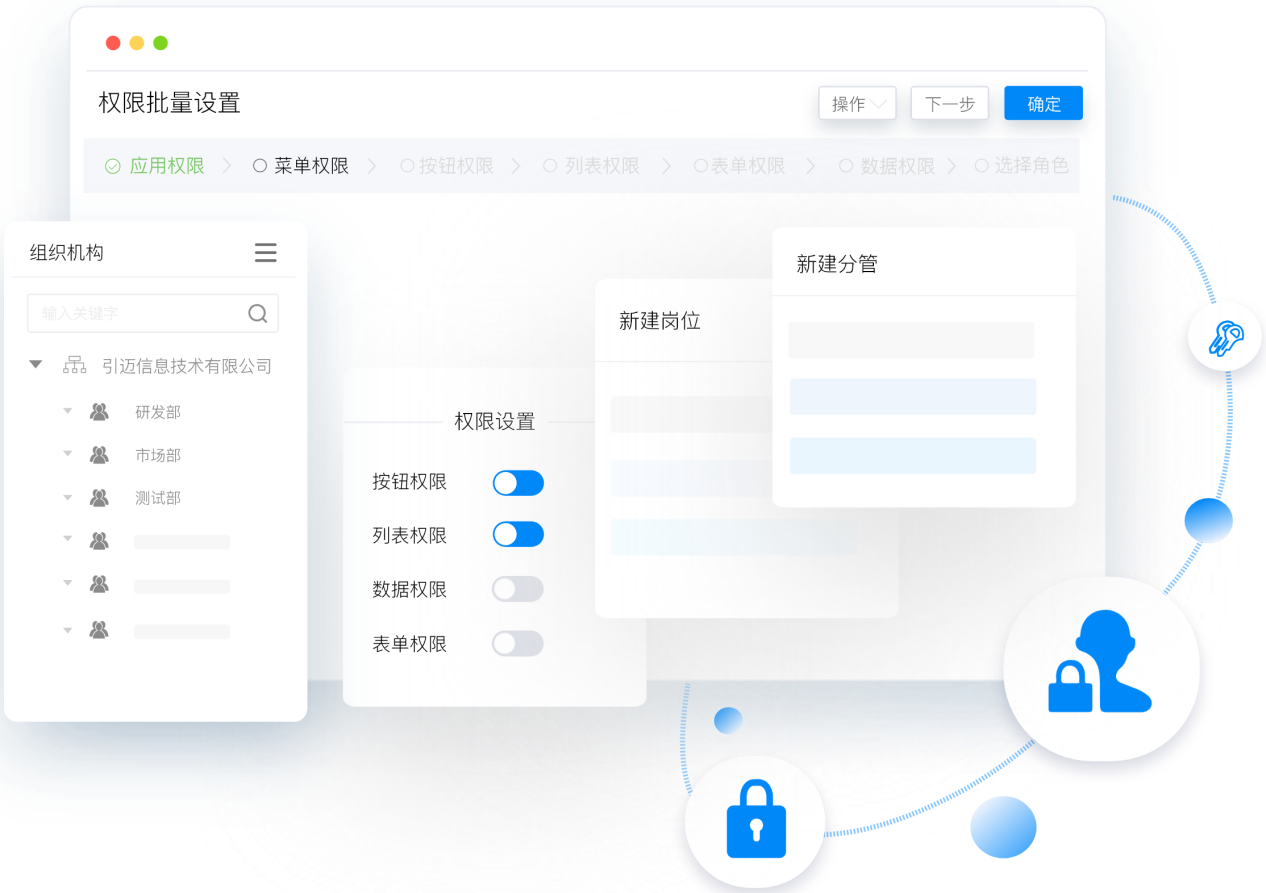
3、权限控制机制
内置用户、角色及组织管理功能,提供多种认证模式,可轻松实现精细化的数据和业务权限控制;支持在线权限配置能力。

4、API扩展接口
完整的REST API接口,采用前后端分离,可通过编程扩展接口完成复杂系统集成、性能调优等工作。
5、即时通讯
实时通讯,降低工作沟通成本,同时兼容PC端、手机客户端App、微信小程序等多种平台,PC端+移动端实时通讯无后顾之忧。

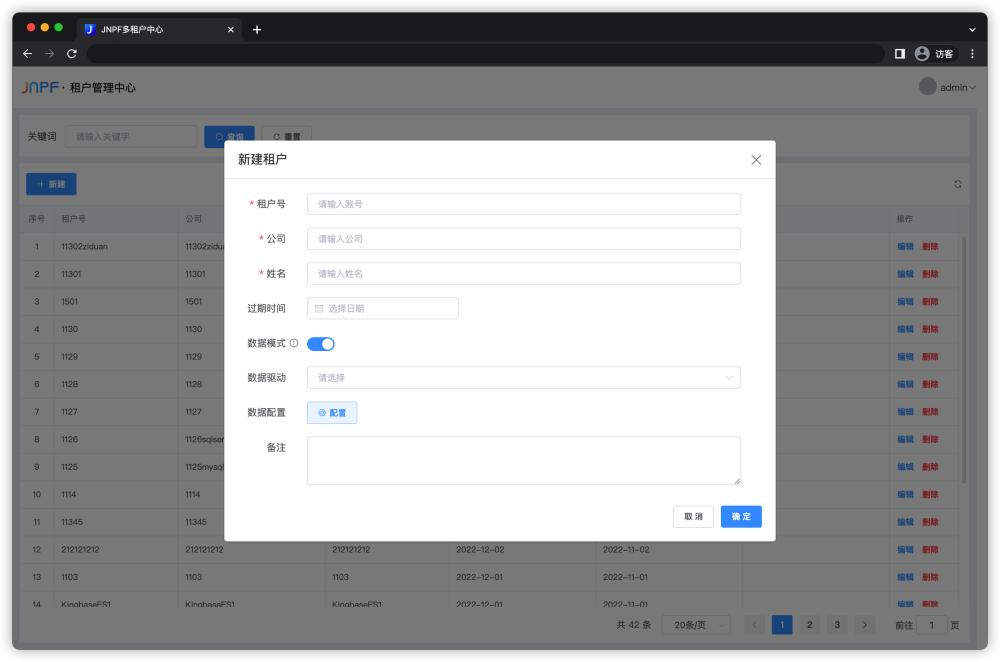
6、多租户架构
应用软件统一部署在自己的服务器上,用户可以根据实际工作需求设置多个租户,每个租户单独一个数据库,数据之间相互隔离。

7、适配多数据源
支持SQL Server、MySQL、Oracle、PostgreSQL,同时兼容国产数据库达梦、人大金仓。
五、小结
低代码模型通过使用户体验更易于访问来促进应用程序的快速开发。业务员和专业开发人员都会为此而受益,例如可视化集成开发环境 (IDE)、内置数据连接器、 API 以及代码模板。低代码工具的这些功能改进了 DevOps 流程,为创新留出了更多时间。





















 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








