一、项目结构
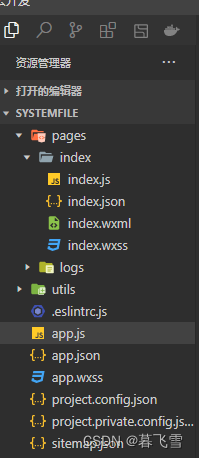
1. 了解项目的基本组成结构

①pages用来存放所有的小程序页面
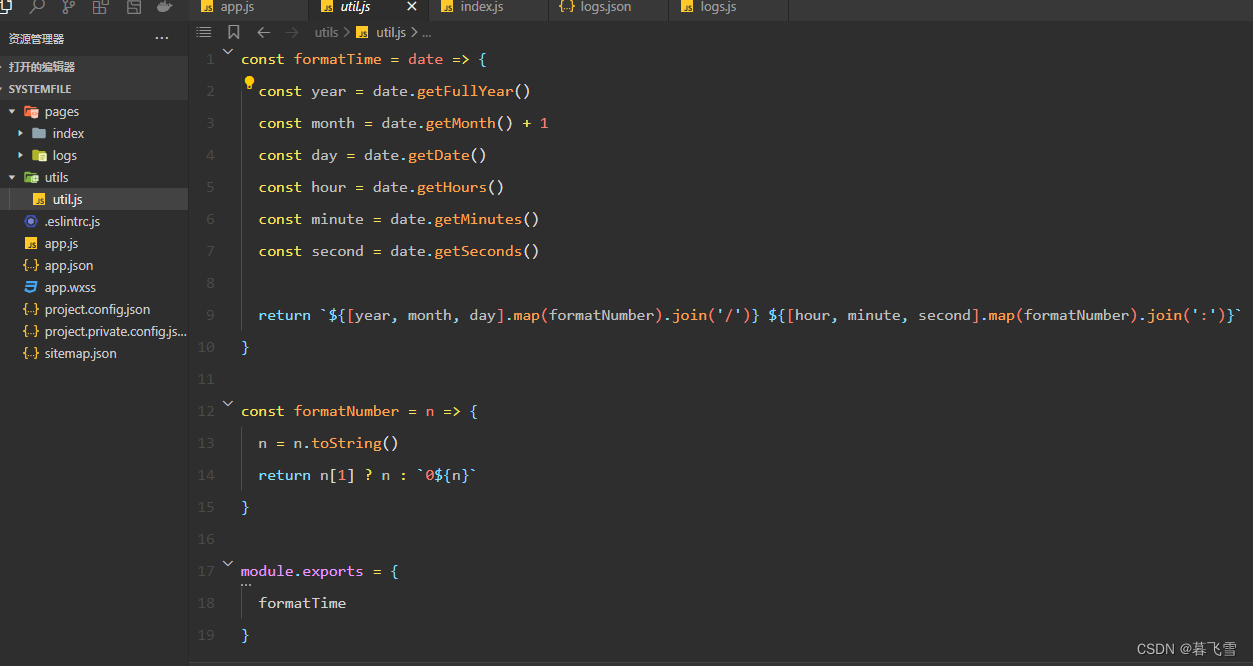
②utils用来存放工具性质的模块(例如:格式化时间自定义模块,如图二所示)
③app.js 小程序项目的入口文件
④app.json小程序项目的全局配置文件
⑤app.wxss 小程序项目的全局样式文件
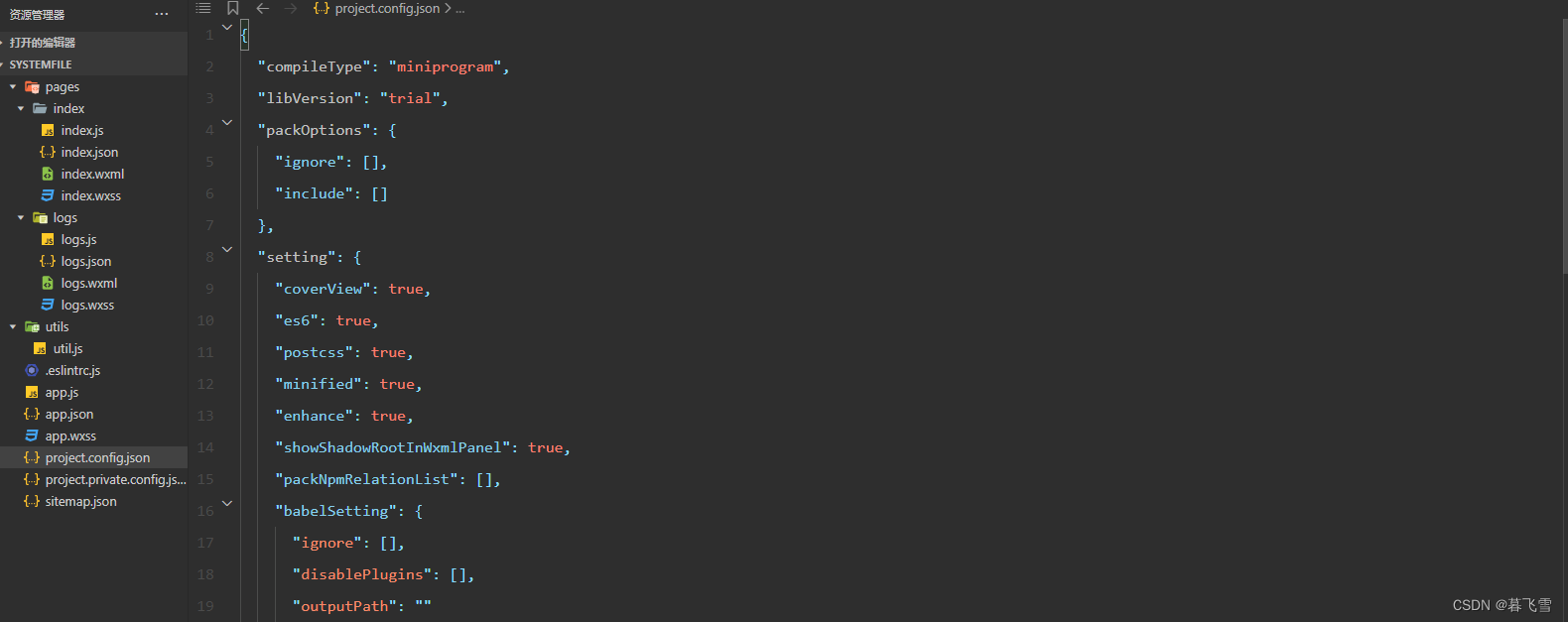
⑥project.config.json 项目的配置文件
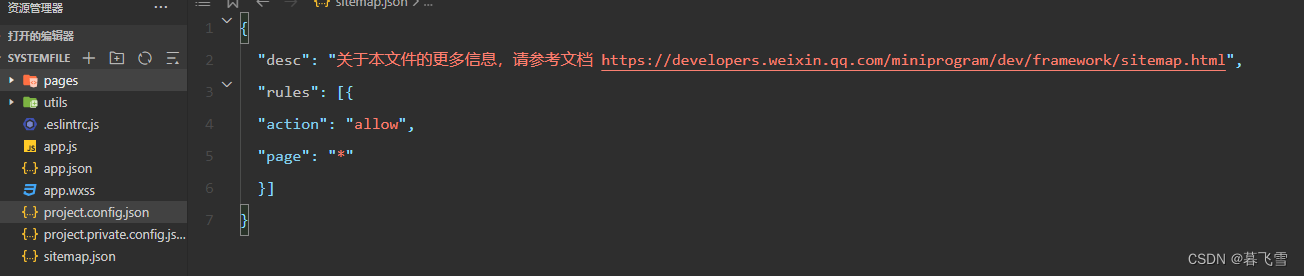
⑦sitemap.json 用来配置小程序及页面是否允许被微信索引

2.小程序页面的组成部分
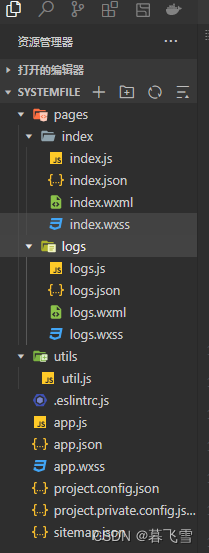
小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在,如图3所示:
其中,每个页面由4个基本文件组成,它们分别是:

①.js 文件 (页面的脚本文件,存放页面的数据、事件处理函数等) ,如:登录操作,点击触发的事件等等
②.json 文件 (当前页面的配置文件,配置窗口的外观、表现等) ,如:页面的标题,页面的导航颜色等等
③.wxml 文件 (页面的模板结构文件),如:有几个元素,如何摆放等等
④.wxss 文件 (当前页面的样式表文件),如:元素大小,颜色等等
二、JSON配置文件
1.JSON配置文件的作用
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:

通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
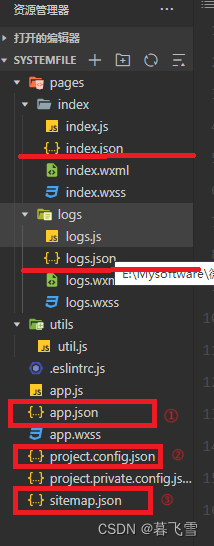
小程序项目中有4种json配置文件,分别是:
①项目根目录中的app.json配置文件
②项目根目录中的project.config.json配置文件
③项目根目录中的sitemap.json配置文件
④每个页面文件夹中的.json配置文件
2.app.json 文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。
Demo项目里边的app.json配置内容如下:
//4个配置项的作用
{
"pages": [ //pages:用来记录当前小程序所有页面的路径
"pages/index/index",
"pages/logs/logs"
],
"window": { //window:全局定义小程序所有页面的背景色、文字颜色等
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"style": "v2", //style:全局定义小程序组件所使用的样式版本
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",//用来指明sitemap.json的位置
"lazyCodeLoading": "requiredComponents"
}
3.project.config.json 文件

project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
4.sitemap.json文件
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

注意:sitemap的索引提示是默认开启的,如需要关闭sitemap的索引提示,可在小程序项目配置文件
project.config.json的setting 中配置字段checkSiteMap 为 false
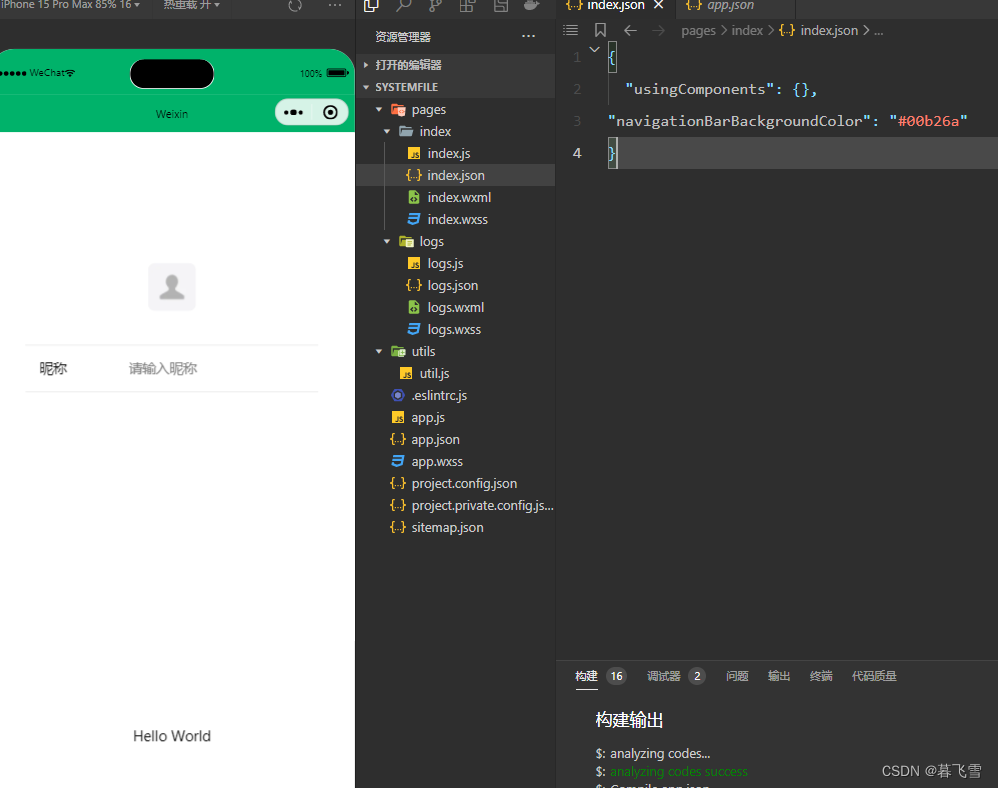
5.页面的 .json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖
app.json的window 中相同的配置项。例如:

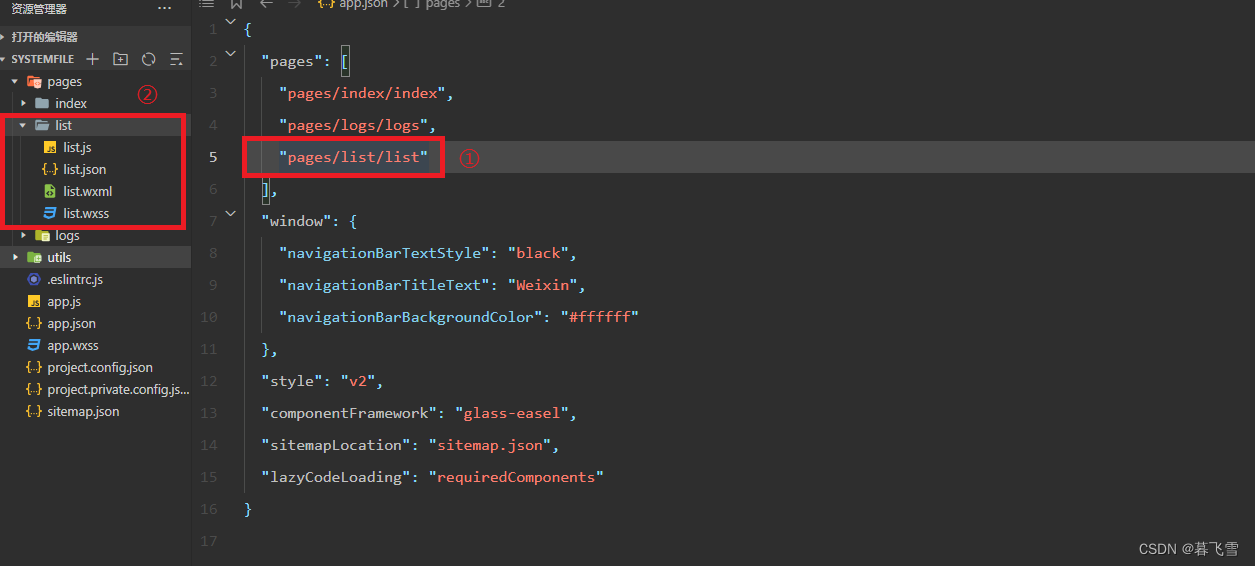
6.新建小程序页面
只需要在app.json->pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件。
如图8所示:

7.修改项目首页
只需要调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图9所示:

























 898
898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








