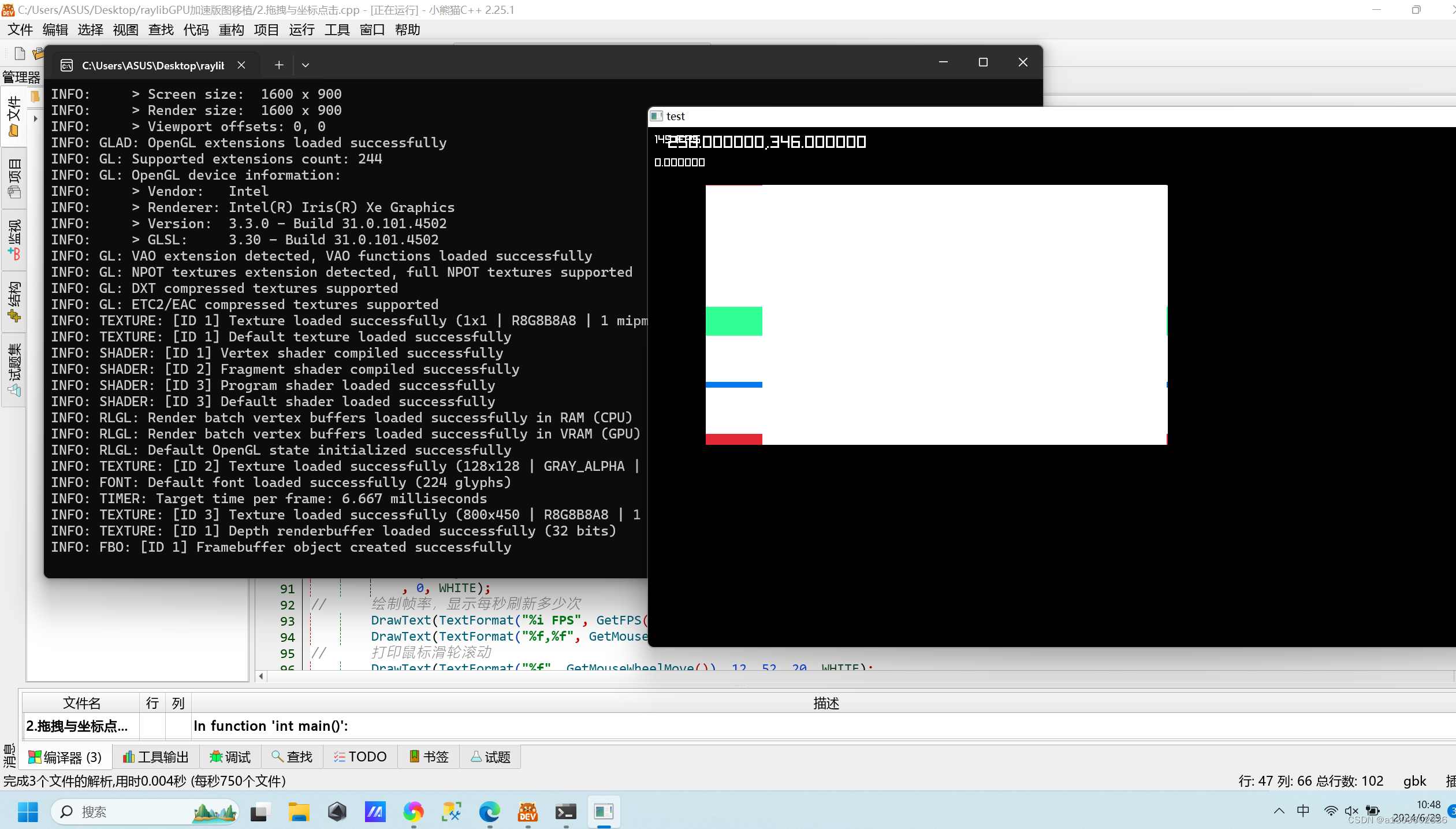
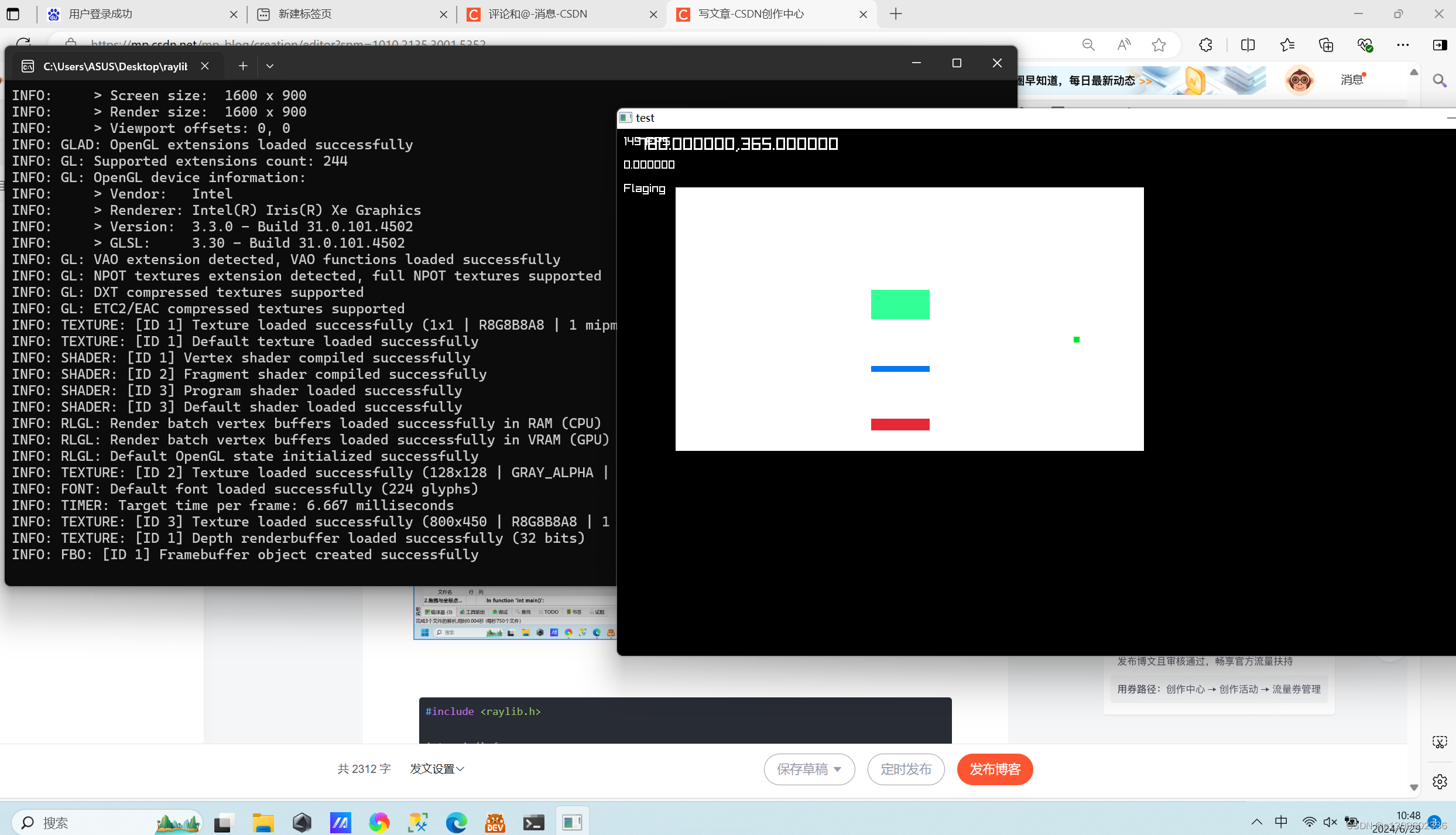
三个不同坐标系
鼠标坐标
屏幕画布坐标
GPU画布坐标
鼠标坐标正方向右,下,原点左上角
屏幕坐标正方向左,上,原点左上角
GPU画布坐标正方向右,上,原点左下角
向右拖拽,显示左侧位置,实际采样区左移,对应GPU坐标系采样则是减去一个距离,
鼠标坐标向右拖拽,记录拖拽距离,得到的是正数,所以GPU坐标系采样要减去这个正数。


#include <raylib.h>
int main() {
const int screenWidth = 800;
const int screenHeight = 450;
InitWindow(screenWidth * 2, screenHeight * 2, "test");
// 设置帧率
SetTargetFPS(150);
// 设置一个画布,可以使用GPU进行绘制
RenderTexture mesh = LoadRenderTexture(screenWidth*1, screenHeight*1);
int flag = 1;
int oldx = 0;
int oldy = 0;
int draftx = 0;
int drafty = 0;
int gamex = 0;
int gamey = 0;
while (!WindowShouldClose()) {
//鼠标长按检测,右键拖拽
if (IsMouseButtonPressed(MOUSE_BUTTON_RIGHT)) {
flag = 1;
oldx = GetMousePosition().x;
oldy = GetMousePosition().y;
}
if (flag) {
draftx = GetMousePosition().x - oldx + gamex;
drafty = GetMousePosition().y - oldy + gamey;
}
// 鼠标松开,记录本次拖拽的结束位置
if (IsMouseButtonUp(MOUSE_BUTTON_RIGHT)) {
flag = 0;
oldx = 0;
oldy = 0;
gamex = draftx;
gamey = drafty;
}
// 设置默认某个要绘制的画布,以后的绘制都会画到这个默认画布上
BeginTextureMode(mesh);
ClearBackground(WHITE);
// 如果鼠标左键按下去了,就一直绘制
if (IsMouseButtonDown(MOUSE_BUTTON_LEFT)) {
// 在鼠标点击的位置绘制矩形,鼠标坐标是x的正方向是往右,y的正方向是往下
// BeginTextureMode(mesh);
int i = GetMousePosition().x;
int j = GetMousePosition().y;
// 注意鼠标在屏幕的坐标和GPU坐标区别,GPU坐标x正方向向右
DrawRectangle(i - draftx-100, screenHeight - ( j - drafty)+100, 10, 10, GREEN);
// DrawRectangle(i - draftx, screenHeight - ( j - drafty), 10, 10, GREEN);
// EndTextureMode();
}
for (int i = 0; i < 10; i++) {
for (int j = 0; j < 1; j++) {
DrawRectangle(i * 10, 0, 10, 20, RED);
DrawRectangle(i * 10, 190, 10, 50, {50, 255, 150, 255});
}
}
for (int i = 0; i < 10; i++) {
for (int j = 10; j < 11; j++) {
DrawRectangle(i * 10, j * 10, 10, 10, BLUE);
}
}
// 画一个黄色矩形,改参数可知GPU绘制缓存画布时,x正方向向右,y正方向向上,左下角是0,0原点
// DrawRectangle(0, 0, 400, 200, YELLOW);
// 结束默认设置绘制区域
EndTextureMode();
// 开始把画布数据绘制到屏幕上,或者说设置默认画布是屏幕
BeginDrawing();
// 绘制背景,用黑色涂满屏幕
ClearBackground(BLACK);
// 开始粘贴
// DrawTexturePro(
选择要粘贴的画布
// mesh.texture
采样的矩形区域
// , { 0, 0, 800, 450 }
实际绘制的矩形区域,如果和采样区不相同,就会自动放缩
// , {0 + draftx, 0 + drafty, 800, 450}
绘制的左上角坐标,改参数可知绘制到屏幕时,x正方向向左,y正方向向上
// , {0, 0}
// , 0, WHITE);
DrawTexturePro(
// 选择要粘贴的画布
mesh.texture
// 采样的矩形区域
, { 0- draftx, 0 - drafty, 800, 450 }
// 实际绘制的矩形区域,如果和采样区不相同,就会自动放缩
, {100 , 100, 800, 450}
// 绘制的左上角坐标,改参数可知绘制到屏幕时,x正方向向左,y正方向向上
, {0, 0}
, 0, WHITE);
// 绘制帧率,显示每秒刷新多少次
DrawText(TextFormat("%i FPS", GetFPS()), 2 + 10, 2 + 10, 20, WHITE);
DrawText(TextFormat("%f,%f", GetMousePosition().x, GetMousePosition().y), 35, 12, 30, WHITE);
// 打印鼠标滑轮滚动
DrawText(TextFormat("%f", GetMouseWheelMove()), 12, 52, 20, WHITE);
if (flag) {
DrawText(TextFormat("Flaging"), 12, 92, 20, WHITE);
}
EndDrawing();
}
}




















 1708
1708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








