@1.
react-native init hello 命令无法执行是因为react-native.cmd 这个文件没有和node.exe 程序在一个文件夹下,解决方法,修改npm 的prefix 文件夹路径,或者修改 react-native.cmd 文件。
@2.
looks like .....react-native , use: npm uninstall -g react-native npm install -g -react-native-cli: 解决方案已给出,但是前提是上一个问题没有出现。
@3.
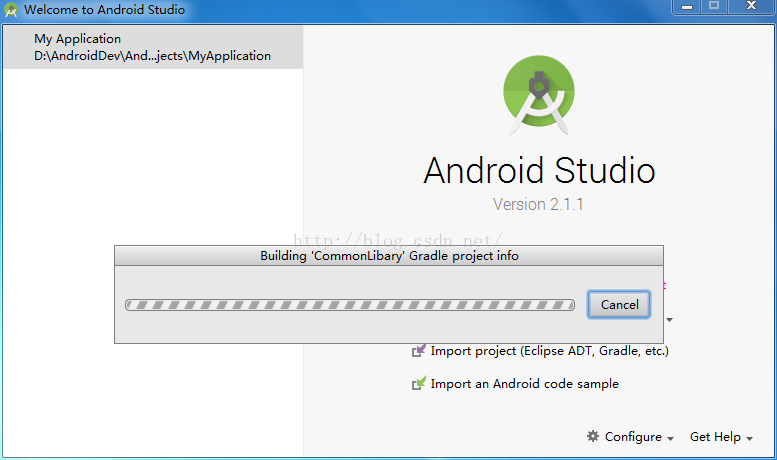
Android Studio导入项目的时候,一直卡在Building gradle project info这一步,主要原因还是因为被墙的结果。gradle官网虽然可以访问,但是速度连蜗牛都赶不上...
解决办法主要有两种,一是直接下载gradle离线包,二是修改项目的gradle-wrapper.properties里的gradle版本为自己电脑已有的版本。
离线包下载导入方式
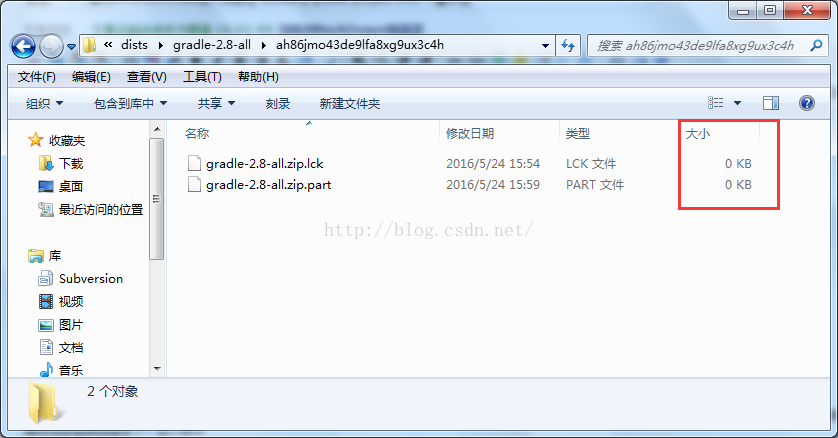
查看所需gradle版本:打开C:\Users\用户名\.gradle\wrapper\dists\gradle-x.xx-all\xxxxxxxxxxxx,如果里面的gradle-xx-all.zip不完整(如0KB),则说明下载不成功,需要下载离线包放置到该目录下。如下所示
那么,则需要下载gradle-2.8-all.zip。gradle各个版本离线包下载地址:http://download.csdn.net/album/detail/2265
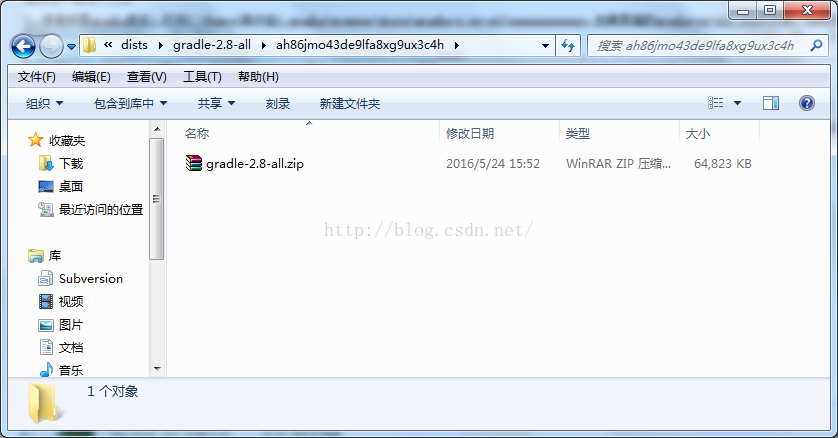
导入完成后,运行AS之后会自动解压,如下。重新打开项目就可以了~~
修改gradle-wrapper.properties方式
1、随便找一个你之前能够运行的AS项目
2、打开项目的/gradle/wrapper/gradle-wrapper.properties文件
3、复制最后一行distributionUrl这一整行的内容,例如:distributionUrl=https\://services.gradle.org/distributions/gradle-2.8-all.zip,替换到你要导入的项目里的gradle-wrapper.properties文件中。
4、重启Android Studio,重新导入项目就可以了~~
@4.Conflict with dependency 'com.google.code.findbugs:jsr305'
在app 的build.gradle 文件中添加
configurations.all {
resolutionStrategy.force 'com.google.code.findbugs:jsr305:1.3.9'
}

























 1527
1527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








