通知服务
技术名称:通知
依赖项:无
通知服务允许在屏幕上显示通知。
const notificationService = useService("notification");
notificationService.add("I'm a very simple notification");API
add(message[, options])
参数
message(string())–要显示的通知消息
options(object())–通知的选项
返回
关闭通知的函数
显示通知。选项定义如下:
| 名称 | 类型 | 描述 |
|---|---|---|
| title | string | 向通知添加标题 |
| type | warning | danger | success | info | 根据类型更改背景颜色 |
| sticky | boolean | 通知是否应保留到被驳回 |
| className | string | 将添加到通知中的附加css类 |
| onClose | function | 通知关闭时要执行的回调 |
| buttons | button[] (see below) | 要在通知中显示的按钮列表 |
按钮的定义如下:
| 名称 | 类型 | 描述 |
| name | string | 按钮文本 |
| onClick | function | 单击按钮时执行的回调 |
| primary | boolean | 按钮是否应设置为主按钮的样式 |
示例
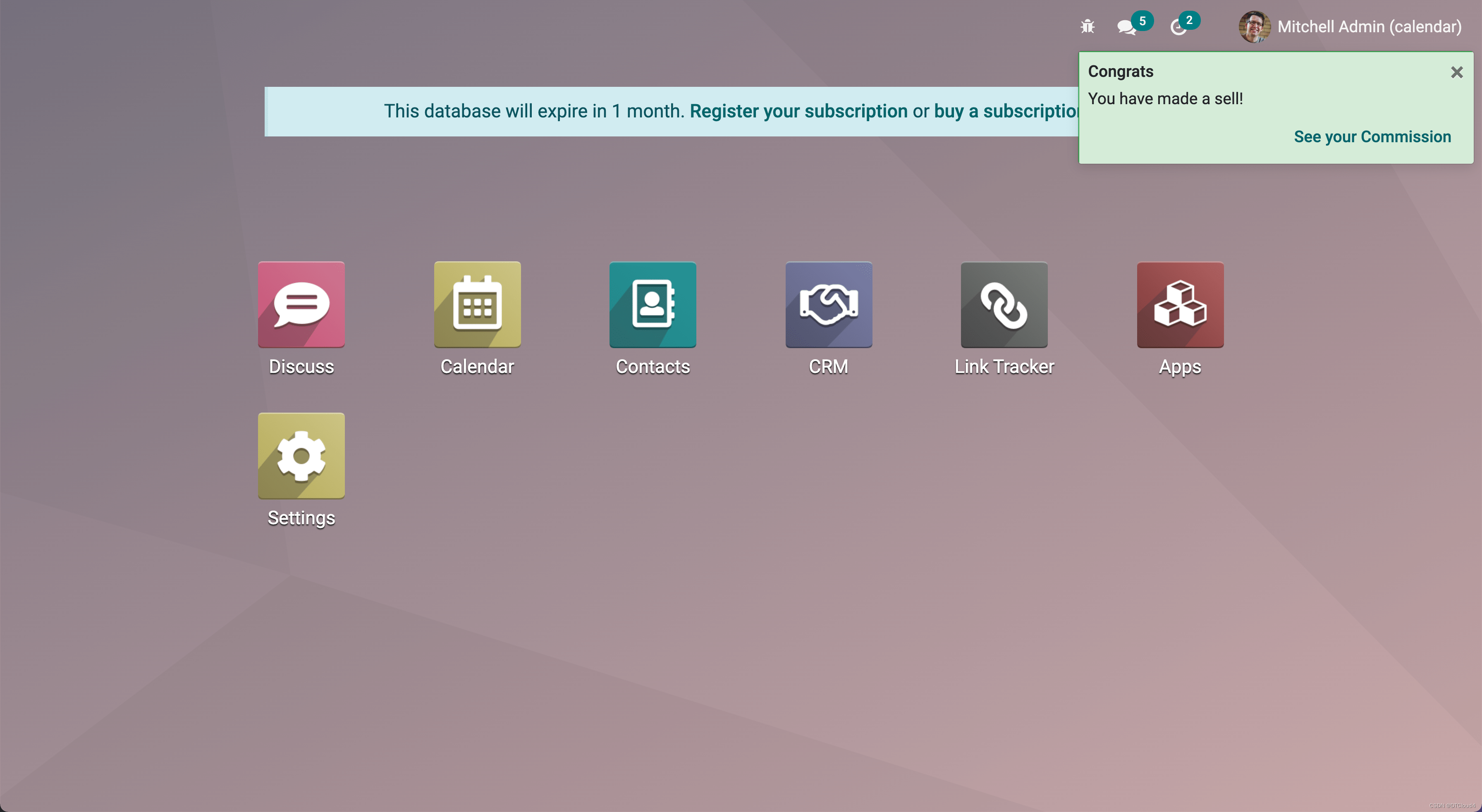
当一个按钮进入某种佣金页面时,一个销售交易的通知。
// in setup
this.notificationService = useService("notification");
this.actionService = useService("action");
// later
this.notificationService.add("You closed a deal!", {
title: "Congrats",
type: "success",
buttons: [
{
name: "See your Commission",
onClick: () => {
this.actionService.doAction("commission_action");
},
},
],
});
一秒钟后关闭的通知:
const notificationService = useService("notification");
const close = notificationService.add("I will be quickly closed");
setTimeout(close, 1000);

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










