例子

代码:
#!/usr/bin/env python3
# section 153
# -*- Mode: Python; py-indent-offset: 4 -*-
# vim: tabstop=4 shiftwidth=4 expandtab
#
# Copyright (C) 2013 Gian Mario Tagliaretti <gianmt@gnome.org>
#
# This library is free software; you can redistribute it and/or
# modify it under the terms of the GNU Lesser General Public
# License as published by the Free Software Foundation; either
# version 2.1 of the License, or (at your option) any later version.
#
# This library is distributed in the hope that it will be useful,
# but WITHOUT ANY WARRANTY; without even the implied warranty of
# MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
# Lesser General Public License for more details.
#
# You should have received a copy of the GNU Lesser General Public
# License along with this library; if not, write to the Free Software
# Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301
# USA
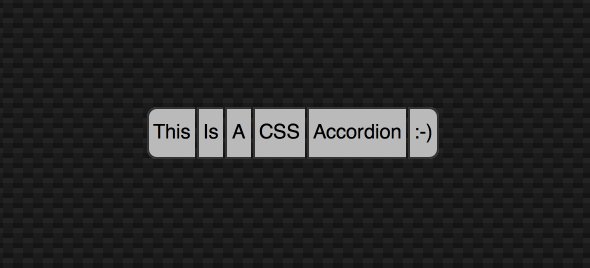
TITLE = "CSS Accordion"
DESCRIPTION = """
A simple accordion demo written using CSS transitions and multiple backgrounds.
"""
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk, Gio
class CSSAccordionApp:
def __init__(self):
window = Gtk.Window()
window.set_title('CSS Accordion')
window.set_default_size(600, 300)
window.set_border_width(10)
window.connect('destroy', Gtk.main_quit)
hbox = Gtk.Box(homogeneous=False, spacing=2,
orientation=Gtk.Orientation.HORIZONTAL)
hbox.set_halign(Gtk.Align.CENTER)
hbox.set_valign(Gtk.Align.CENTER)
window.add(hbox)
for label in ('This', 'Is', 'A', 'CSS', 'Accordion', ':-)'):
hbox.add(Gtk.Button(label=label))
bytes = Gio.resources_lookup_data("/css/css_accordion.css", 0)
provider = Gtk.CssProvider()
provider.load_from_data(bytes.get_data())
self.apply_css(window, provider)
window.show_all()
def apply_css(self, widget, provider):
Gtk.StyleContext.add_provider(widget.get_style_context(),
provider,
Gtk.STYLE_PROVIDER_PRIORITY_APPLICATION)
if isinstance(widget, Gtk.Container):
widget.forall(self.apply_css, provider)
def main():
CSSAccordionApp()
Gtk.main()
if __name__ == '__main__':
import os
base_path = os.path.abspath(os.path.dirname(__file__))
resource_path = os.path.join(base_path, '../Data/demo.gresource')
resource = Gio.Resource.load(resource_path)
Gio.resources_register(resource)
main()
css_accordion.css
@import url("resource://css/css_reset.css");
* {
transition-property: color, background-color, border-color, background-image, padding, border-width;
transition-duration: 500ms; /*过渡时间500ms*/
font-family: Sans, Arial, Helvetica;
font-size: 20px; /*设置字体和大小*/
}
window {
/*设置window窗口的背景*/
background: linear-gradient(153deg, #151515, #151515 5px, transparent 5px) 0 0,
linear-gradient(333deg, #151515, #151515 5px, transparent 5px) 10px 5px,
linear-gradient(153deg, #222, #222 5px, transparent 5px) 0 5px,
linear-gradient(333deg, #222, #222 5px, transparent 5px) 10px 10px,
linear-gradient(90deg, #1b1b1b, #1b1b1b 10px, transparent 10px),
linear-gradient(#1d1d1d, #1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background-color: #131313;
background-size: 20px 20px;
}
button {
/*设置button默认样式*/
color: black; /*文字颜色*/
background-color: #bbb; /*背景颜色*/
border-style: solid; /*边框样式,实心*/
border-width: 2px 0 2px 2px; /*边框宽度*/
border-color: #333; /*边框颜色*/
padding: 12px 4px; /*文字与button间距*/
}
/*设置第一个button左上和左下角圆角大小*/
button:first-child {
border-radius: 10px 0 0 10px;
}
/*设置最后一个button右上和右下角圆角大小*/
button:last-child {
border-radius: 0 10px 10px 0;
border-width: 2px;
}
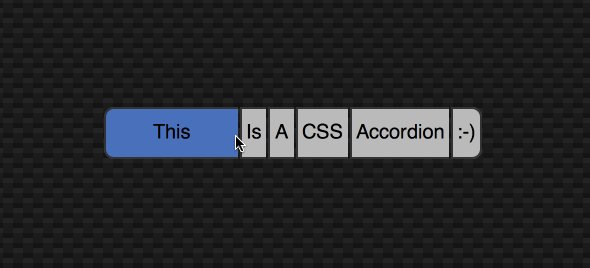
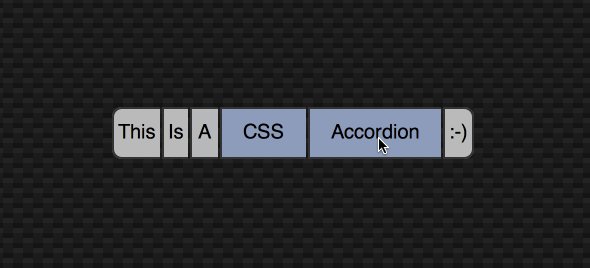
/*鼠标悬停时增大文字与button的左右间距,改变背景颜色*/
button:hover {
padding: 12px 48px;
background-color: #4870bc;
}
button *:hover {
color: white;
}
/*点击按钮时背景颜色*/
button:hover:active,
button:active {
background-color: #993401;
}
css_reset.css
清空全部css属性
/* @import this colorsheet to get the default values for every property.
* This is useful when writing special CSS tests that should not be
* inluenced by themes - not even the default ones.
* Keep in mind that the output will be very ugly and not look like
* anything GTK.
* Also, when adding new style properties, please add them here.
*/
* {
color: inherit;
font-size: inherit;
background-color: initial;
font-family: inherit;
font-style: inherit;
font-variant: inherit;
font-weight: inherit;
text-shadow: inherit;
-gtk-icon-shadow: inherit;
box-shadow: initial;
margin-top: initial;
margin-left: initial;
margin-bottom: initial;
margin-right: initial;
padding-top: initial;
padding-left: initial;
padding-bottom: initial;
padding-right: initial;
border-top-style: initial;
border-top-width: initial;
border-left-style: initial;
border-left-width: initial;
border-bottom-style: initial;
border-bottom-width: initial;
border-right-style: initial;
border-right-width: initial;
border-top-left-radius: initial;
border-top-right-radius: initial;
border-bottom-right-radius: initial;
border-bottom-left-radius: initial;
outline-style: initial;
outline-width: initial;
outline-offset: initial;
background-clip: initial;
background-origin: initial;
background-size: initial;
background-position: initial;
border-top-color: initial;
border-right-color: initial;
border-bottom-color: initial;
border-left-color: initial;
outline-color: initial;
background-repeat: initial;
background-image: initial;
border-image-source: initial;
border-image-repeat: initial;
border-image-slice: initial;
border-image-width: initial;
transition-property: initial;
transition-duration: initial;
transition-timing-function: initial;
transition-delay: initial;
engine: initial;
-gtk-key-bindings: initial;
-GtkWidget-focus-line-width: 0;
-GtkWidget-focus-padding: 0;
-GtkNotebook-initial-gap: 0;
}
代码解析:
首先加载资源文件
base_path = os.path.abspath(os.path.dirname(__file__))
resource_path = os.path.join(base_path, '../Data/demo.gresource')
resource = Gio.Resource.load(resource_path)
Gio.resources_register(resource)创建6个Button
for label in ('This', 'Is', 'A', 'CSS', 'Accordion', ':-)'):
hbox.add(Gtk.Button(label=label))
查找样式文件
bytes = Gio.resources_lookup_data("/css/css_accordion.css", 0)创建Gtk.CssProvider,加载css样式文件
provider = Gtk.CssProvider()
provider.load_from_data(bytes.get_data())将样式应用到所有部件中,这里用到一个widget.forall()方法,如果widget是个容器,继续在孩子部件上调用apply_css方法
def apply_css(self, widget, provider):
Gtk.StyleContext.add_provider(
widget.get_style_context(),provider, Gtk.STYLE_PROVIDER_PRIORITY_APPLICATION)
if isinstance(widget, Gtk.Container):
widget.forall(self.apply_css, provider)
























 1712
1712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










