1、打开uniapp 官网找到 插件市场介绍
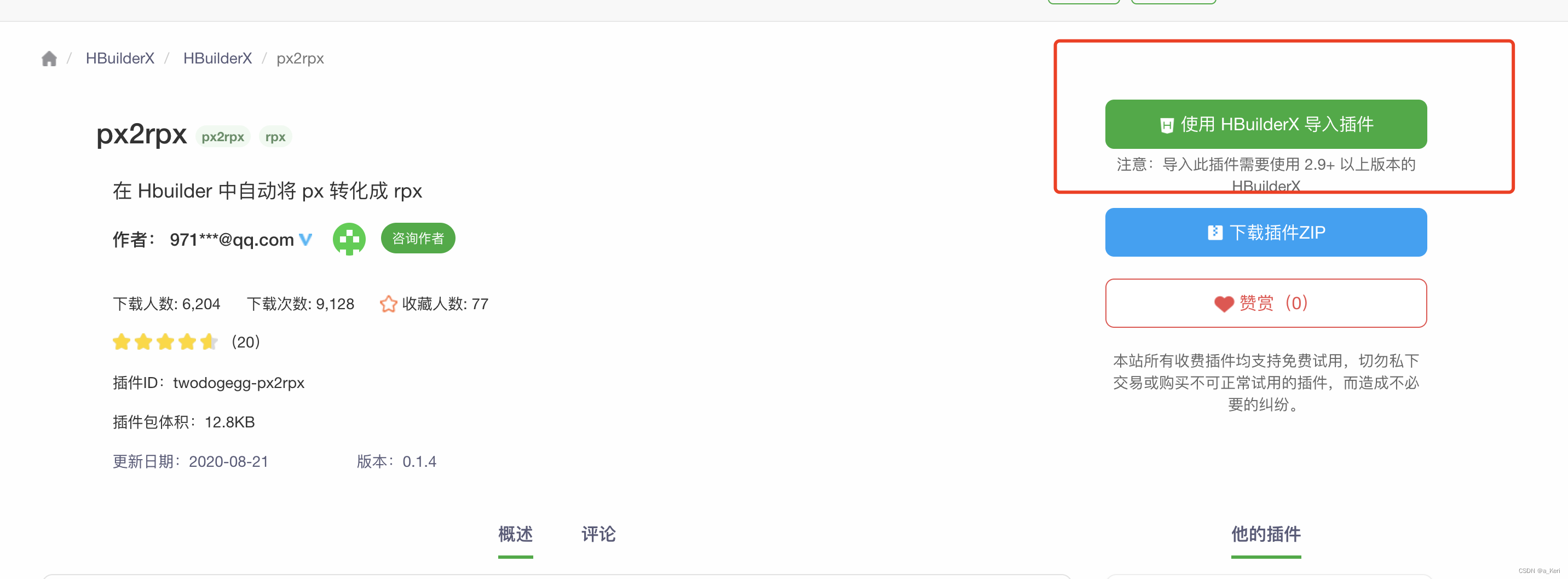
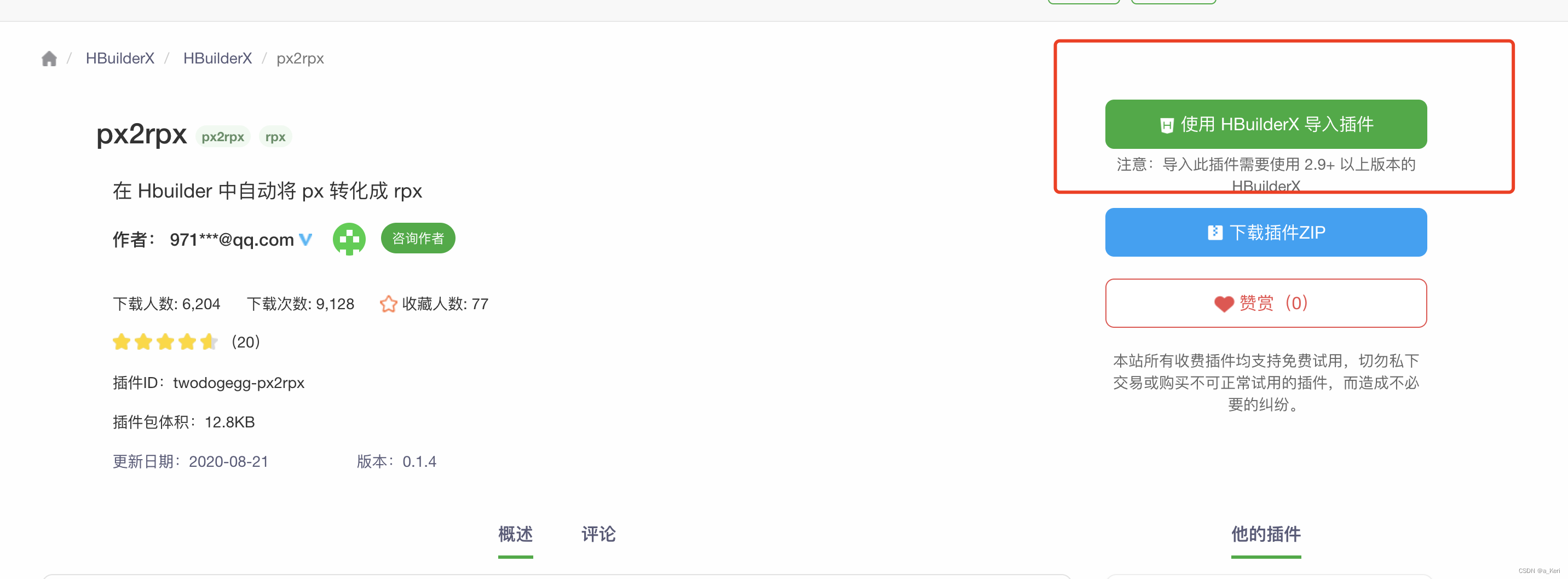
2、点击插件市场 px2rpx - DCloud 插件市场
3、选择使用HBuilderX导入插件

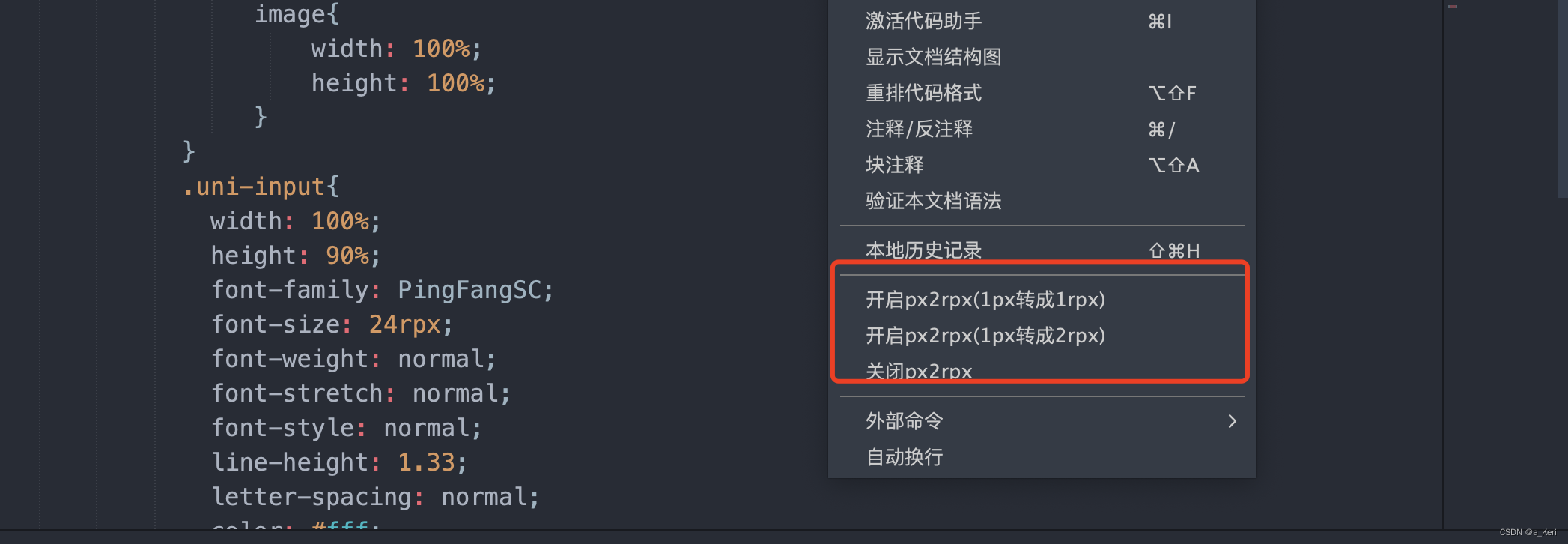
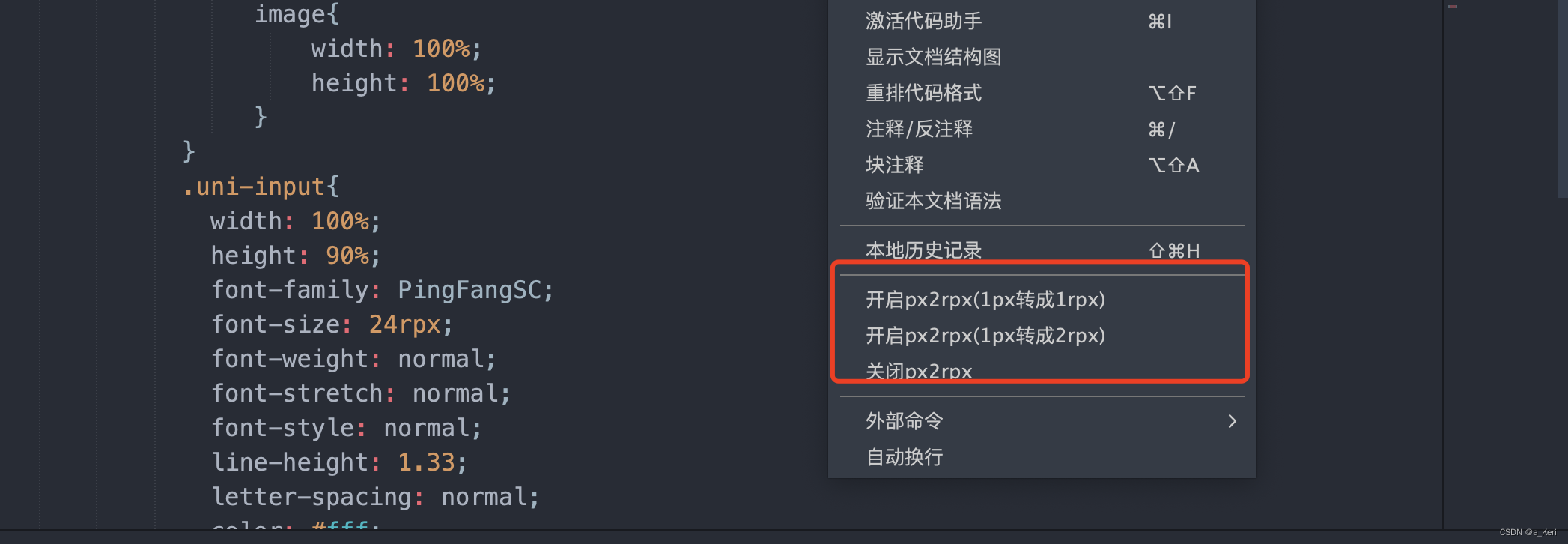
4、在HBuilder中点击右键选择开启px2rpx
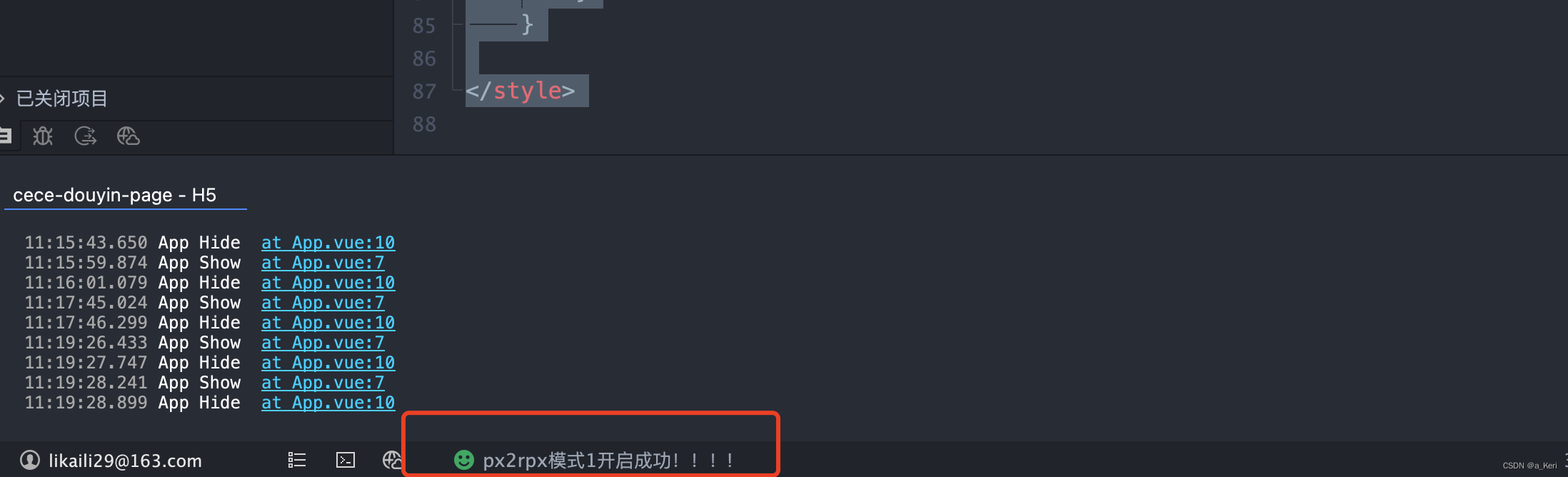
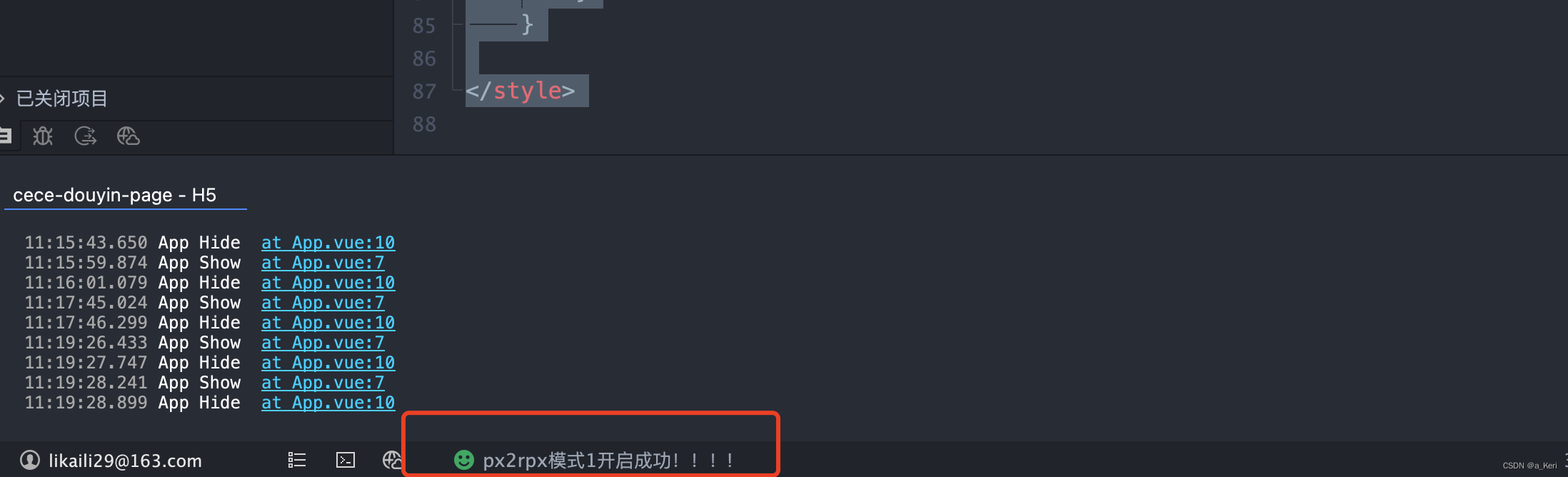
5、开启成功会有提示,如果不成功可尝试退出HBuilder试下
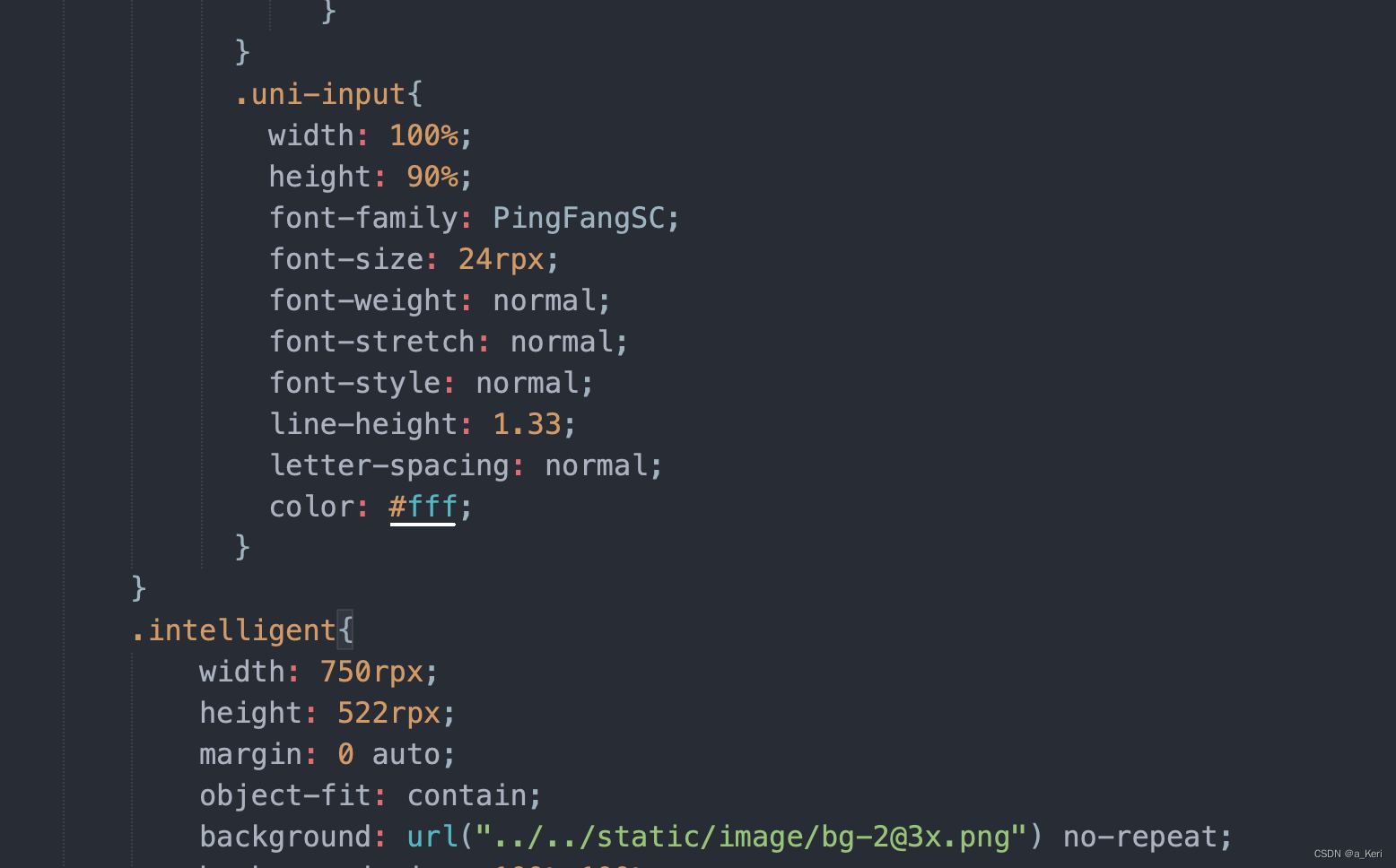
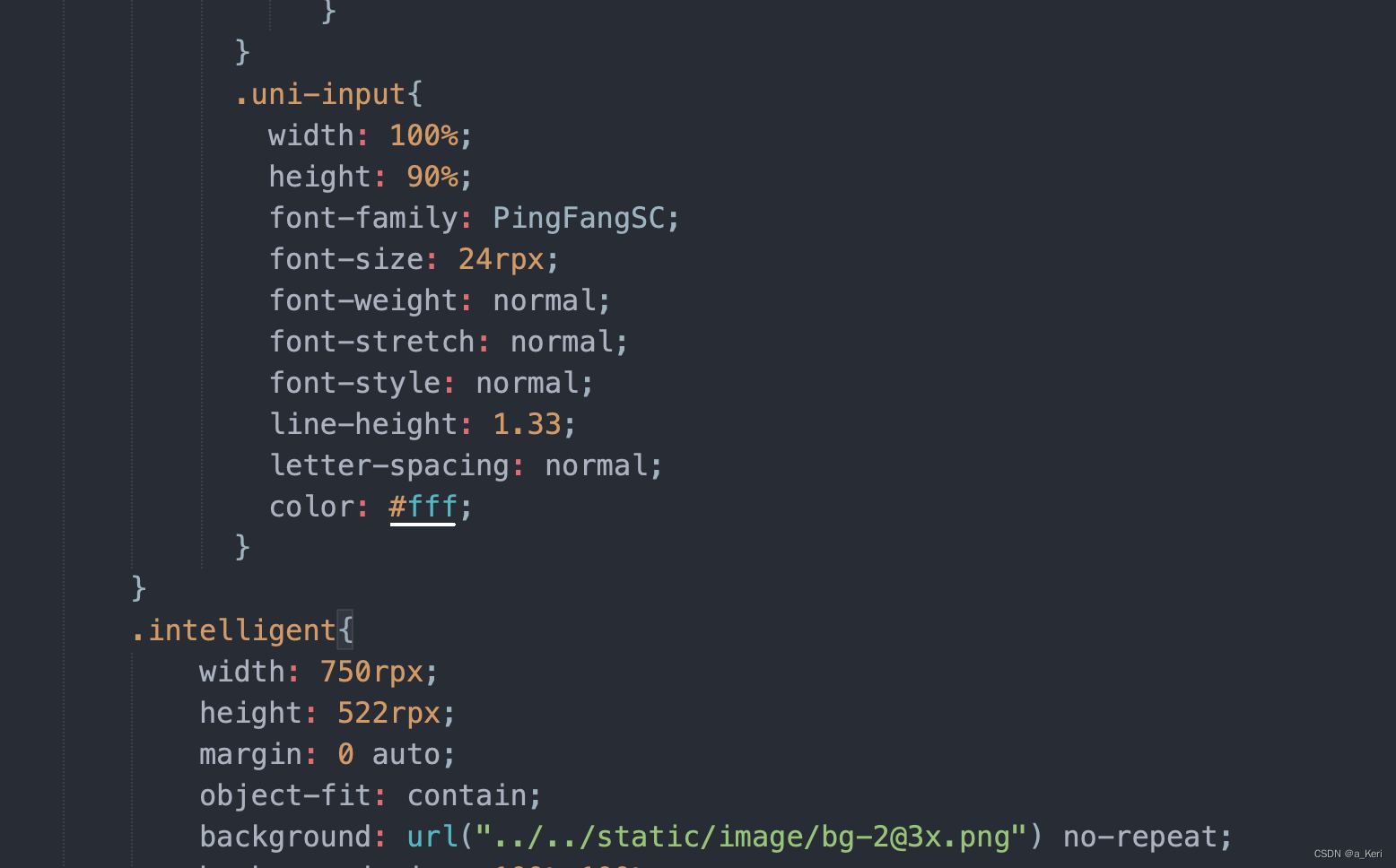
6、我的UI设计图是375 正常用设计图上的尺寸然后保存的时候自动转化rpx

1、打开uniapp 官网找到 插件市场介绍
2、点击插件市场 px2rpx - DCloud 插件市场
3、选择使用HBuilderX导入插件

4、在HBuilder中点击右键选择开启px2rpx
5、开启成功会有提示,如果不成功可尝试退出HBuilder试下
6、我的UI设计图是375 正常用设计图上的尺寸然后保存的时候自动转化rpx

 1万+
1万+
 4703
4703
 6762
6762
 807
807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


