写在最前:仅用于记录项目中遇到的问题,并不一定解决
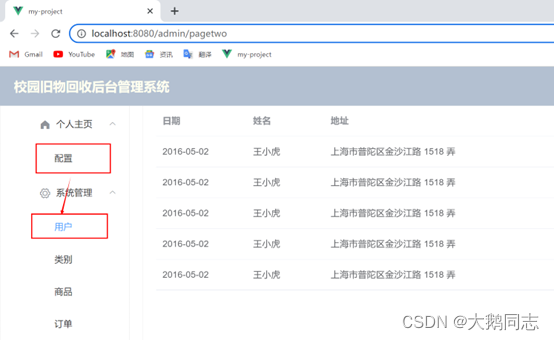
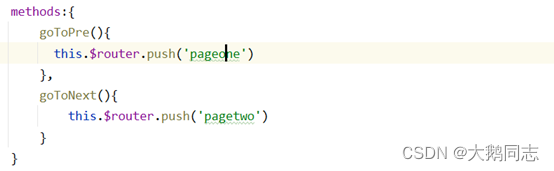
1、 想要实现,点击配置自动跳转页面


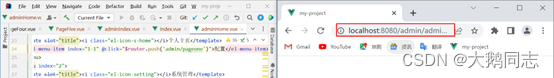
2、 虽然使用了push追加了url,但是在跳转下一个,比如

配置跳转到用户会因为之前的url是http://localhost:8080/admin/pagetwo,push()

会出现重复的路径
在使用 $router.push() 方法时,它会向当前 URL 后追加新的路径,并根据新的 URL 进行页面跳转。因此,如果你在使用 $router.push() 方法时传递的路径以 / 开头,那么它会将路径解释为绝对路径,从而从根路径开始跳转,而不是从当前路径开始跳转。

为了解决这个问题,你可以在 $router.push() 方法中传递绝对路径,而不是相对路径。可以通过使用 $route 对象来构建绝对路径。
假设你想要跳转到 /admin/pagetwo,无论当前 URL 是什么,你可以使用以下代码:

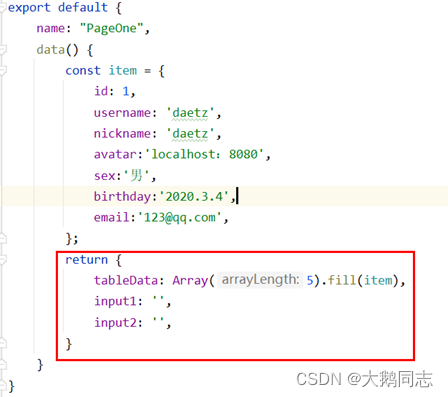
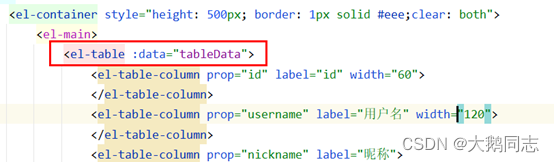
3、 如何绘制假数据



可以使用tableData数组绑定数据
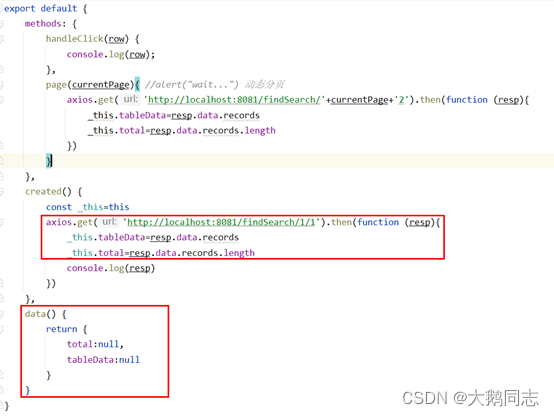
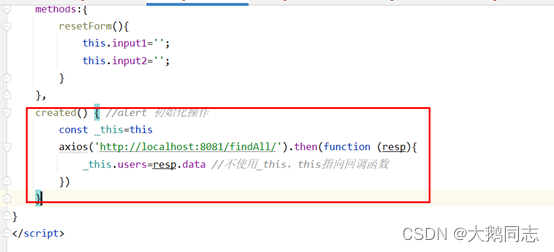
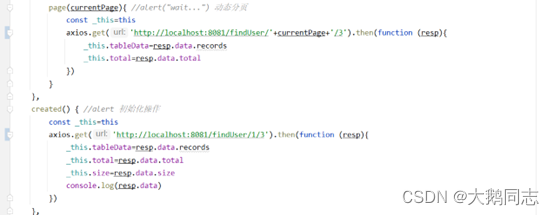
4、 如何动态数据绑定

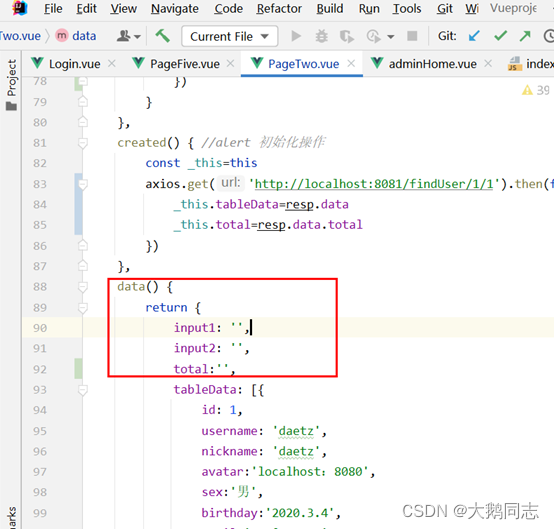
首先,data对象定义了该组件的数据属性,包括total和tableData,它们的初始值为null。
其次,created生命周期函数是在组件创建之后立即执行的函数,用于初始化组件的数据和状态。在这个例子中,我们使用axios库发送了一个GET请求到指定的URL,并将获取到的数据赋值给tableData和total。在这里,我们通过this来引用Vue组件的实例,并将其赋值给一个变量_this,以确保在axios回调函数中能够正确引用Vue实例的数据。
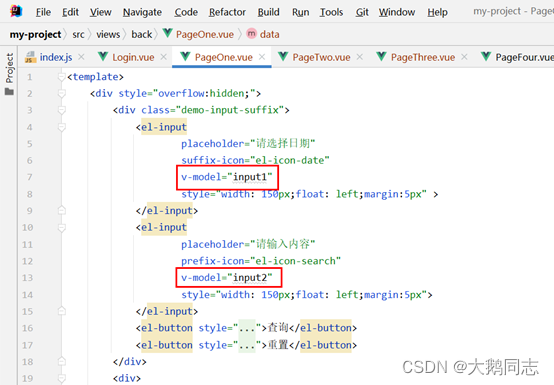
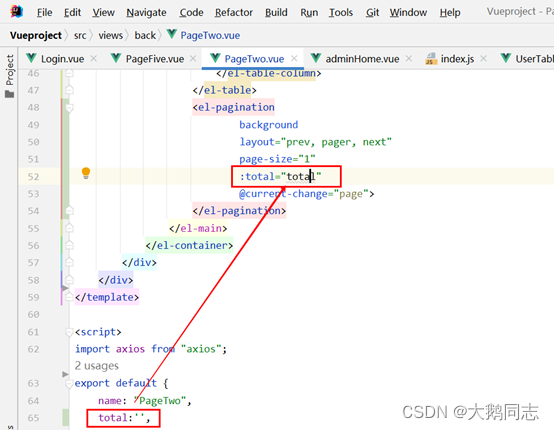
5、 文本框无法写入数据

原因
进行了双向数据绑定,但是未在data()中进行定义

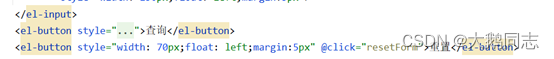
6、 绑定点击重置的清除事件


设置@click绑定点击事件
当你在Vue组件中使用数据时,需要使用this关键字来引用组件实例中的数据。这是因为Vue组件中的数据是在组件实例中定义的,而不是全局作用域中的变量。因此,使用this来引用组件实例可以确保你在操作正确的数据。例如,如果你在Vue组件中定义了一个名为message的数据属性,你可以通过this.message来引用它,而不是直接使用message来引用它。
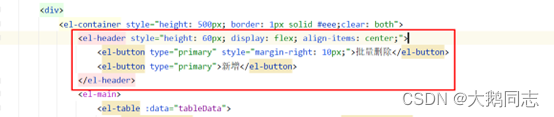
7、 增加多选框和批量删除按钮


el-table-column type=“selection”
使用selection表示可选
后端数据库
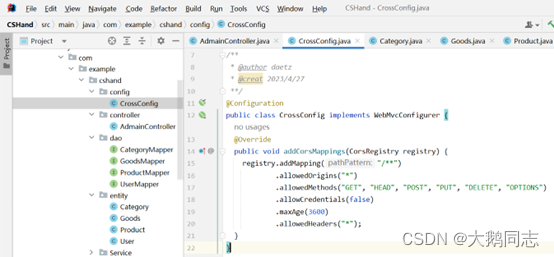
8、 解决跨域问题

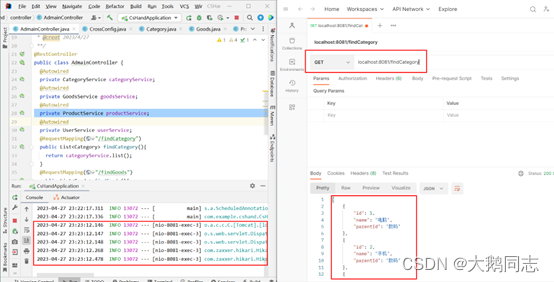
9、 后端数据通过访问url访问

10、 从后端拿数据,前端渲染

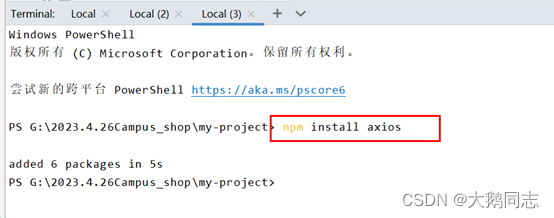
axios
使用命令 npm install axios

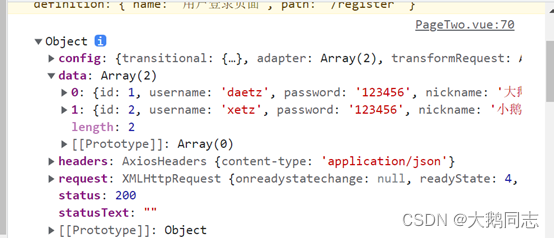
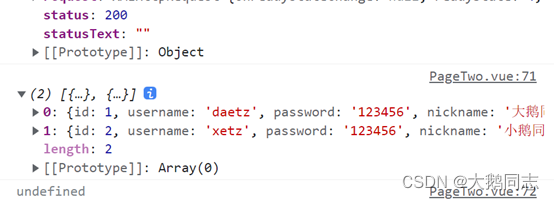
11、 数据无法被前端接收



使用
 检测对象类型
检测对象类型
12、 使用/home无法正常访问

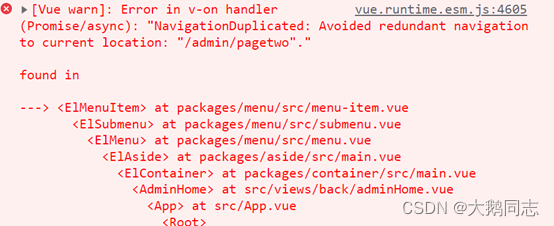
13、 导航栏多次刷新显示冗余
路由守卫
14、 上下页切换导航栏会被同时选中


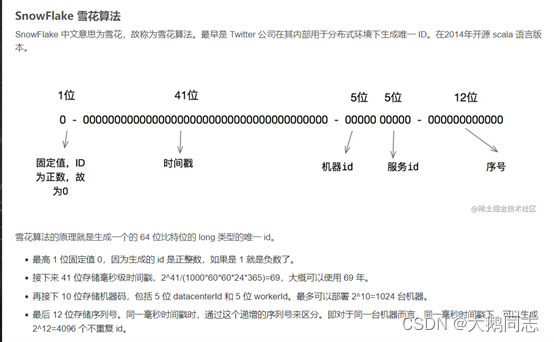
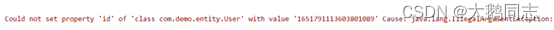
15、 雪花算法



不指定id,主键设置自增,
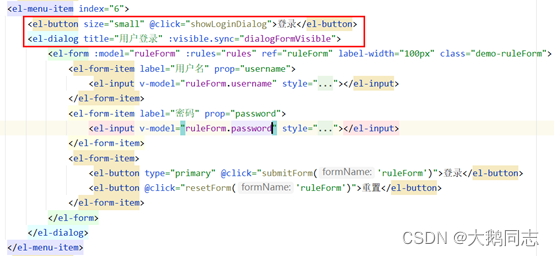
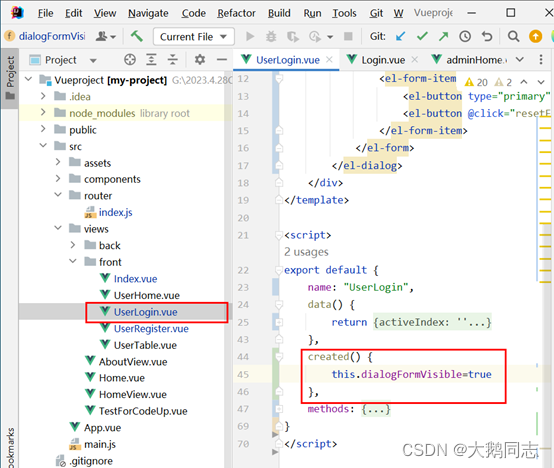
16、 绑定登录注册界面的弹窗

:visible.sync=“dialogFormVisible” 先设置为false,通过设置点击事件

更改为true
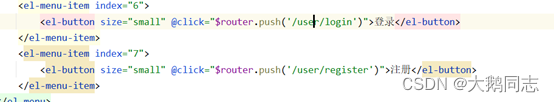
17、 将login和register都写入index页面中会导致耦合性太高
首先,将register与login设为与index同级,防止变成子路由,其次在index中设置点击事件,更改路径
最后使用created()函数,访问即打开登录页面

为了避免与后台登录混淆使用/user/login

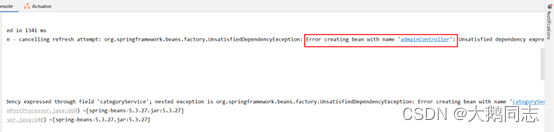
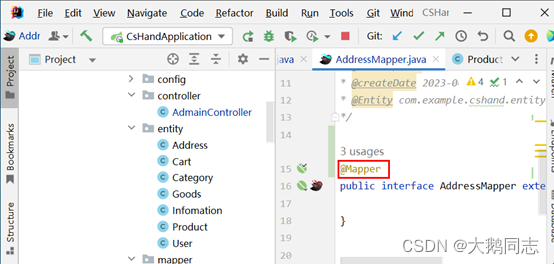
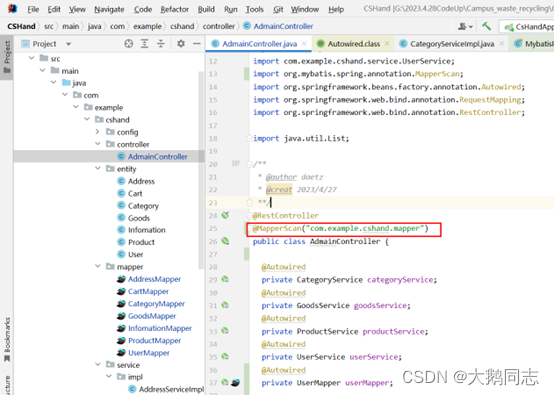
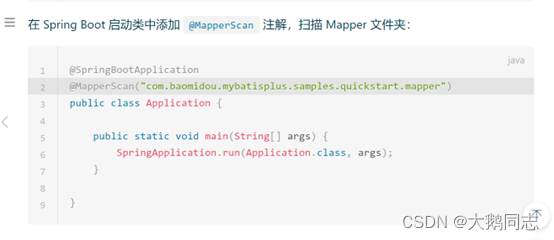
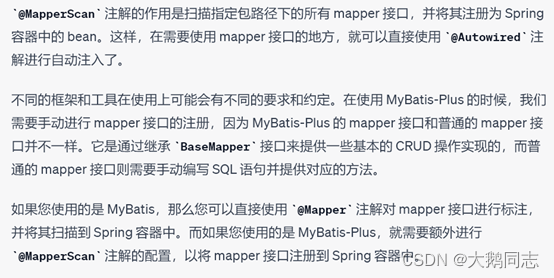
18、 使用mybatisplus快速生成代码出现无法注入为bean
观察发现


自动生成的不提供@Mapper注解,推测忘记加上,加上后继续测试,发现仍然报错

使用包扫描成功解决,这一点在官网也有所体现


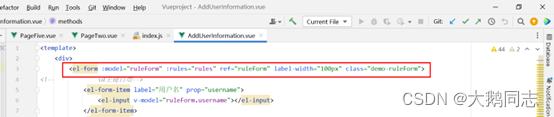
19、 数据不能双向绑定
位置定义错误,应该定义在data中,在外部定义一般用来表达静态,不需要数据绑定,减少资源浪费。




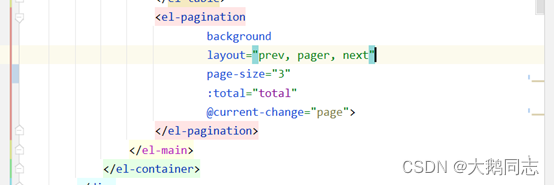
20、 动态分页
1、 引入element-ui

2、 设置page点击事件,以及出初始数据加载

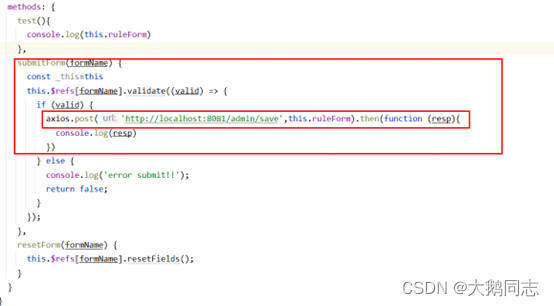
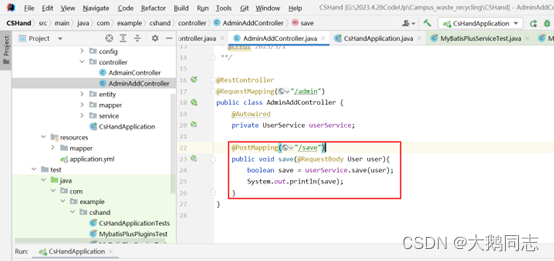
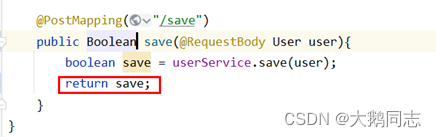
21、 新增用户,前后端绑定

直接在url后面追加即可

数据双向绑定

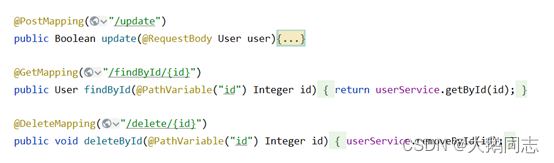
后端restful规范

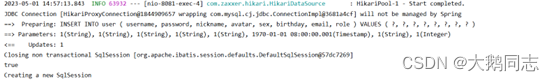
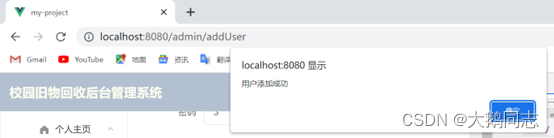
插入成功
22、如何保证数据成功操作

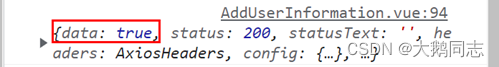
在添加用户返回状态值,如果true为成功,false为失败

在前端可以拿到data,只需要判断resp.data的值即可


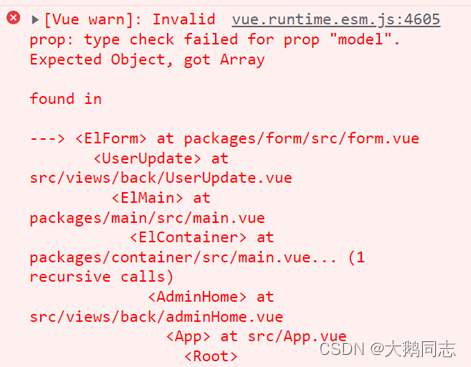
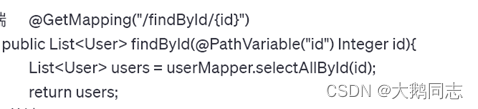
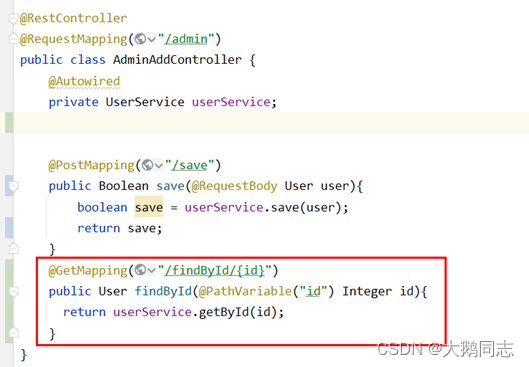
22、 findById查询用户,前后端类型不匹配


后端使用List

改成getById即可
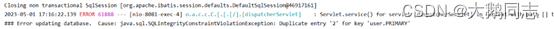
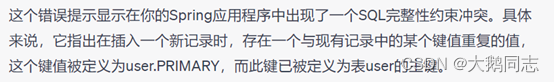
23、 修改用户信息,提示操作错误,重复主键



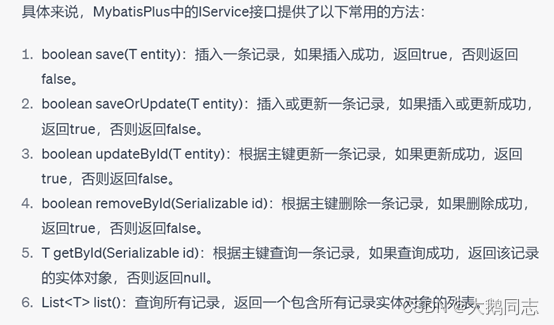
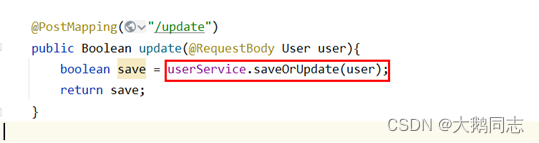
使用saveOrUpdate
具体来说
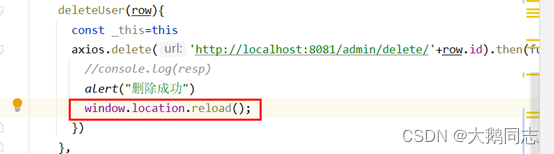
24、 删除记录后,需要用户自行刷新

加入window.location.reload();即可解决
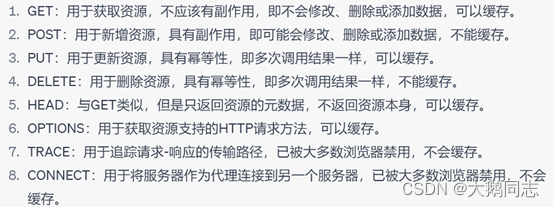
25、 RESTful规范主要包含以下几种HTTP请求方法


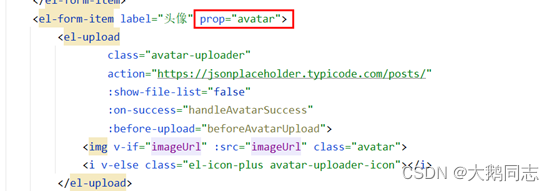
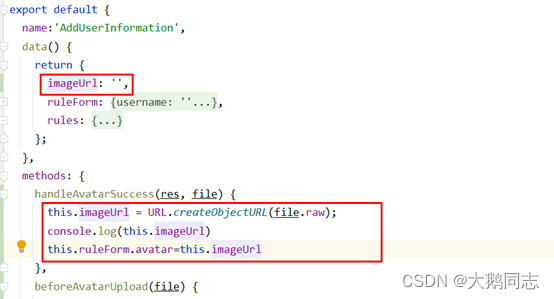
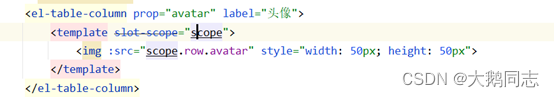
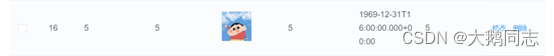
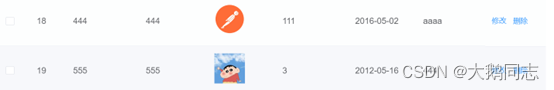
26、 图片如何上传以及展示

使用element-UI作为模板


生成的链接数据绑定




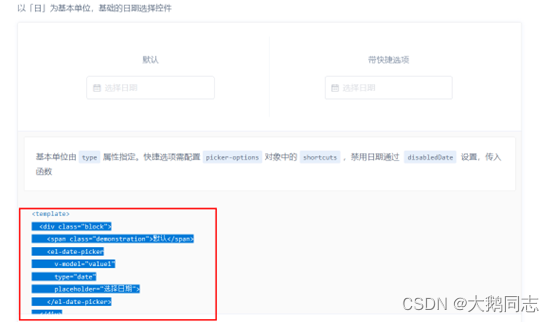
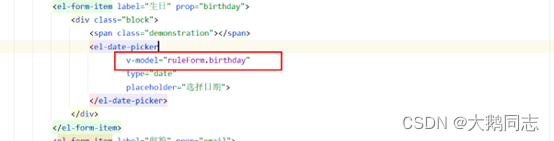
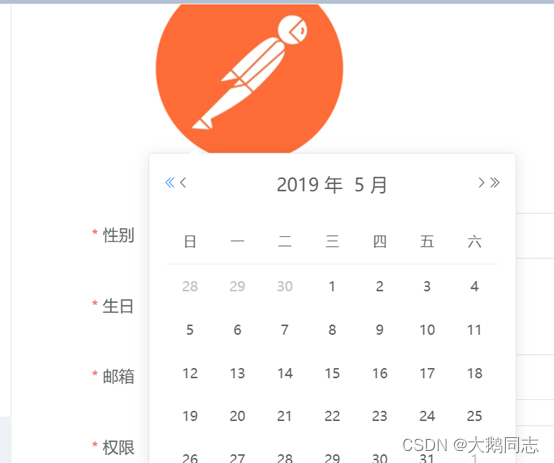
27、 日期选择

引入模板

修改v-model即可

效果展示

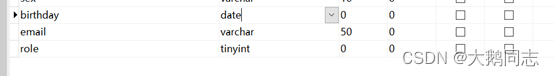
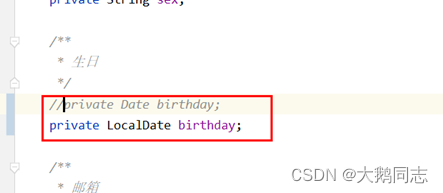
28、 解决2016-05-01T16:00:00.000+00:00数据太长
修改成LocalDate



目录
1、 想要实现,点击配置自动跳转页面 1
2、 虽然使用了push追加了url,但是在跳转下一个,比如 1
3、 如何绘制假数据 2
4、 如何动态数据绑定 4
5、 文本框无法写入数据 5
6、 绑定点击重置的清除事件 6
7、 增加多选框和批量删除按钮 7
8、 解决跨域问题 11
9、 后端数据通过访问url访问 12
10、 从后端拿数据,前端渲染 12
11、 数据无法被前端接收 14
12、 使用/home无法正常访问 15
13、 导航栏多次刷新显示冗余 16
14、 上下页切换导航栏会被同时选中 16
15、 雪花算法 17
16、 绑定登录注册界面的弹窗 18
17、 将login和register都写入index页面中会导致耦合性太高 18
18、 使用mybatisplus快速生成代码出现无法注入为bean 19
19、 数据不能双向绑定 21
20、 动态分页 24
21、 新增用户,前后端绑定 24
22、 findById查询用户,前后端类型不匹配 26
23、 修改用户信息,提示操作错误,重复主键 27
25、 RESTful规范主要包含以下几种HTTP请求方法 28
26、 图片如何上传以及展示 29
28、 解决2016-05-01T16:00:00.000+00:00数据太长 31




















 1696
1696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








