一 自定义等高cell–frame
- 新建一个继承自
UITableViewCell的子类,比如XMGTgCell
@interface XMGTgCell : UITableViewCell
@end在XMGTgCell.m文件中,重写
-initWithStyle:reuseIdentifier:方法- 在这个方法中添加所有需要显示的子控件
- 给子控件做一些初始化设置(设置字体、文字颜色等)
/**
* 在这个方法中添加所有的子控件
*/
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
// ......
}
return self;
}- 重写
-layoutSubviews方法
- 一定要调用
[super layoutSubviews] - 在这个方法中计算和设置所有子控件的frame
- 一定要调用
/**
* 在这个方法中计算所有子控件的frame
*/
- (void)layoutSubviews
{
[super layoutSubviews];
// ......
}- 在XMGTgCell.h文件中提供一个模型属性,比如XMGTg模型
@class XMGTg;
@interface XMGTgCell : UITableViewCell
/** 团购模型数据 */
@property (nonatomic, strong) XMGTg *tg;
@end- 在XMGTgCell.m中重写模型属性的set方法
- 在set方法中给子控件设置模型数据
- (void)setTg:(XMGTg *)tg
{
_tg = tg;
// .......
}在控制器中
注册cell的类型
[self.tableView registerClass:[XMGTgCell class] forCellReuseIdentifier:ID];给cell传递模型数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { // 访问缓存池 XMGTgCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; // 设置数据(传递模型数据) cell.tg = self.tgs[indexPath.row]; return cell; }
二 自定义等高cell–xib
- 新建一个继承自
UITableViewCell的子类,比如XMGTgCell
@interface XMGTgCell : UITableViewCell
@end新建一个xib文件(文件名最好跟类名一致,比如XMGTgCell.xib)
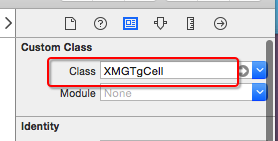
修改cell的class为XMGTgCell
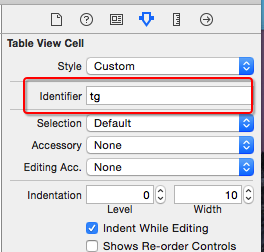
绑定循环利用标识
添加子控件,设置子控件约束
- 将子控件连线到类扩展中
@interface XMGTgCell() @property (weak, nonatomic) IBOutlet UIImageView *iconImageView; @property (weak, nonatomic) IBOutlet UILabel *titleLabel; @property (weak, nonatomic) IBOutlet UILabel *priceLabel; @property (weak, nonatomic) IBOutlet UILabel *buyCountLabel; @end
- 在XMGTgCell.h文件中提供一个模型属性,比如XMGTg模型
@class XMGTg;
@interface XMGTgCell : UITableViewCell
/** 团购模型数据 */
@property (nonatomic, strong) XMGTg *tg;
@end- 在XMGTgCell.m中重写模型属性的set方法
- 在set方法中给子控件设置模型数据
- (void)setTg:(XMGTg *)tg
{
_tg = tg;
// .......
}在控制器中
注册xib文件
[self.tableView registerNib:[UINib nibWithNibName:NSStringFromClass([XMGTgCell class]) bundle:nil] forCellReuseIdentifier:ID];给cell传递模型数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { // 访问缓存池 XMGTgCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; // 设置数据(传递模型数据) cell.tg = self.tgs[indexPath.row]; return cell; }
三 自定义等高cell–storyboard
等同于xib方法,区别注意
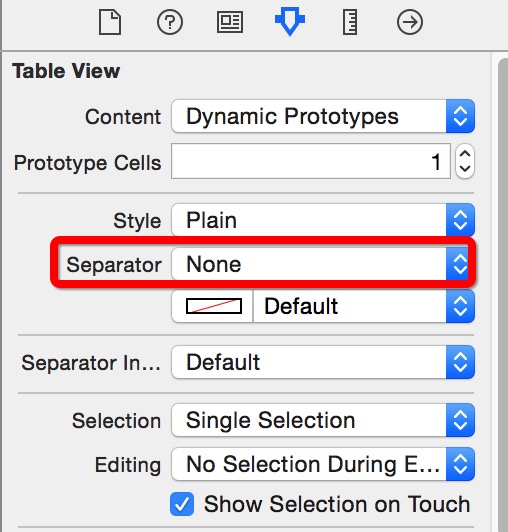
- 设置动态cell(Table View→Content→Dynamic Prototypes)
- 省略注册xib文件步骤
自定义cell分割线
隐藏系统cell的分割线
添加自定义分割线
- 加一个UIView,距离左右底部为0,高度为1
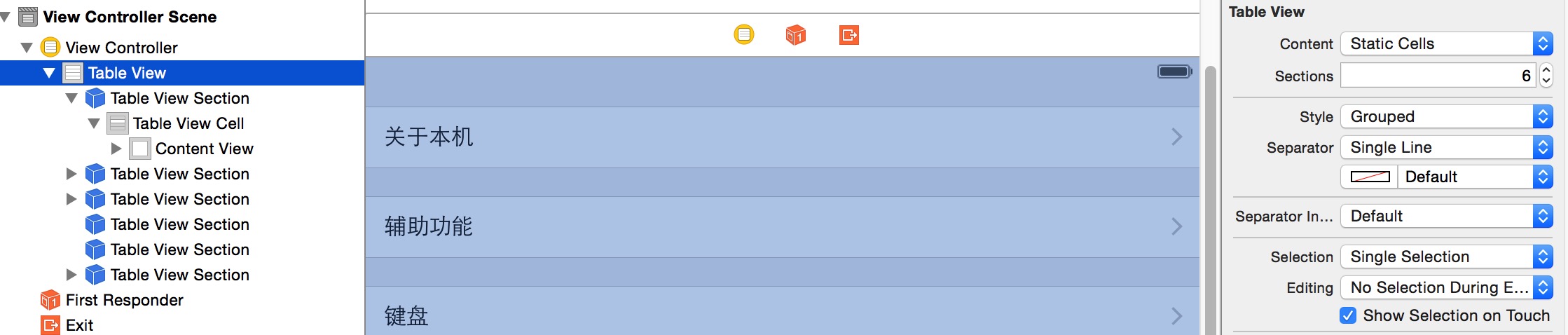
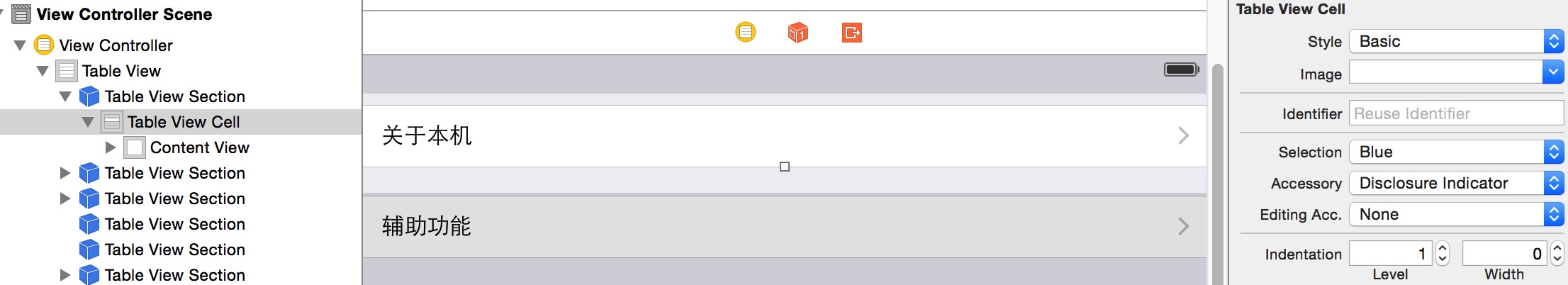
四 静态cell
案例:苹果设置页面
- 支持自定义cell,注意设置Table View Cell→Style
五 自定义不等高cell–frame
- 给模型增加frame数据
- 所有子控件的frame
- cell的高度
@interface XMGStatus : NSObject
/**** 文字\图片数据 ****/
// .....
/**** frame数据 ****/
/** 头像的frame */
@property (nonatomic, assign) CGRect iconFrame;
// .....
/** cell的高度 */
@property (nonatomic, assign) CGFloat cellHeight;
@end- 重写模型cellHeight属性的get方法
- (CGFloat)cellHeight
{
if (_cellHeight == 0) {
// ... 计算所有子控件的frame、cell的高度
}
return _cellHeight;
}- 在控制器中实现一个返回cell高度的代理方法
- 在这个方法中返回indexPath位置对应cell的高度
/**
* 返回每一行cell的具体高度
*/
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
XMGStatus *status = self.statuses[indexPath.row];
return status.cellHeight;
}- 在控制器中给cell传递模型数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *ID = @"tg";
// 访问缓存池
XMGStatusCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 设置数据(传递模型数据)
cell.status = self.statuses[indexPath.row];
return cell;
}- 新建一个继承自
UITableViewCell的子类,比如XMGStatusCell
@interface XMGStatusCell : UITableViewCell
@end- 在XMGStatusCell.m文件中重写
-initWithStyle:reuseIdentifier:方法
- 在这个方法中添加所有需要显示的子控件
- 给子控件做一些初始化设置(设置字体、文字颜色等)
/**
* 在这个方法中添加所有的子控件
*/
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
// ......
}
return self;
}- 在XMGStatusCell.h文件中提供一个模型属性,比如XMGTg模型
@class XMGStatus;
@interface XMGStatusCell : UITableViewCell
/** 团购模型数据 */
@property (nonatomic, strong) XMGStatus *status;
@end- 在XMGTgCell.m中重写模型属性的set方法
- 在set方法中给子控件设置模型数据
- (void)setStatus:(XMGStatus *)status
{
_status = status;
// .......
}- 重写
-layoutSubviews方法
- 一定要调用
[super layoutSubviews] - 在这个方法中设置所有子控件的frame
- 一定要调用
/**
* 在这个方法中设置所有子控件的frame
*/
- (void)layoutSubviews
{
[super layoutSubviews];
// ......
}六 自定义不等高cell–storyboard/Xib
1.iOS8之后利用storyBoard或者xib自定义不等高cell:
- 对比自定义等高cell,需要几个额外的步骤
- 添加子控件和contentView之间的间距约束
- 设置tableViewCell的真实行高和估算行高
// 告诉tableView所有cell的真实高度是自动计算(根据设置的约束来计算)
self.tableView.rowHeight = UITableViewAutomaticDimension;
// 告诉tableView所有cell的估算高度
self.tableView.estimatedRowHeight = 44;2.iOS8之前利用storyBoard或者xib自定义不等高cell:
如果cell内部有自动换行的label,需要设置preferredMaxLayoutWidth属性
- label之所以知道自己的最大宽度,是因为其要显示出来的时候,它会根据自己左右约束或者宽度约束计算出的最大宽度 preferredMaxLayoutWidth。根据最大宽度和内容多少计算出来label的实际高度。但这一切的前提是label要显示出来的时候,如果label不显示,则不计算preferredMaxLayoutWidth,即preferredMaxLayoutWidth = 0。这时需要手动设置 preferredMaxLayoutWidth
- 因为下面heightForRowAtIndexPath:的cell只是为了计算高度,cell是不会显示出来的,所以cell上面的label也不会显示出来,所以需要手动设置label的heightForRowAtIndexPath的值,这里在cell的awakeFromNib中对 preferredMaxLayoutWidth 进行赋值。
- (void)awakeFromNib
{
// 手动设置文字的最大宽度(目的是:让label知道自己文字的最大宽度,进而能够计算出自己的frame)
self.text_label.preferredMaxLayoutWidth = [UIScreen mainScreen].bounds.size.width - 20;
}- 设置tableView的cell估算高度
// 告诉tableView所有cell的估算高度(设置了估算高度,就可以减少tableView:heightForRowAtIndexPath:方法的调用次数)
self.tableView.estimatedRowHeight = 200;- cell提供一个height的属性,用于返回cell的高度
- (CGFloat)height
{
// 强制布局cell内部的所有子控件(label根据文字多少计算出自己最真实的尺寸)
[self layoutIfNeeded];
// 计算cell的高度
if (self.status.picture) {
return CGRectGetMaxY(self.pictureImageView.frame) + 10;
} else {
return CGRectGetMaxY(self.text_label.frame) + 10;
}
}- 在代理方法中计算cell的高度
XMGStatusCell *cell;
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
XMGStatusCell *cell;
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 创建一个cell(cell的作用:根据模型数据布局所有的子控件,进而计算出cell的高度,但是因为这个cell不会显示,所以需要手动设置cell中label的最大宽度)
// cell的作用只是为了计算并返回cell的高度,而不是为了返回cell,所以这个cell是打酱油的,这个cell不会被显示在tableView上,既然也不会被回收到tableView的缓存池(因为只有曾经显示到tableView并且已经离开屏幕的cell才会被回收到缓存池)
if (!cell) {
cell = [tableView dequeueReusableCellWithIdentifier:ID];
}
// 设置模型数据
cell.status = self.statuses[indexPath.row];
return cell.height;
}



























 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








