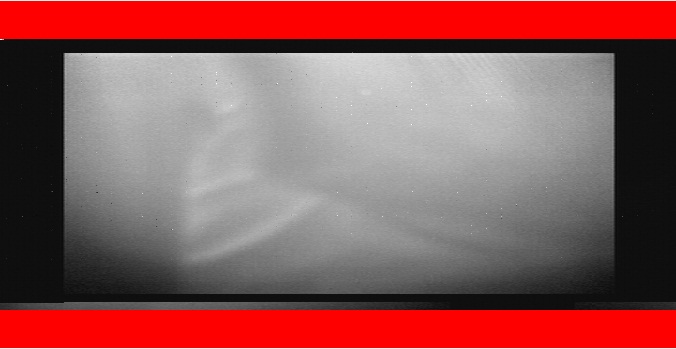
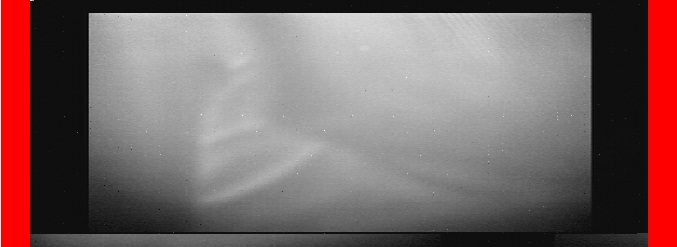
在MFC的图片控件(Picture Control)上用OpenGL的glDrawPixels函数画图时,是从图片控件的左下角开始画的,当高度上不能填满控件时,控件的顶部是空白的(图中的红色),如图1所示;当宽度上不能填满控件时,控件的右边是空白的(图中的红色),如图3所示。
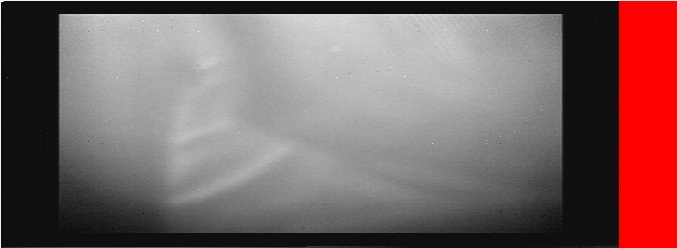
图1的情况,为了能将图画在图片控件高度上的中间(即图2所示),需要指定画图的起点坐标。找了好久才在“不想昵称”转的文章“opengl版本和扩展 (入门学习十四)”(http://blog.sina.com.cn/s/blog_4d035b080100k3ei.html)中找到用OpenGL的glDrawPixels函数画图时指定起点坐标的方法。
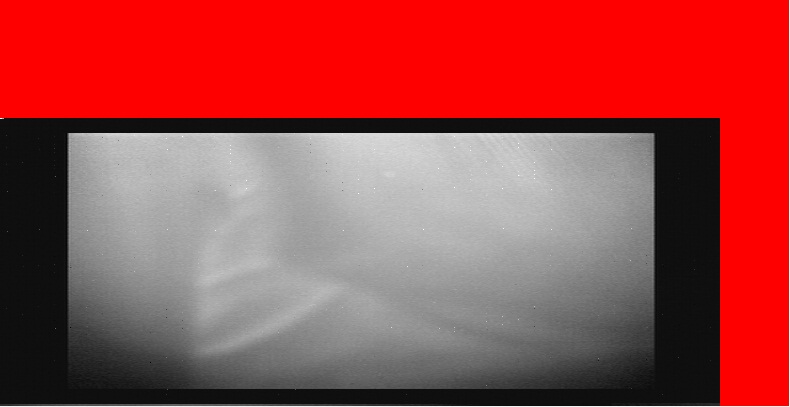
图1、3、5是没有指定起点坐标的情形,图2、4、6是指定了起点坐标的情形。
GLdouble AdjustXPos=0,AdjustYPos=0; //X、Y方向上需要调整的坐标值
//当图片大于控件的大小时需要缩放
GLfloatControlWidth=m_rect.right-m_rect.left; //图片控件的宽
GLfloatControlHeight=m_rect.bottom-m_rect.top; //图片控件的高
GLfloatXScale=1.0*ControlWidth/ImageWidth;
GLfloatYScale=1.0*ControlHeight/ImageHeight;
if(XScale<1||YScale<1) //判断是否需要缩放
if(XScale<YScale)
{
glPixelZoom(XScale,XScale);
AdjustXPos=0;
AdjustYPos=(ControlHeight-XScale*ImageHeight)/2;
}
else
{
glPixelZoom(YScale,YScale);
AdjustXPos=(ControlWidth-YScale*ImageWidth)/2;
AdjustYPos=0;
}
else //不需要缩放
{
AdjustXPos=(ControlWidth-ImageWidth)/2;
AdjustYPos=(ControlHeight-ImageHeight)/2;
}
//先计算出一个经过变换后能够得到(AdjustXPos, AdjustYPos)的坐标(x, y, z)
// 然后调用glRasterPos3d(x, y, z);设置画图的起点坐标
GLintviewport[4];
GLdoublemodelview[16], projection[16];
GLdoublex, y, z;
glGetIntegerv(GL_VIEWPORT, viewport);
glGetDoublev(GL_MODELVIEW_MATRIX, modelview);
glGetDoublev(GL_PROJECTION_MATRIX, projection);
gluUnProject(AdjustXPos, AdjustYPos,0, modelview, projection,viewport,
&x,&y, &z);
glRasterPos3d(x, y, z);
图1 高度方向没有填充满时,顶部空白
图2高度方向没有填充满时,上下空白
图3 宽度方向上没有填充满时,右边空白
图4 宽度方向上没有填充满时,左右空白
图5 当控件比图片大时,不需要缩放,上部和右边空白
图6当控件比图片大时,不需要缩放,四周空白



























 838
838

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








