介绍 | DataV
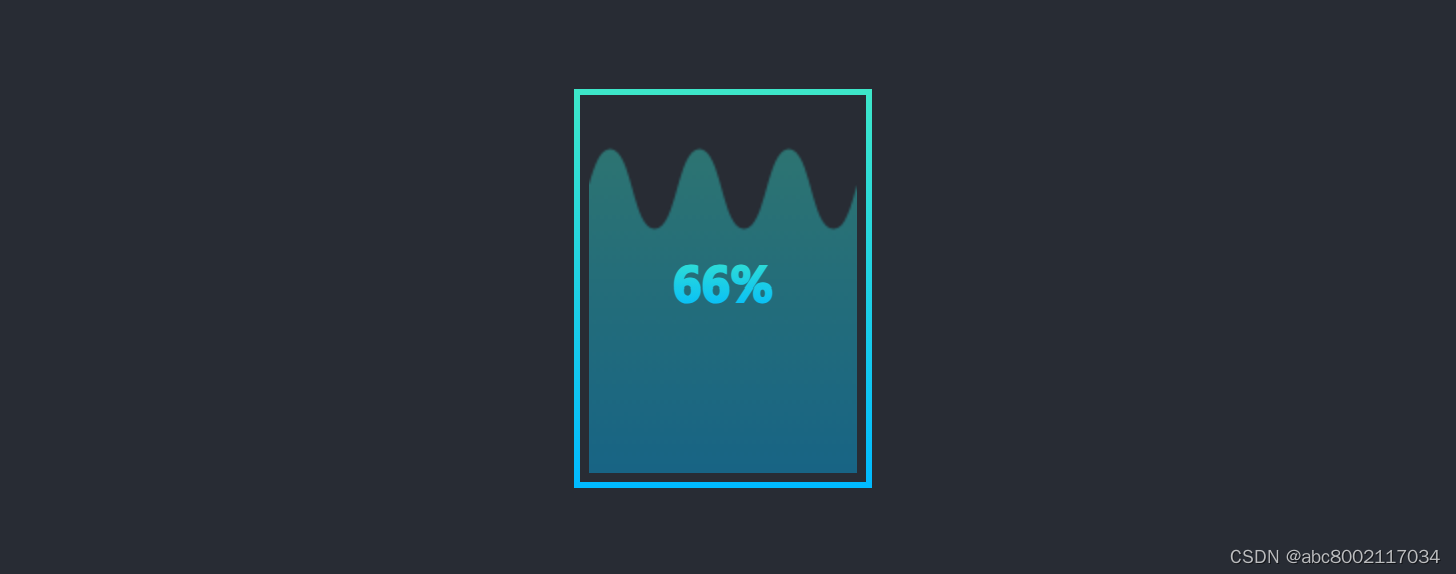
水位图
(React版 (opens new window))
水位图有三种形态,多种配置,具体使用示例如下:
<dv-water-level-pond :config="config" style="width:150px;height:200px" />

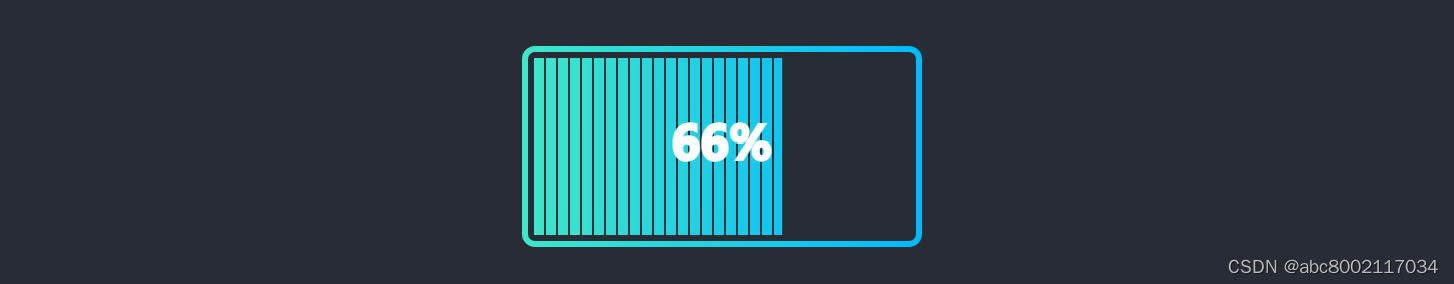
进度池
<dv-percent-pond :config="config" style="width:200px;height:100px;" />
飞线图

锥形柱图
锥形柱图是特殊的柱状图,他将根据数值大小,降序排列锥形柱,适合排名类数据展示。 (React版 (opens new window))
<dv-conical-column-chart :config="config" style="width:400px;height:200px;" />
轮播表
轮播表可以单条轮播也可以整页轮播,支持点击事件,展示数据使用v-html渲染,因此你可以传递html字符串,定制个性化元素。 (React版 (opens new window))
TIP
组件内部没有设置deep监听props,数据变更时,请生成新的props,不然组件将无法刷新状态
this.config.data = ['foo', 'foo']是无效的
this.config = { data: ['foo', 'foo'] }才是有效的
<dv-scroll-board :config="config" style="width:500px;height:220px" />排名轮播表
排名轮播表同轮播表类似,也可以选择单条轮播或整页轮播。 (React版 (opens new window))
<dv-scroll-ranking-board :config="config" style="width:500px;height:300px" /> Loading加载
Loading加载
数据尚未加载完成时,可以显示Loading效果,增强用户体验。 (React版 (opens new window))
装饰
你可以使用装饰去点缀你的页面,以增强视觉效果,与边框组件相同,他们也是用SVG元素绘制的。 (React版 (opens new window))
#自定义颜色
所有装饰均支持自定义颜色,配置项及示例如下。
<dv-decoration-1 :color="['red', 'green']" />
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| color | 自定义颜色 | string[] | - | - |
TIP
color属性支持配置两个颜色,一主一副。
颜色类型可以为颜色关键字、十六进制色、RGB及RGBA。
<dv-loading>Loading...</dv-loading>边框
边框均由SVG元素绘制,体积轻量不失真,它们的使用极为方便。 (React版 (opens new window))
边框内布局
边框组件默认宽高均为100%,边框内部的节点将被slot插槽分发至边框组件下class为border-box-content的容器内,如有布局需要,请针对该容器布局,以免产生样式冲突,导致边框显示异常。
注意事项
建议把边框内的节点封装成组件,以组件的形式置入边框。这是因为slot的渲染机制较为特殊,如果你要在组件mounted后对边框内置入的节点进行页面渲染状态敏感的操作(获取DOM宽高,实例化echarts图表等),可能会发生非预期的结果。比如获取的DOM宽高为0,封装成组件后可避免这种情况。
重置宽高
如果边框组件的父容器宽高发生了变化,而边框组件没有侦知这一变化,边框就无法自适应父容器宽高。针对这种情况,你可以给边框绑定key值,在父容器宽高发生变化且完成渲染后更改key值,强制销毁边框组件实例并重新渲染,重新获取宽高。但这会造成边框内的组件同样被销毁重新渲染,这会带来额外的性能消耗,并导致组件状态丢失,此时我们可以调用组件内置的initWH方法去重置边框组件的宽高以避免销毁实例重新渲染带来的非预期副作用。
#自定义颜色
所有边框均支持自定义颜色及背景色,配置项及示例如下。
<dv-border-box-1 :color="['red', 'green']" backgroundColor="blue" >dv-border-box-1</dv-border-box-1>
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| color | 自定义颜色 | string[] | - | - |
| backgroundColor | 背景色 | string | - | - |
TIP
color属性支持配置两个颜色,一主一副。
颜色类型可以为颜色关键字、十六进制色、RGB及RGBA。

<dv-border-box-1>dv-border-box-1</dv-border-box-1>






















 8335
8335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








