MySQL数据里不能直接存储emoji表情字符,我们采取的是存储emoji表情的unified的码。格式为:u开始unified码中间:终结。
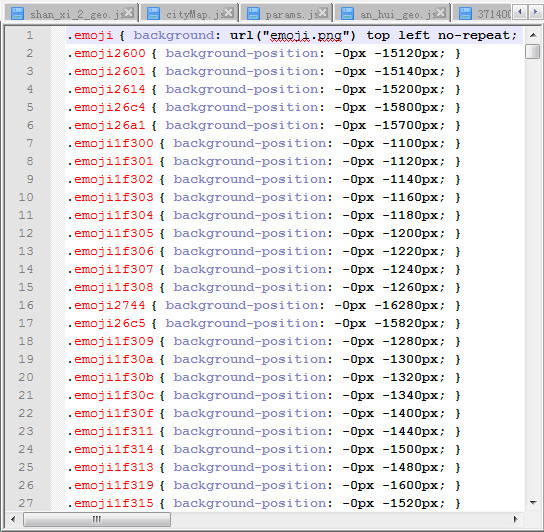
首先唯一确定emoji表情如何显示的是emoji码,而HTML又不支持直接显示emoji表情。于是采取背景图片的方式显示。CSS文件指定图片显示的位置,从而确定unified和图片的一对一关系。
<link rel="stylesheet" type="text/css" media="all" href="emoji.css" />
<span class="emoji emoji1f60a"></span>
就可以显示emoji表情在HTML页面上了。
从数据库读出内容,然后渲染到div,div赋予类名has_emoji,在文档加载完后对所有class为has_emoji的div进行emoji表情替换操作。div表情替换操作的算法如下:
$(".has_emoji").each(function(){
var param = $(this).html();
//B用来替换:u,D用来替换:
var B = "<span class='emoji emoji";
var D = "'></span>";
//从第一个字符开始遍历
var compare = -1;
while(param.indexOf(":u")>compare){//继续遍历,寻找:u
//记录:u的位置,并把下次遍历开始的位置后移
var usite=param.indexOf(":u");
compare = usite;
//如果符合格式进行格式替换,:u和:换为相应的HTML标签,unified转小写
if(param.length>usite+7&¶m.charAt(usite+7)==':'){
var A = param.substring(0,usite);
var C = param.substring(usite+2,usite+7).toLowerCase();;
var E = param.substring(usite+8,param.length);
param = A+B+C+D+E;
}
}
$(this).html(param);
})
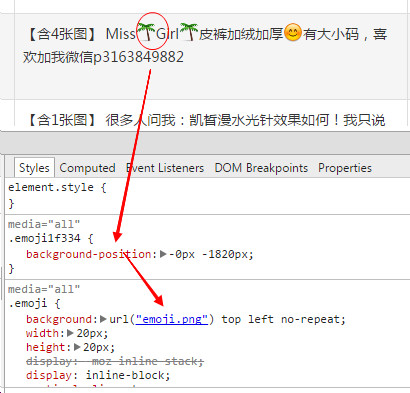
Miss:u1F334:Girl:u1F334:皮裤加绒加厚:u1F60A:有大小码,喜欢加我微信p3163849882
经过处理成为:
Miss<span class="emoji emoji1f334"></span>Girl<span class="emoji emoji1f334"></span>皮裤加绒加厚<span class="emoji emoji1f60a"></span>有大小码,喜欢加我微信p3163849882


























 227
227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








