前言
之前在实现显示emoji的功能的时候一直尝试使用JTextArea这个组件,尝试了各种办法,实现起来实在太困难了,如果重写graphics paint方法用于绘制图片表情的话,跟随显示的消息文字定位又难做,使用偏移既要考虑表情图片的大小,又要考虑字体的大小已经插入图片之后光标的重定位的问题,翻看了一遍API感觉难以实现。所以笔者放弃了使用图片表情的形式,改用Unicode自带的emoji。
Unicode
(统一码、万国码、单一码)是计算机科学领域里的一项业界标准,包括字符集、编码方案等。Unicode 是为了解决传统的字符编码方案的局限而产生的,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。对于详细的Unicode的介绍可以参考 https://baike.baidu.com/item/Unicode/750500?fr=aladdin 此处不多介绍。另外还有两个重要的概念-码点和码元(详细参考:https://blog.csdn.net/diehuang3426/article/details/83422309 )
我们最需要直到的要点是我们需要的emoji字符属于unicode的辅助平面(辅助平面中的码位从U+10000到U+10FFFF,共计FFFFF个),基本多语言平面中一个码点包含一个码元,而辅助平面中一个码点要两个码元,所以在处理辅助平面的Unicode字符的时候是要特殊照顾的!否则无法正常显示。
emoji-java
在github上找到一个辅助用的包emoji-java,这个包帮助我们完成了这个任务(链接:https://github.com/vdurmont/emoji-java )
这个包十分的好用,具体别名请参阅其工程说明,我举个例子,微笑emoji的别名在包中为:smile :
String str = ":smile:";
String result = EmojiParser.parseToUnicode(str);
System.out.println(result);
会打印出我们要的微笑的emoji,其他的转换参阅github程序
当我们在eclipse的终端上打印的时候,显示是正常的,但是在JTextArea显示为无效字符,这是为什么呢?
String str = ":smile::cat2:";
String result = EmojiParser.parseToUnicode(str);
System.out.println(result);
JFrame f = new JFrame();
JButton btn = new JButton(result);
btn.setSize(200,200);
JTextArea ta = new JTextArea();
ta.append(result);
在终端中的显示

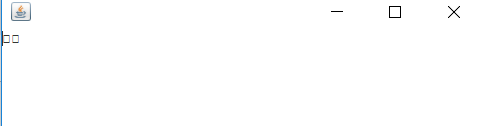
在JTextArea中是这样的

这让人挺头痛,将其字符复制到记事本和微软的word中均显示为emoji,笔者观察发现,在word中正常的打的字符的字体为宋体

而当选中表情字符时,发现字体并非宋体

字体为“Segoe UI Emoji”,那么猜想,在Windows系统内,能否正常显示emoji跟字体有关系,当把JTextArea字体换成“Segoe UI Emoji”的时候,果然表情能够正常显示了。那么我们的猜想是正确的。
Font font = new Font("Segoe UI Emoji",Font.PLAIN,12);
ta.setFont(font);

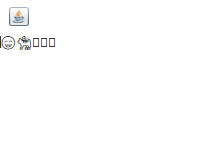
但是此时我们发现了一个问题,“Segoe UI Emoji”并不能正确显示正文
ta.append(result+"你好啊");

JTextPane
这似乎要让我们在emoji和中文中二选一,这多么不合理,如果有一种办法可以和Windows中的word等一样,在显示不同字符的时候使用不同的显示字体就好了,笔者想到了可以显示HTML文档的JTextPane,其灵活性更高。swing组件属于jvm,Windows不对其Unicode编码的emoji进行自动转换字体,而Windows对于Unicode中的emoji是用特殊的字体进行显示的。
由于emoji字符属于辅助平面,所以其一个码点包含两个码元,所以我们需要特殊处理,将普通字符和emoji字符进行分离,笔者在此编写了一个算法:
在算法之前,需要对JTextPane配置一下
private HTMLDocument text_html;
private HTMLEditorKit htmledit;
JTextPane ta = new JTextPane(); //聊天显示框
...
htmledit = new HTMLEditorKit();//实例化一个HTMLEditorkit工具包,用来编辑和解析用来显示在JTextPane中的内容
text_html = (HTMLDocument) htmledit.createDefaultDocument(); //使用HTMLEditorKit类的方法创建一个文档类,HTMLEditorKit创建的类型默认为htmldocument
ta.setEditorKit(htmledit);//设置JTextPane组件的编辑器工具包,使其支持html格式
ta.setContentType("text/html");//设置编辑器要处理的文档内容类型,有text/html,text/rft.text/plain三种类型
ta.setDocument(text_html); //设置编辑器关联的一个文档
对于具体的API请参阅官方的API大全,也可参考链接( https://blog.csdn.net/sujudz/article/details/7928384 )
插入HTML使用
insertHTML(HTMLDocument doc, int offset, String html, int popDepth, int pushDepth, HTML.Tag insertTag) 用来插入html文本
显示消息方法如下:
/*
*@author:Moresweet
*@date: 2019-3-19
*@describtion:处理消息字符串,使表情可以正常显示,原str中的表情是用的emoji-java中的表情别名
*@para:String str:服务器返回的消息字符串
*/
public void display(String str) throws BadLocationException, IOException {// 在 ta 中显示收到的数据
String str_sour = EmojiParser.parseToUnicode(str); //将原串中的表情别名转换为Unicode编码
for (int j = 0; j < str_sour.length(); j++) { //遍历转换后的字符串
int codepoint = str_sour.codePointAt(j); //暂存码点
char[] code = Character.toChars(codepoint); //将码点转换为Charater
String str1 = new String(code); //再次转换为字符串
if (EmojiManager.isEmoji(EmojiParser.parseToUnicode(str1))) { //如果此码点为表情的Unicode
htmledit.insertHTML(text_html, ta.getDocument().getLength(),
"<span style=\"color:'" + color + "';font-family:'Segoe UI Emoji'\">" + str1 + "</span>", 0, 0,
HTML.Tag.SPAN); //插入html文档 字体为“Segoe UI Emoji'以正常显示表情
j += 1; //由于表情一个码点是两个代码单元,故每次循环偏移两个单位
} else {
htmledit.insertHTML(text_html, ta.getDocument().getLength(),
"<span style=\"color:'" + color + "'\">" + str1 + "</span>", 0, 0, HTML.Tag.SPAN); //非emoji字符则正常显示,color用于颜色控制,在笔者的工程代码中,在此处可忽略
}
}
htmledit.insertHTML(text_html, ta.getDocument().getLength(), "<br />", 0, 0, HTML.Tag.BR); //最后加以换行
}
效果:

笔者水平有限,若有错误或者不妥之处,请批评指正!
附上聊天室源码下载链接






















 5063
5063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










