官方api:https://mp.weixin.qq.com/debug/wxadoc/dev/component/contact-button.html
客服会话按钮,用于在页面上显示一个客服会话按钮,用户点击该按钮后会进入客服会话。
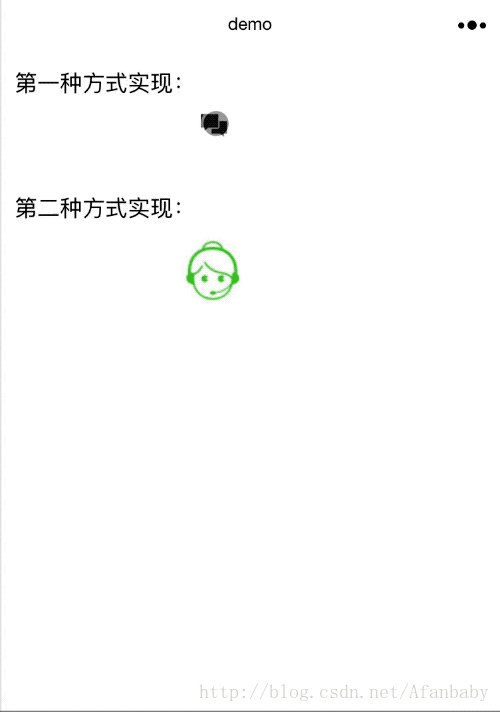
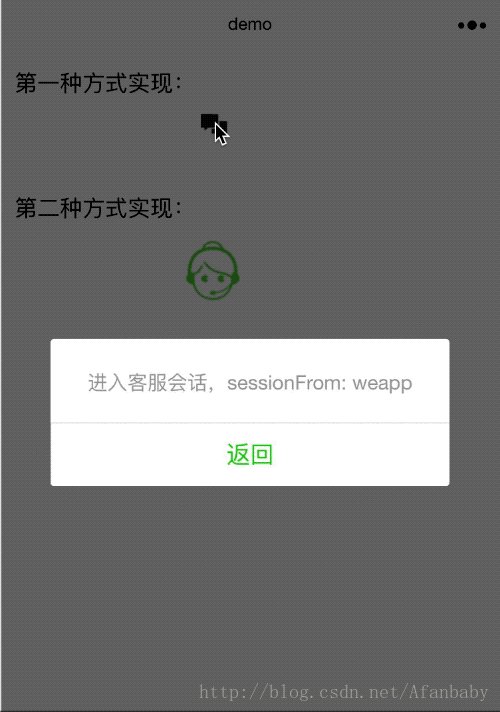
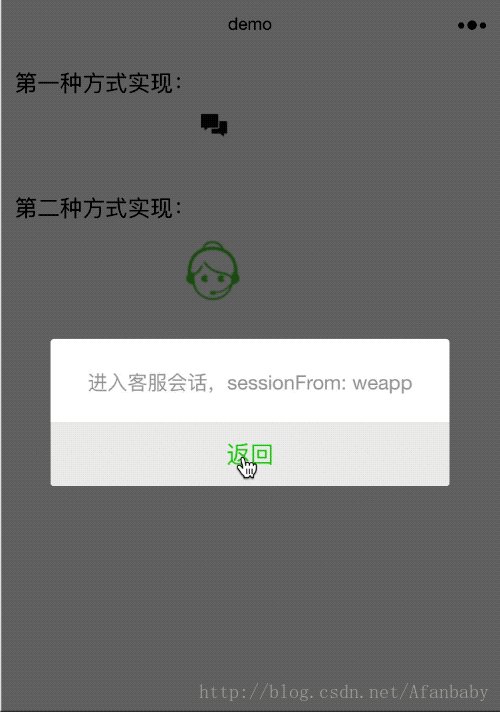
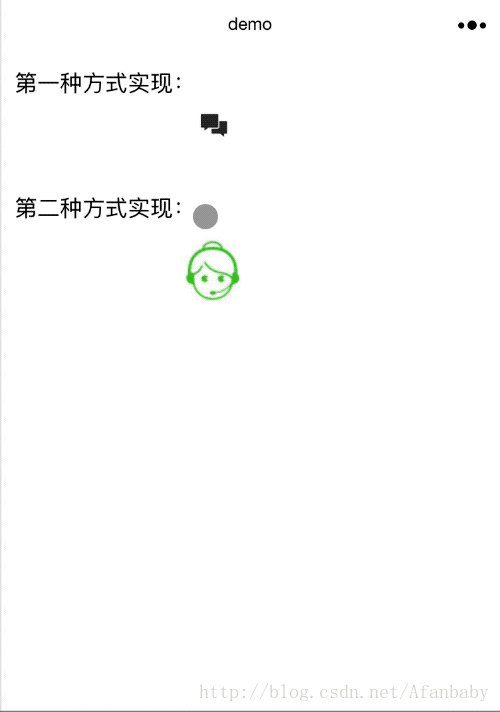
效果图如下,
1.index.wxml中:
第一种实现方式:
<view class='myView'>第一种方式实现:</view>
<contact-button class='cBtn' type="default-dark" size="20" session-from="weapp">
</contact-button>第二种实现方式:
<view class='myView'>第二种方式实现:</view>
<button class="cs_button" open-type="contact" session-from="weapp">
<image class="cs_image" src="../images/cs.png"></image>
</button> 2.index.wxss中:
.myView {
font-size: 35rpx;
margin: 20rpx;
}
.cBtn {
height: 100rpx;
margin-left: 300rpx;
}
.cs_button {
background-color: #fff;
border: 0px;
height: 100rpx;
position: fixed;
margin-left: 240rpx;
}
.cs_button:after {
border: 0px;
}
.cs_image {
width: 100rpx;
height: 100rpx;
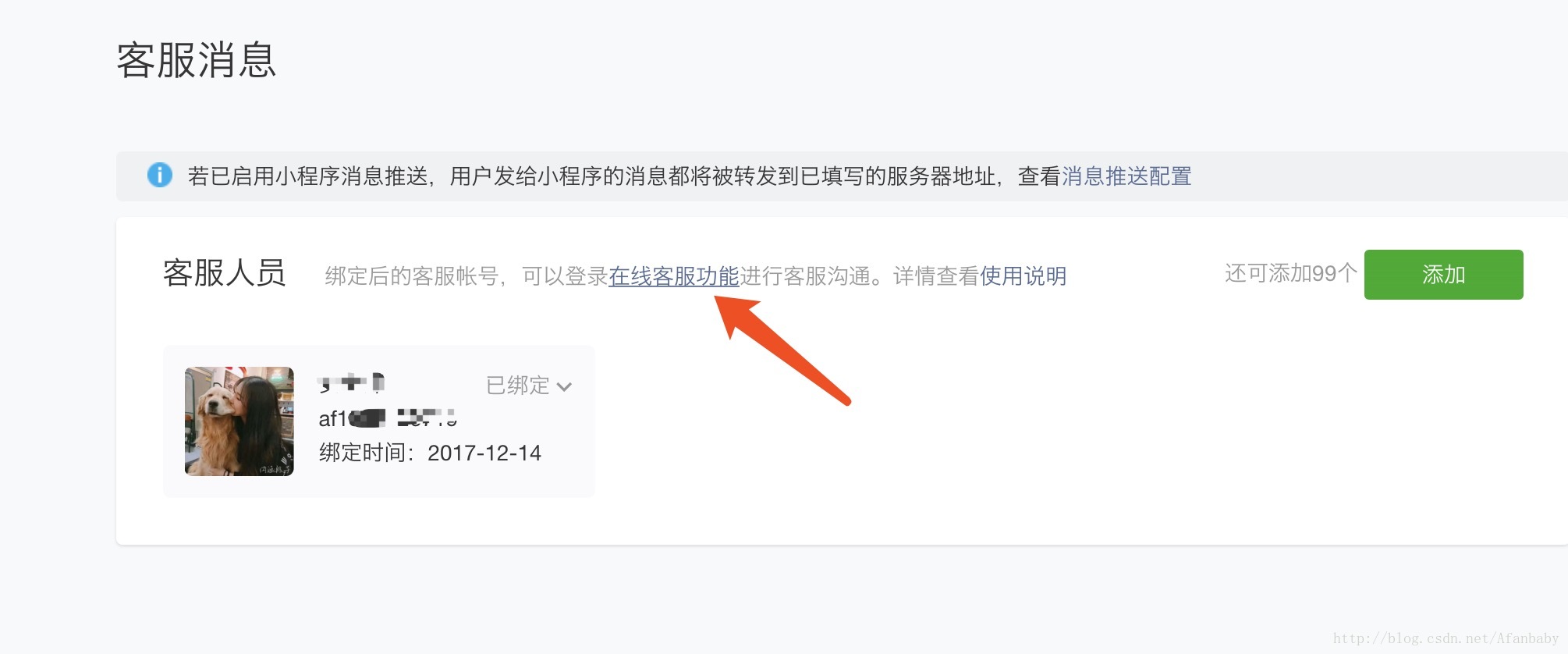
}3.然后就可以去小程序后台配置客服人员了,
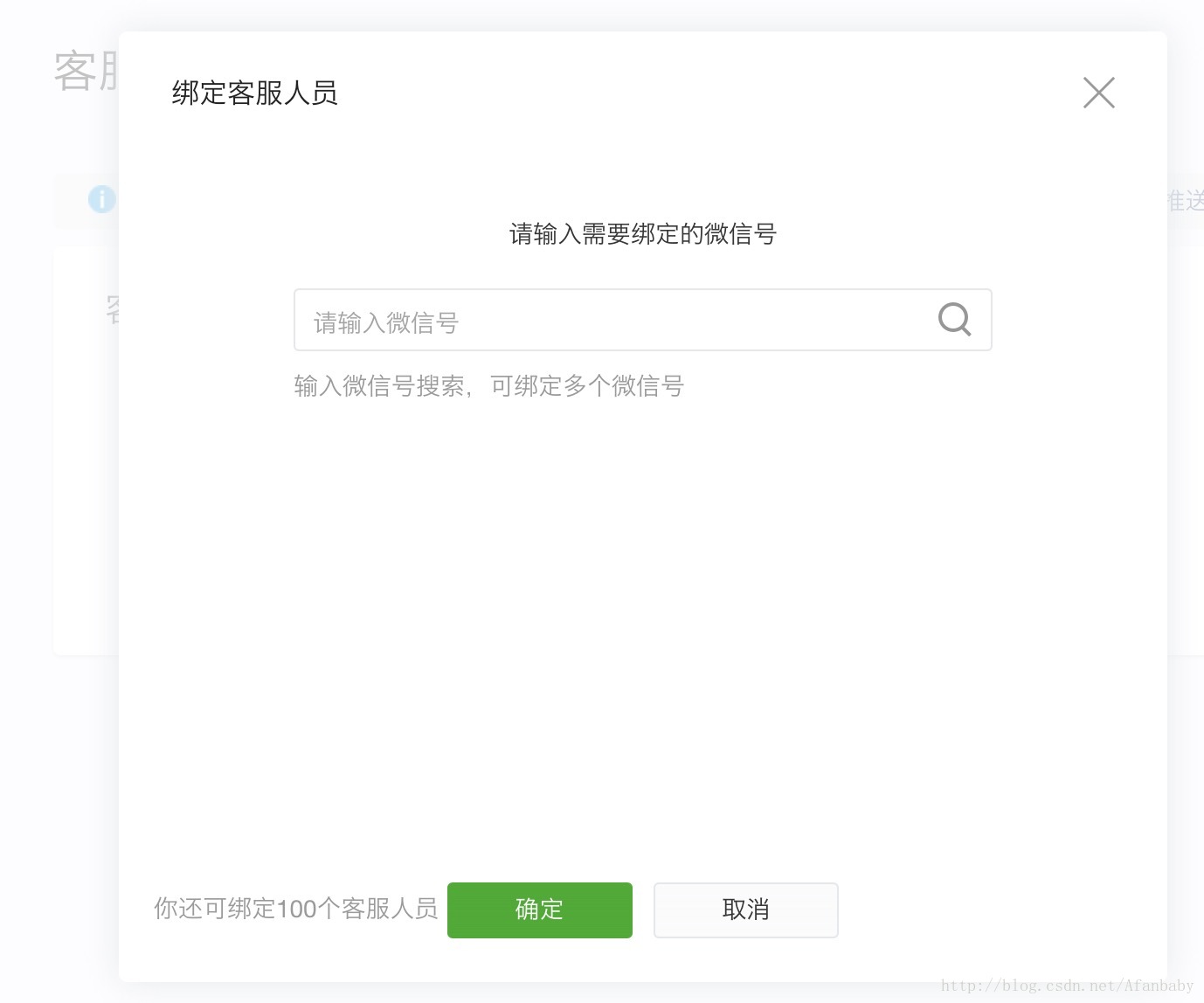
4.添加客服人员
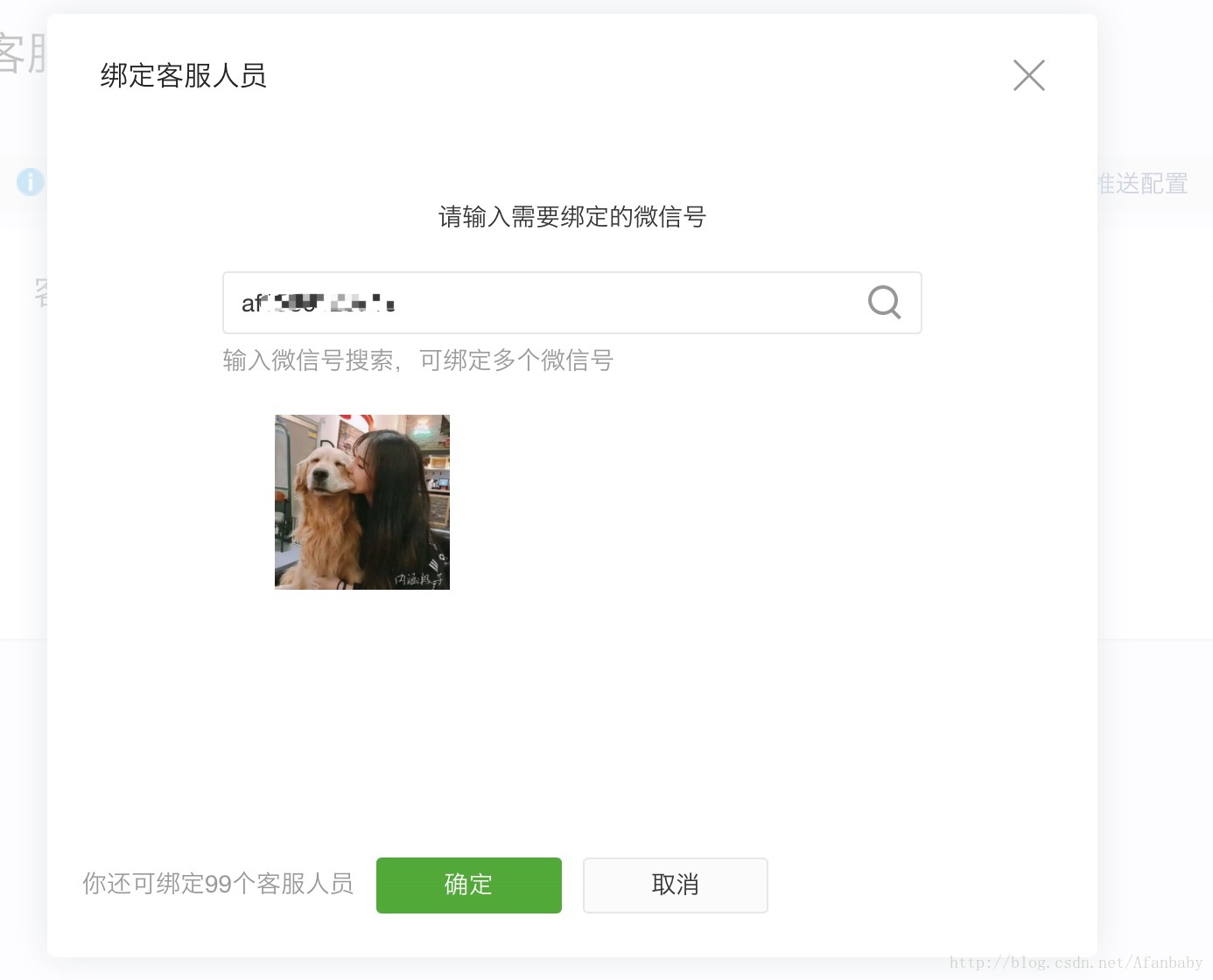
5.绑定微信号
6.确定
7.点击在线客服功能,进行扫码登录
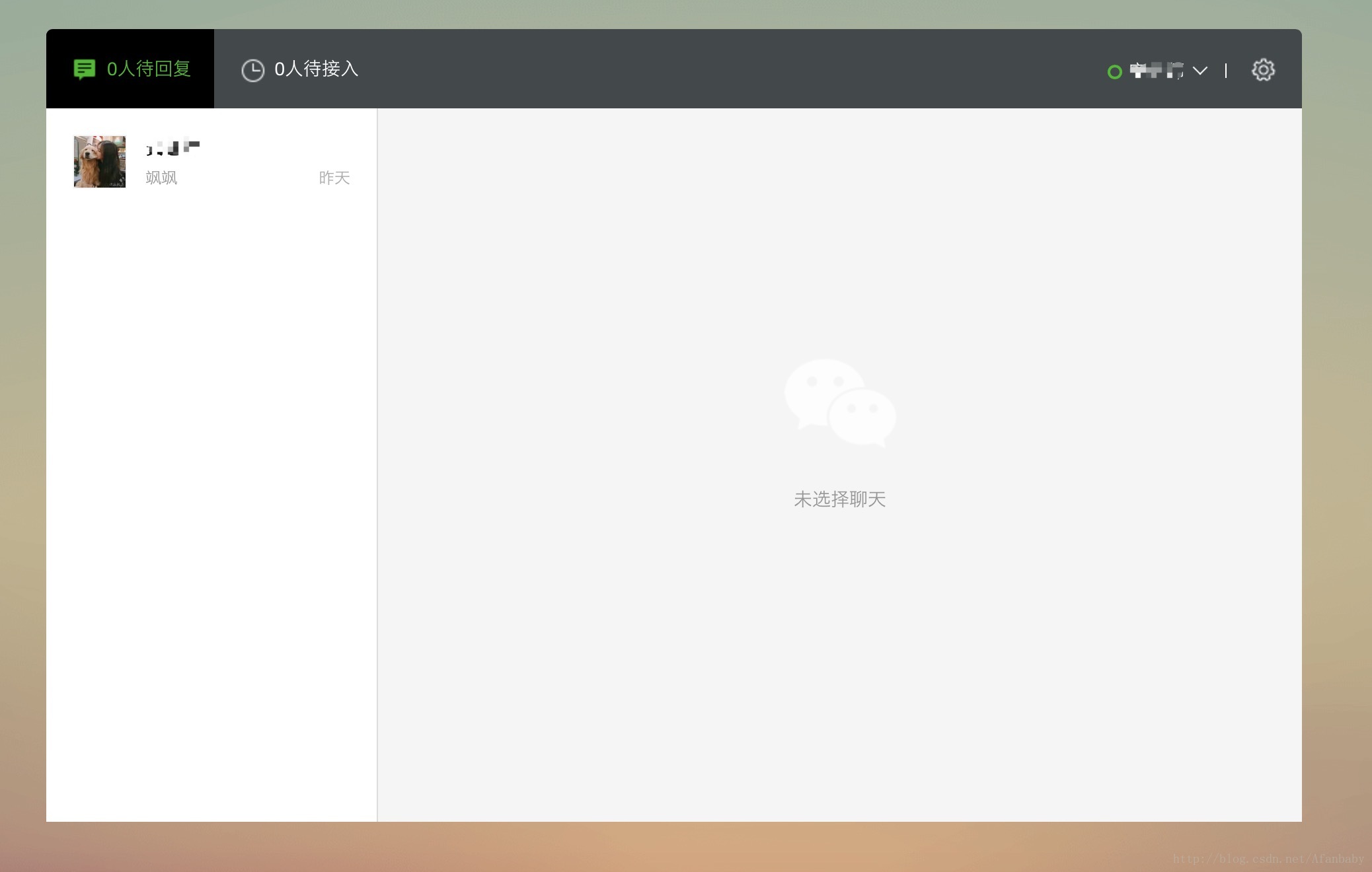
8.允许登录,进入后台
如果有人进行客服对话的话,就可以在这个后台就可以看到了
本人菜鸟一个,有什么不会的地方希望大家指出评论,大神勿喷,希望大家一起学习进步!





























 891
891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








