Qt Design Studio 3.3 Released
Qt Design Studio 3.3发布
Tuesday May 03, 2022 by Thomas Hartmann | Comments
2022年5月3日星期二 托马斯·哈特曼 | 评论
We are happy to announce the release of Qt Design Studio 3.3.
我们很高兴地宣布Qt Design Studio 3.3的发布。
Qt Design Studio is a UI design and development tool that enables designers and developers to rapidly prototype and develop complex UIs. Qt Design Studio outputs a functional user interface as code so developers can use it as-is, making integration and cooperation a breeze. To get an impression you should watch this video.
Qt Design Studio是一种用户界面设计和开发工具,它使设计师和开发人员能够快速原型化和开发复杂的用户界面。Qt Design Studio将功能用户界面输出为代码,这样开发人员就可以按原样使用它,从而轻松实现集成和协作。为了给人留下印象,你应该看这段视频。
For detailed information about Qt Design Studio, visit the online documentation page.
有关Qt Design Studio的详细信息,请访问在线文档页面。
Support for Variants in Qt Bridge for Figma
支持Figma的Qt Bridge中的变量

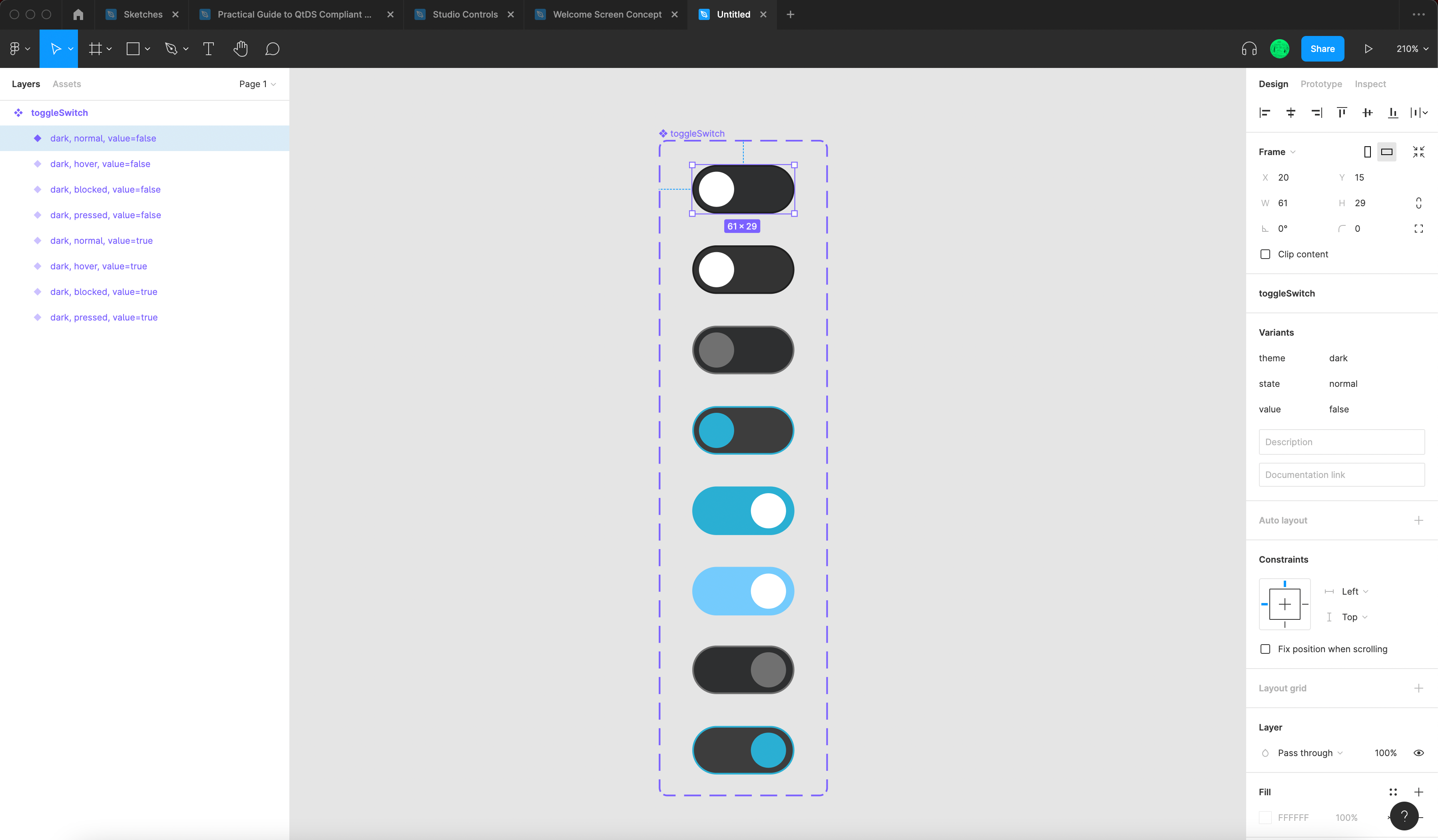
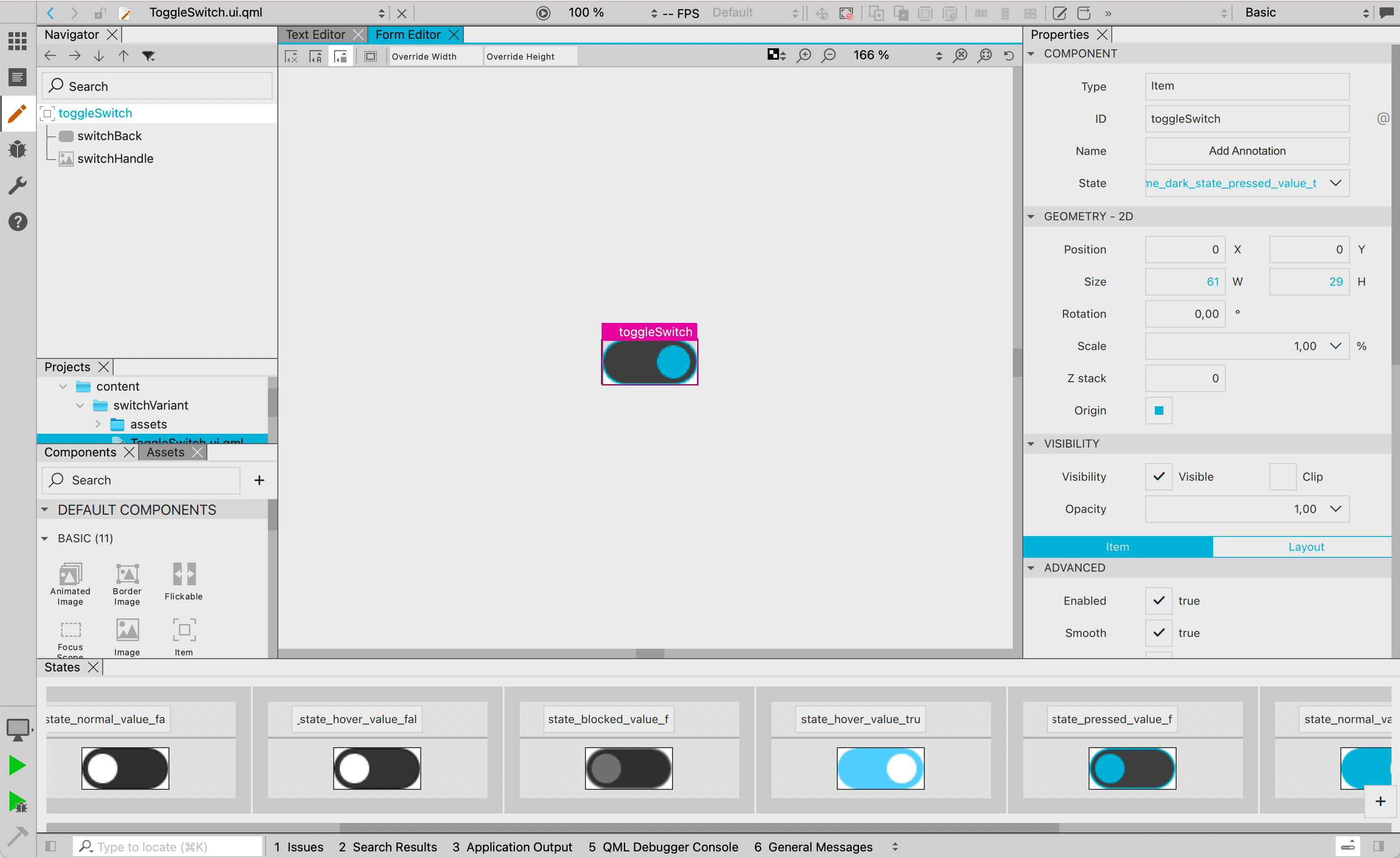
Qt Bridge for Figma users will be happy to hear that in Qt Design Studio 3.3 we now support variants when exporting designs from Figma. Figma variants are exported as a component with states. All variants inside a component set are merged together and the differences across the variants are translated into states. In the screenshot, you can see how the variants in Figma for a Toggle Switch are automatically converted into states in Qt Design Studio. When using variants we recommend not changing the layer names across the variants. The ID of a layer is derived from the layer name which in turn is used to identify the property differences for the state generation, so it is essential to keep the layer names the same across variants.
Qt Bridge for Figma用户将很高兴地听到,在Qt Design Studio 3.3中,我们现在支持从Figma导出设计时的变量。Figma变量作为带有状态的组件导出。组件集中的所有变量合并在一起,变量之间的差异转化为状态。在屏幕截图中,您可以看到Figma中切换开关的变体如何在Qt Design Studio中自动转换为状态。使用变量时,我们建议不要在变量之间更改图层名称。层的ID源自层名称,层名称反过来用于标识状态生成的特性差异,因此在不同的变量中保持层名称相同是至关重要的。

With this feature, designers do not have to setup their states in Qt Design Studio from scratch, but instead can use variants in Figma to define the states.
有了这个功能,设计师不必从头开始在Qt Design Studio中设置状态,而是可以使用Figma中的变量来定义状态。
Qt 6.3 Support
Qt 6.3支持
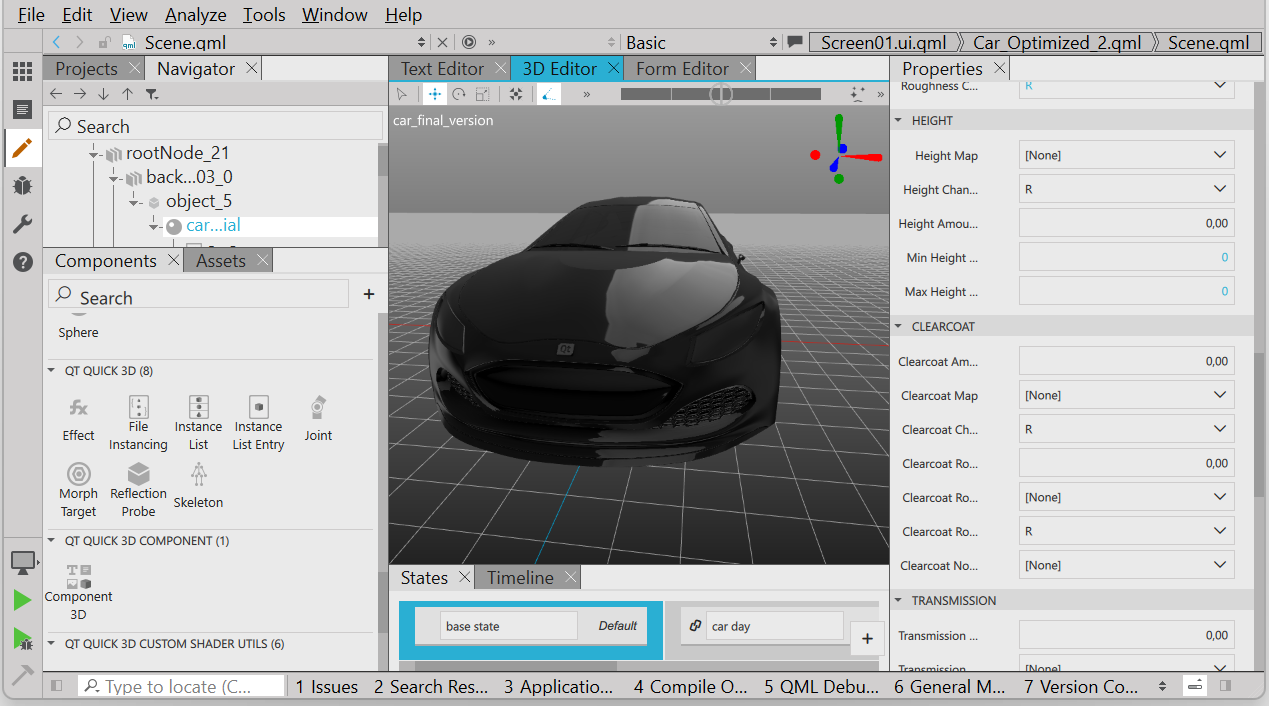
The Qt 6 runtime for Qt Design Studio 3.3 is Qt 6.3 based and includes features that were introduced for Qt Quick 3D like ClearCoat, Transmission, and Refraction in PrincipledMaterial. Qt Design Studio 3.3 also supports the new features from QtQuick 3D Particles.
Qt Design Studio 3.3的Qt 6运行时基于Qt 6.3,包括为Qt Quick 3D引入的功能,如透明涂层、传输和原理材质中的折射。Qt Design Studio 3.3还支持QtQuick 3D粒子的新功能。

Filter for Navigator
导航器过滤器
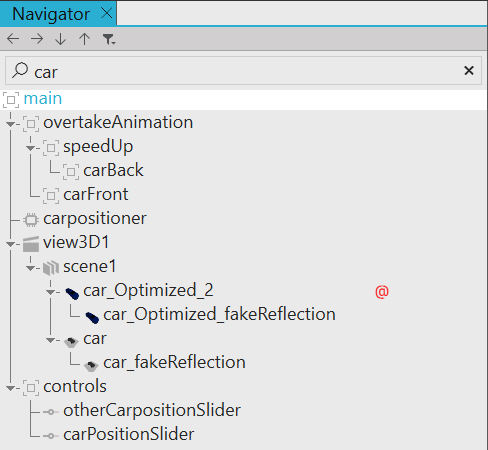
When you have a large project with multiple objects you easily get lost, right? By using this filter in the navigator you can find your objects in no-time.
当你有一个包含多个对象的大型项目时,你很容易迷路,对吗?通过在导航器中使用此过滤器,您可以很快找到您的对象。

In the screenshot, we filter for 'car'. Therefore only items containing "car' as part of their ID or that have children that contain 'car' as part of their ID show up.
在屏幕截图中,我们过滤“汽车”。因此,只有包含“car”作为其ID的一部分,或者包含“car”作为其ID的一部分的子项才会出现。
Getting Started
入门
As with the previous versions, Qt Design Studio 3.3 is also available as a free Community Edition that is part of the online installer. The Community and Professional Editions lacks Photoshop, Sketch, Figma, and Adobe XD bridges, that are included in the Enterprise Edition and also the Simulink integration and multi-language editor support.
与之前的版本一样,Qt Design Studio 3.3也可以作为在线安装程序的一部分作为免费社区版提供。社区版和专业版缺少Photoshop、Sketch、Figma和Adobe XD bridges,这些都包含在企业版中,还缺少Simulink集成和多语言编辑器支持。
Qt Design Studio 3.3 is available under Tools > Qt Design Studio 3.3.0 in the online installer.
Qt Design Studio 3.3可在在线安装程序的工具>Qt Design Studio 3.3.0下获得。
You can find the latest online documentation for Qt Design Studio 3.3 here. The documentation is also available from inside Qt Design Studio.
你可以在这里找到Qt Design Studio 3.3的最新在线文档。这些文档也可以从Qt Design Studio内部获得。
The welcome page of Qt Design Studio contains examples and links to video tutorials to help you get started.
Qt Design Studio的欢迎页面包含示例和视频教程链接,帮助您入门。
Of course Qt Design Studio contains many more bug fixes and small improvements. Please check the change log for more details.
当然,Qt Design Studio包含了更多的错误修复和小的改进。请查看更改日志以了解更多详细信息。
Please post issues you find or suggestions you have in our bug tracker.
请在我们的bug追踪器中发布您发现的问题或建议。






















 3595
3595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








